
Flutter는 유연하고 강력한 프레임워크로, 모바일 앱 개발을 쉽고 빠르게 할 수 있도록 도와줍니다. 그 중에서도 flutter_cool_card_swiper 패키지는 카드 슬라이더를 간편하게 구현할 수 있는 유용한 도구입니다.
이번 포스트에서는 flutter_cool_card_swiper 패키지의 기본 사용 방법과 다양한 옵션에 대해 알아보겠습니다.
flutter_cool_card_swiper 패키지란?

flutter_cool_card_swiper 패키지는 카드 형태의 슬라이더를 쉽게 구현할 수 있는 Flutter 패키지입니다.
이 패키지를 사용하면 사용자가 카드들을 스와이프하여 탐색할 수 있는 UI를 간편하게 만들 수 있습니다.
flutter_cool_card_swiper 설치 방법
먼저, flutter_cool_card_swiper 패키지를 사용하기 위해 프로젝트에 패키지를 추가해야 합니다.
pubspec.yaml 파일에 다음을 추가하세요.
dependencies:
flutter:
sdk: flutter
flutter_cool_card_swiper: ^0.0.1그런 다음, 패키지를 설치합니다.
flutter pub get기본 사용법
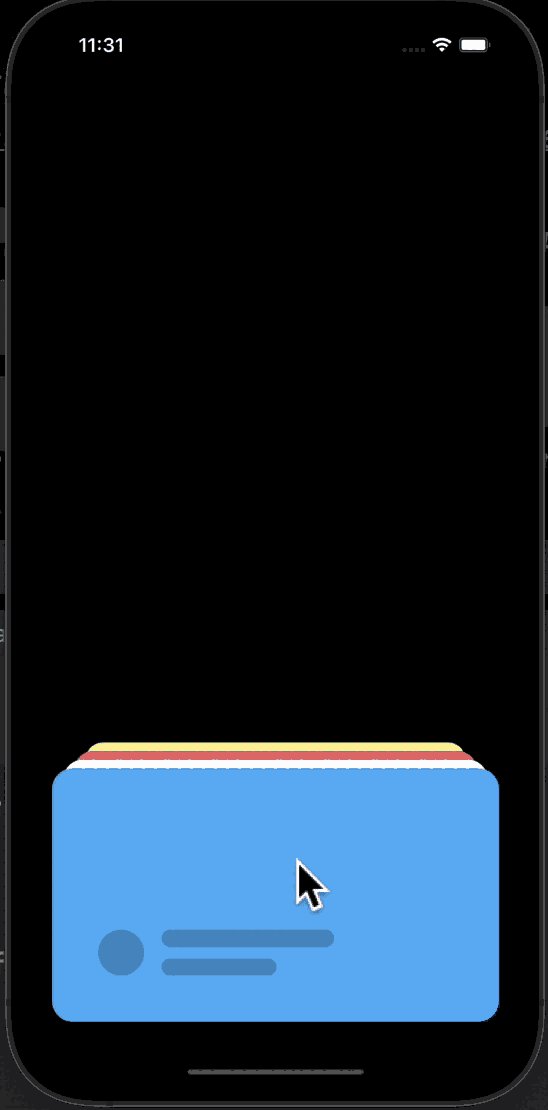
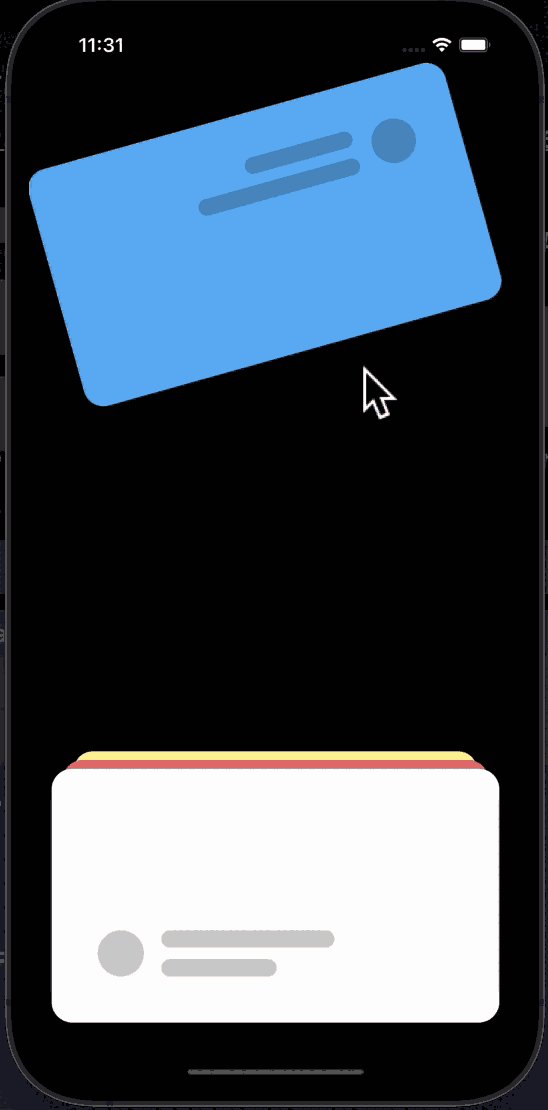
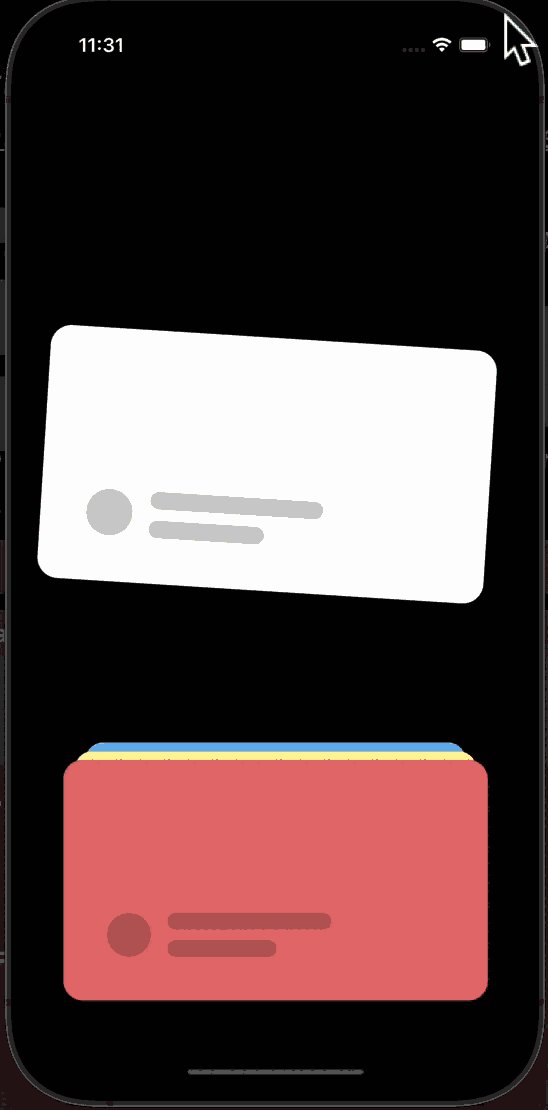
이제 flutter_cool_card_swiper 패키지를 사용하여 간단한 카드 스와이퍼를 만들어보겠습니다.
아래는 Flutter 프로젝트에 flutter_cool_card_swiper를 추가하고 사용하는 예제 코드입니다.
import 'package:flutter/material.dart';
import 'package:flutter_cool_card_swiper/flutter_cool_card_swiper.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Flutter Cool Card Swiper Example')),
body: CoolCardSwiper(
children: [
Card(
color: Colors.red,
child: Center(child: Text('Card 1', style: TextStyle(fontSize: 24, color: Colors.white))),
),
Card(
color: Colors.green,
child: Center(child: Text('Card 2', style: TextStyle(fontSize: 24, color: Colors.white))),
),
Card(
color: Colors.blue,
child: Center(child: Text('Card 3', style: TextStyle(fontSize: 24, color: Colors.white))),
),
],
),
),
);
}
}위 예제에서 CoolCardSwiper 위젯을 사용하여 세 개의 카드 슬라이더를 만들었습니다.
주요 옵션 설명
1. children
CoolCardSwiper 위젯 안에 표시할 카드 위젯들의 리스트를 지정합니다.
children: [
Card(...),
Card(...),
Card(...),
],2. duration
카드가 스와이프될 때의 애니메이션 지속 시간을 지정합니다.
기본값은 Duration(milliseconds: 300)입니다.
duration: Duration(milliseconds: 500),3. onIndexChanged
카드 인덱스가 변경될 때 호출되는 콜백 함수를 지정합니다.
onIndexChanged: (index) {
print('Current index: $index');
},4. swipeVelocity
카드가 스와이프되는 속도를 조절합니다. 기본값은 1.0입니다.
swipeVelocity: 1.5,Cool Card Swiper의 다양한 활용법
flutter_cool_card_swiper 패키지를 사용하면 다양한 스타일과 기능을 가진 카드 슬라이더를 쉽게 만들 수 있습니다.
예를 들어, 이미지 슬라이더, 프로필 카드 슬라이더 등을 구현할 수 있습니다.
1. 이미지 슬라이더
이미지를 포함한 카드 슬라이더 예제입니다.
class ImageSwiperExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Image Swiper Example')),
body: CoolCardSwiper(
children: [
Card(
child: Image.network('https://via.placeholder.com/300x200', fit: BoxFit.cover),
),
Card(
child: Image.network('https://via.placeholder.com/300x200', fit: BoxFit.cover),
),
Card(
child: Image.network('https://via.placeholder.com/300x200', fit: BoxFit.cover),
),
],
),
);
}
}2. 프로필 카드 슬라이더
프로필 카드를 포함한 슬라이더 예제입니다.
class ProfileSwiperExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Profile Swiper Example')),
body: CoolCardSwiper(
children: [
Card(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircleAvatar(
radius: 50,
backgroundImage: NetworkImage('https://via.placeholder.com/150'),
),
SizedBox(height: 10),
Text('John Doe', style: TextStyle(fontSize: 24)),
],
),
),
Card(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircleAvatar(
radius: 50,
backgroundImage: NetworkImage('https://via.placeholder.com/150'),
),
SizedBox(height: 10),
Text('Jane Smith', style: TextStyle(fontSize: 24)),
],
),
),
],
),
);
}
}결론
flutter_cool_card_swiper 패키지는 Flutter에서 카드 슬라이더를 쉽게 구현할 수 있는 유용한 도구입니다.
이를 통해 다양한 스타일의 카드 슬라이더를 만들 수 있으며, 사용자 경험을 향상시킬 수 있습니다.
Flutter 초보자도 쉽게 사용할 수 있으므로, 앱 디자인 시 flutter_cool_card_swiper 패키지를 적극 활용해보세요.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Package' 카테고리의 다른 글
| 플러터에서 flutter_time_picker_spinner 패키지 사용하기: 초보자를 위한 간단 가이드 (0) | 2024.08.29 |
|---|---|
| 플러터에서 flutter_background_service 패키지 사용 방법 및 옵션 완벽 가이드 (0) | 2024.08.12 |
| 플러터 초보를 위한 Share 패키지 완전 가이드: 간편하게 공유하기 (0) | 2024.08.01 |
| 플러터에서 Syncfusion Flutter Charts: 다양한 차트 유형과 사용법 안내 (0) | 2024.08.01 |
| 플러터 초보를 위한 Path Provider패키지 완전 가이드: 앱 저장 공간 마스터하기 (0) | 2024.08.01 |



