
Flutter에서 배지(Badge)는 사용자에게 알림이나 중요 정보를 제공하는 데 매우 유용합니다. badges 패키지는 이러한 배지를 쉽게 구현할 수 있도록 도와줍니다. 이 블로그에서는 badges 패키지의 사용법과 다양한 옵션에 대해 자세히 알아보겠습니다.

1. badges 패키지란?
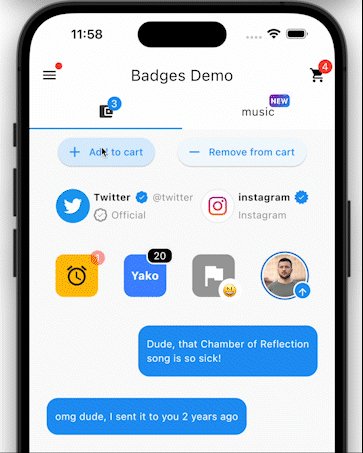
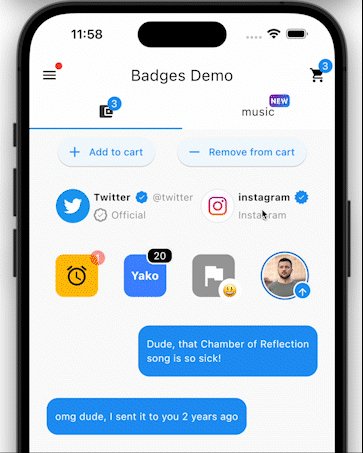
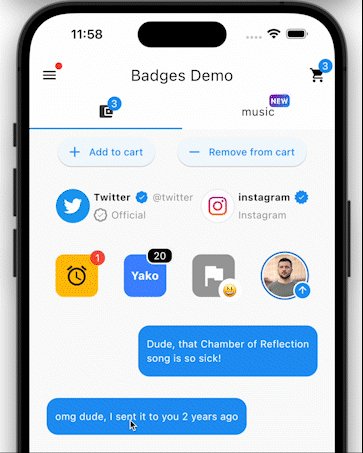
badges 패키지는 Flutter 애플리케이션에서 배지를 쉽게 추가할 수 있도록 도와주는 패키지입니다. 배지는 주로 알림 수, 메시지 수 등을 표시하는 데 사용됩니다.
2. badges 패키지 설치하기
먼저 badges 패키지를 프로젝트에 추가해야 합니다. pubspec.yaml 파일에 다음과 같이 추가합니다
dependencies:
flutter:
sdk: flutter
badges: ^3.0.2추가한 후, 터미널에서 다음 명령어를 실행하여 패키지를 설치합니다
flutter pub get3. 기본 사용법
badges 패키지를 사용하여 기본 배지를 추가하는 방법은 매우 간단합니다. Badge 위젯을 사용하여 쉽게 배지를 추가할 수 있습니다.
import 'package:flutter/material.dart';
import 'package:badges/badges.dart' as badges;
class BadgeExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Badge Example')),
body: Center(
child: badges.Badge(
badgeContent: Text('3', style: TextStyle(color: Colors.white)),
child: Icon(Icons.shopping_cart, size: 40),
),
),
);
}
}
void main() {
runApp(MaterialApp(home: BadgeExample()));
}위의 예제에서 Badge 위젯을 사용하여 쇼핑 카트 아이콘에 배지를 추가했습니다.
배지 내용은 숫자 3으로 설정되어 있습니다.
4. Badge 위젯의 주요 옵션
Badge 위젯은 다양한 옵션을 제공하여 배지를 커스터마이징할 수 있습니다. 주요 옵션들을 살펴보겠습니다.
badgeContent
배지 안에 표시될 내용을 설정합니다. 주로 Text 위젯을 사용하여 숫자나 문자열을 표시합니다.
badgeContent: Text('99+', style: TextStyle(color: Colors.white)),badgeColor
배지의 배경색을 설정합니다. 기본값은 빨간색입니다.
badgeColor: Colors.blue,position
배지의 위치를 설정합니다. BadgePosition 클래스를 사용하여 배지의 위치를 커스터마이징할 수 있습니다.
position: badges.BadgePosition.topEnd(top: 10, end: 10),animationType
배지의 애니메이션 타입을 설정합니다. BadgeAnimationType 클래스에서 다양한 애니메이션 타입을 제공합니다.
animationType: badges.BadgeAnimationType.slide,shape
배지의 모양을 설정합니다. BadgeShape 클래스에서 circle 또는 square 모양을 선택할 수 있습니다.
shape
배지의 모양을 설정합니다. BadgeShape 클래스에서 circle 또는 square 모양을 선택할 수 있습니다.showBadge
배지를 표시할지 여부를 설정합니다. false로 설정하면 배지가 표시되지 않습니다.
showBadge: true,5. 예제 코드: 다양한 옵션 사용하기
다음은 badges 패키지의 다양한 옵션을 사용한 예제 코드입니다.
import 'package:flutter/material.dart';
import 'package:badges/badges.dart' as badges;
class BadgeOptionsExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Badge Options Example')),
body: Center(
child: badges.Badge(
badgeContent: Text('5', style: TextStyle(color: Colors.white)),
badgeColor: Colors.purple,
position: badges.BadgePosition.topEnd(top: -5, end: -5),
animationType: badges.BadgeAnimationType.scale,
shape: badges.BadgeShape.square,
borderRadius: BorderRadius.circular(8),
showBadge: true,
child: Icon(Icons.message, size: 40),
),
),
);
}
}
void main() {
runApp(MaterialApp(home: BadgeOptionsExample()));
}이 예제에서는 배지의 배경색, 위치, 애니메이션 타입, 모양 등을 커스터마이징하여 메시지 아이콘에 배지를 추가했습니다.
6. 결론
badges 패키지는 Flutter 애플리케이션에서 배지를 쉽게 추가하고 관리할 수 있도록 도와주는 매우 유용한 도구입니다.
다양한 옵션을 사용하여 배지를 커스터마이징하고, 사용자에게 중요한 정보를 시각적으로 전달할 수 있습니다.
이 가이드를 통해 badges 패키지를 효과적으로 활용하여 Flutter 애플리케이션의 사용자 경험을 향상시키길 바랍니다.
'Flutter > Package' 카테고리의 다른 글
| 플러터에서 animated_splash_screen 패키지 사용법 및 옵션 가이드 (0) | 2024.07.28 |
|---|---|
| 플러터에서 countup 패키지 사용법 및 옵션 가이드 (0) | 2024.07.28 |
| 플러터에서 auto_size_text 패키지 사용법 및 옵션 가이드 (0) | 2024.07.28 |
| 플러터에서 국제화를 위한 필수 도구: intl 패키지 사용법 및 옵션 가이드 (0) | 2024.07.28 |
| 플러터에서 collection 패키지 활용하기 (0) | 2024.07.28 |



