
Flutter에서 시간을 선택하는 UI 컴포넌트는 많은 애플리케이션에서 필요합니다. flutter_time_picker_spinner 패키지는 시간 선택을 위한 스피너 위젯을 제공하여 사용자가 쉽게 시간을 선택할 수 있도록 도와줍니다. 이번 포스팅에서는 flutter_time_picker_spinner 패키지의 사용 방법과 옵션에 대해 초보자도 이해할 수 있도록 쉽게 설명해드리겠습니다.

flutter_time_picker_spinner 패키지란?
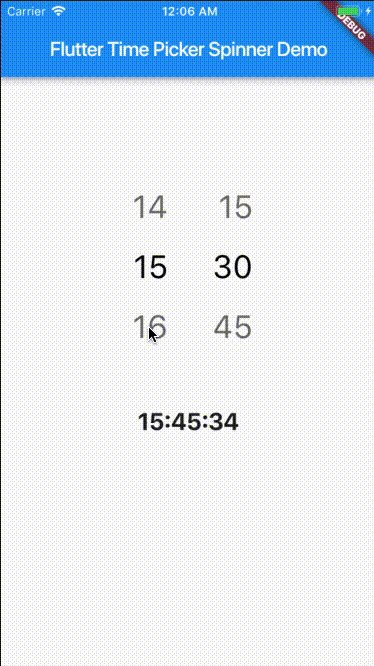
flutter_time_picker_spinner는 Flutter에서 시간을 선택할 수 있는 스피너 위젯을 제공하는 패키지입니다. 이 패키지는 사용자가 시, 분, 초를 스피너 방식으로 선택할 수 있도록 도와주며, 직관적이고 사용하기 쉬운 UI를 제공합니다.
패키지 설치하기
flutter_time_picker_spinner 패키지를 사용하려면 먼저 pubspec.yaml 파일에 이 패키지를 추가해야 합니다. 다음과 같이 설정해줍니다.
dependencies:
flutter:
sdk: flutter
flutter_time_picker_spinner: ^2.0.0설정을 저장한 후, 터미널에서 flutter pub get 명령어를 실행하여 패키지를 설치합니다.
기본적인 사용법
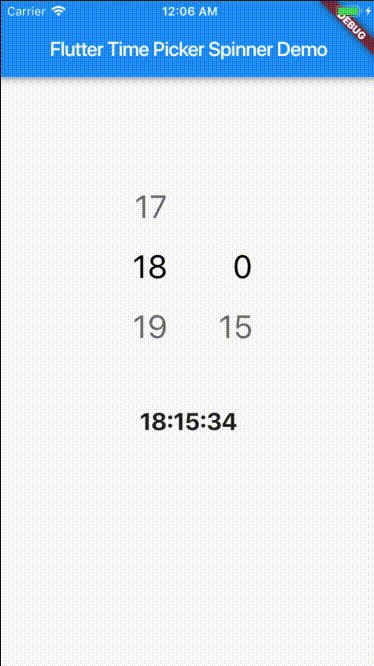
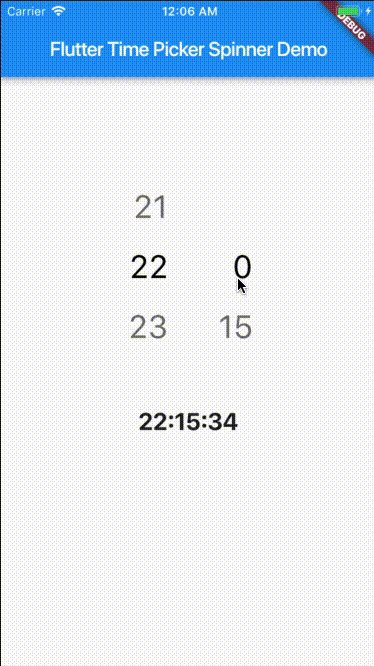
flutter_time_picker_spinner를 사용하여 시간 선택 스피너를 구현하는 방법을 살펴보겠습니다. 가장 기본적인 사용법은 다음과 같습니다.
import 'package:flutter/material.dart';
import 'package:flutter_time_picker_spinner/flutter_time_picker_spinner.dart';
class TimePickerSpinnerExample extends StatefulWidget {
@override
_TimePickerSpinnerExampleState createState() => _TimePickerSpinnerExampleState();
}
class _TimePickerSpinnerExampleState extends State<TimePickerSpinnerExample> {
DateTime _selectedTime = DateTime.now();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('TimePickerSpinner Example')),
body: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
TimePickerSpinner(
is24HourMode: false, // 12시간제 사용 여부
spacing: 30, // 시, 분, 초 간의 간격
itemHeight: 50, // 각 항목의 높이
onTimeChange: (time) {
setState(() {
_selectedTime = time;
});
},
),
SizedBox(height: 20),
Text(
'Selected Time: ${_selectedTime.hour}:${_selectedTime.minute}:${_selectedTime.second}',
style: TextStyle(fontSize: 20),
),
],
),
),
);
}
}위 코드에서는 TimePickerSpinner 위젯을 사용하여 시간 선택 스피너를 생성했습니다.
사용자가 시간을 선택하면 onTimeChange 콜백 함수가 호출되어 선택된 시간이 _selectedTime 변수에 저장됩니다.
TimePickerSpinner의 주요 옵션들
TimePickerSpinner 위젯은 다양한 옵션을 제공하여 스피너의 동작과 스타일을 세밀하게 조정할 수 있습니다. 주요 옵션들은 다음과 같습니다:
- is24HourMode: 24시간제를 사용할지 12시간제를 사용할지를 결정합니다. false로 설정하면 12시간제, true로 설정하면 24시간제가 됩니다. 기본값은 true입니다.
- spacing: 시, 분, 초 항목 간의 간격을 설정합니다. 숫자가 클수록 항목 간의 간격이 넓어집니다. 기본값은 30입니다.
- itemHeight: 각 항목의 높이를 설정합니다. 기본값은 50입니다.
- minutesInterval: 분을 선택할 때의 간격을 설정합니다. 예를 들어, 15로 설정하면 15분 간격으로 분을 선택할 수 있습니다. 기본값은 1입니다.
- secondsInterval: 초를 선택할 때의 간격을 설정합니다. 기본값은 1입니다.
- onTimeChange: 사용자가 시간을 선택할 때 호출되는 콜백 함수입니다. 선택된 시간을 DateTime 객체로 전달받을 수 있습니다.
예제: 다양한 옵션 활용하기
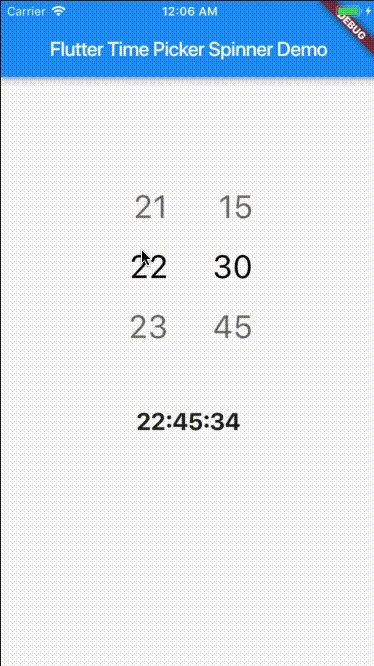
다양한 옵션을 사용하여 TimePickerSpinner를 커스터마이징하는 방법을 살펴보겠습니다.
import 'package:flutter/material.dart';
import 'package:flutter_time_picker_spinner/flutter_time_picker_spinner.dart';
class CustomTimePickerSpinnerExample extends StatefulWidget {
@override
_CustomTimePickerSpinnerExampleState createState() =>
_CustomTimePickerSpinnerExampleState();
}
class _CustomTimePickerSpinnerExampleState
extends State<CustomTimePickerSpinnerExample> {
DateTime _selectedTime = DateTime.now();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Custom TimePickerSpinner Example')),
body: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
TimePickerSpinner(
is24HourMode: true, // 24시간제 사용
spacing: 40, // 항목 간의 간격을 넓힘
itemHeight: 60, // 항목 높이를 크게 설정
minutesInterval: 5, // 5분 간격으로 분 선택
secondsInterval: 10, // 10초 간격으로 초 선택
onTimeChange: (time) {
setState(() {
_selectedTime = time;
});
},
),
SizedBox(height: 20),
Text(
'Selected Time: ${_selectedTime.hour}:${_selectedTime.minute}:${_selectedTime.second}',
style: TextStyle(fontSize: 20),
),
],
),
),
);
}
}이 예제에서는
- is24HourMode를 true로 설정하여 24시간제를 사용합니다.
- spacing을 40으로 설정하여 항목 간의 간격을 넓혔습니다.
- itemHeight를 60으로 설정하여 항목의 높이를 증가시켰습니다.
- minutesInterval을 5로 설정하여 5분 간격으로 분을 선택하도록 했습니다.
- secondsInterval을 10으로 설정하여 10초 간격으로 초를 선택하도록 했습니다.
flutter_time_picker_spinner 패키지는 Flutter에서 시간을 선택하는 기능을 간편하게 구현할 수 있는 유용한 도구입니다.
다양한 옵션을 활용하여 사용자에게 직관적이고 편리한 시간 선택 UI를 제공할 수 있습니다.
이 포스팅이 여러분의 Flutter 개발에 도움이 되길 바랍니다!
공감과 댓글은 저에게 큰 힘이 됩니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Package' 카테고리의 다른 글
| 플러터에서 DIO 패키지 사용 방법과 옵션: 초보자도 쉽게 따라 할 수 있는 가이드 (0) | 2024.09.05 |
|---|---|
| 플러터에서 Font Awesome 아이콘 사용하기: font_awesome_flutter 패키지 완벽 가이드 (0) | 2024.09.01 |
| 플러터에서 flutter_background_service 패키지 사용 방법 및 옵션 완벽 가이드 (0) | 2024.08.12 |
| 플러터에서 Cool Card Swiper 패키지 사용 방법: 초보자 가이드 (0) | 2024.08.07 |
| 플러터 초보를 위한 Share 패키지 완전 가이드: 간편하게 공유하기 (0) | 2024.08.01 |



