
Smooth Page Indicator란?
플러터(Flutter)는 멋진 UI를 간편하게 만들 수 있는 인기 있는 프레임워크입니다.
그중에서도 Smooth Page Indicator는 페이지뷰(PageView) 위젯에 매끄럽고 부드러운 페이지 인디케이터를 추가할 수 있는 패키지입니다.

이 패키지를 사용하면 페이지 전환을 시각적으로 강조할 수 있어 사용자 경험을 향상시킬 수 있습니다.
이번 포스트에서는 Smooth Page Indicator를 설치하고 사용하는 방법, 그리고 다양한 옵션을 살펴보겠습니다.
초보자도 쉽게 따라 할 수 있도록 간단한 예제를 준비했으니, 천천히 따라와 주세요!
목차
- Smooth Page Indicator 설치
- 기본 사용법
- 옵션 설명 및 활용법
- 예제 프로젝트
- 마무리
1. Smooth Page Indicator 설치
먼저, 프로젝트에 Smooth Page Indicator 패키지를 추가해야 합니다.
pubspec.yaml 파일에 다음 의존성을 추가하세요.
dependencies:
smooth_page_indicator: ^0.3.0그런 다음 터미널에서 flutter pub get 명령어를 실행하여 패키지를 설치합니다.
2. 기본 사용법
Smooth Page Indicator를 사용하기 위해서는 PageView와 PageController가 필요합니다.
아래는 간단한 예제입니다.
import 'package:flutter/material.dart';
import 'package:smooth_page_indicator/smooth_page_indicator.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
final _controller = PageController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Smooth Page Indicator 예제'),
),
body: Column(
children: [
Expanded(
child: PageView(
controller: _controller,
children: <Widget>[
Container(color: Colors.red),
Container(color: Colors.green),
Container(color: Colors.blue),
],
),
),
SmoothPageIndicator(
controller: _controller,
count: 3,
effect: WormEffect(), // 기본 효과
),
],
),
);
}
}이 예제에서는 PageView와 SmoothPageIndicator가 상호작용하여 페이지 전환에 따라 인디케이터가 이동합니다.
3. 옵션 설명 및 활용법
Smooth Page Indicator 패키지는 다양한 옵션을 제공하여 인디케이터의 스타일을 커스터마이즈할 수 있습니다.
여기서는 몇 가지 주요 옵션을 소개합니다:
- count: 인디케이터의 점 개수입니다. 일반적으로 PageView의 페이지 수와 일치시킵니다.
- effect: 인디케이터의 스타일과 애니메이션 효과를 정의합니다.
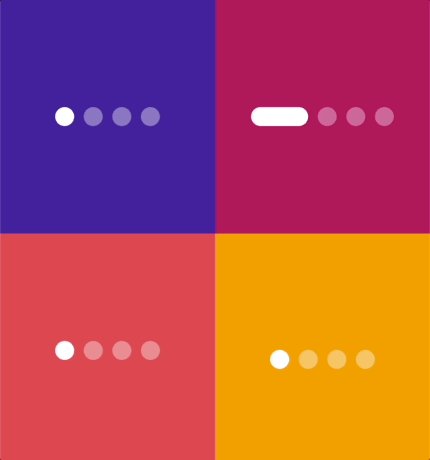
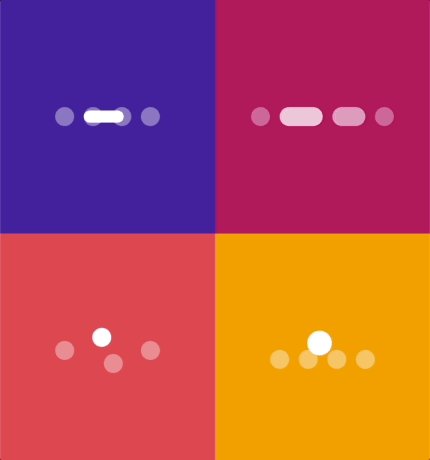
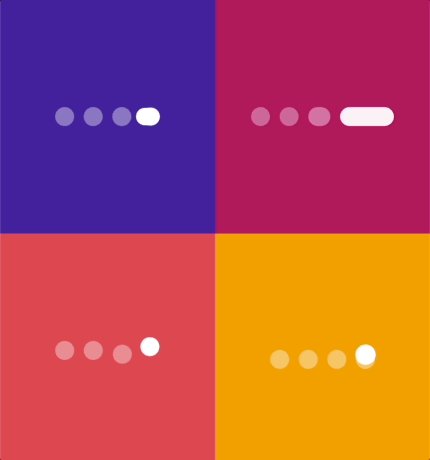
주요 효과로는 WormEffect, SlideEffect, ExpandingDotsEffect 등이 있습니다. - onDotClicked: 특정 점을 클릭했을 때 동작을 정의할 수 있습니다.
예시: 다양한 효과
- WormEffect: 벌레가 기어가는 듯한 애니메이션.
- SlideEffect: 점이 부드럽게 이동합니다.
- ExpandingDotsEffect: 선택된 점이 확장됩니다.
SmoothPageIndicator(
controller: _controller,
count: 3,
effect: SlideEffect(
spacing: 8.0,
radius: 4.0,
dotWidth: 24.0,
dotHeight: 16.0,
paintStyle: PaintingStyle.fill,
strokeWidth: 1.5,
dotColor: Colors.grey,
activeDotColor: Colors.indigo,
),
),4. 예제 프로젝트
위 예제를 확장하여 더 많은 페이지와 다양한 효과를 추가해 보세요.
이를 통해 다양한 스타일의 인디케이터를 만들고 테스트할 수 있습니다.
예를 들어, 각 페이지마다 다른 색상을 적용하거나, onDotClicked 콜백을 사용하여 페이지를 스크롤할 수 있습니다.
5. 마무리
Smooth Page Indicator는 사용자 인터페이스에 활력을 불어넣는 좋은 도구입니다.
다양한 효과와 커스터마이징 옵션을 활용해 더욱 매력적인 앱을 만들어 보세요!
이 포스트가 여러분의 프로젝트에 도움이 되길 바랍니다.
질문이 있거나 도움이 필요하면 언제든지 댓글로 남겨 주세요!
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com