
Flutter에서 ExpansionPanelRadio 위젯 사용 방법 및 주요 옵션 알아보기
Flutter는 다양한 UI 컴포넌트를 제공하여 모바일 애플리케이션 개발을 쉽게 해줍니다.
그 중에서도 ExpansionPanelRadio 위젯은 사용자가 여러 항목 중 하나를 선택하여 확장할 수 있도록 도와주는 유용한 컴포넌트입니다.
이 글에서는 Flutter에서 ExpansionPanelRadio 위젯을 어떻게 사용하는지, 그리고 주요 옵션들에 대해 자세히 알아보겠습니다.

1. ExpansionPanelRadio 위젯이란?
ExpansionPanelRadio 위젯은 여러 개의 패널 중 하나만 열 수 있도록 제한된 확장 가능한 패널입니다.
즉, 사용자가 하나의 패널을 열면 나머지 패널들은 자동으로 닫히게 됩니다. 주로 단일 선택 목록을 만들 때 유용합니다.
기본 코드 예시
ExpansionPanelRadio(
value: 1,
groupValue: _selectedValue,
onChanged: (int? value) {
setState(() {
_selectedValue = value!;
});
},
headerBuilder: (BuildContext context, bool isExpanded) {
return ListTile(
title: Text('패널 제목'),
);
},
body: ListTile(
title: Text('패널 내용'),
),
)2. ExpansionPanelRadio의 주요 옵션
ExpansionPanelRadio 위젯을 효과적으로 사용하기 위해서는 다양한 옵션들을 잘 이해하고 활용하는 것이 중요합니다. 주요 옵션들을 살펴보겠습니다.
a. value
- 설명: 패널의 고유 식별자 값입니다. 이 값은 groupValue와 비교되어 현재 확장된 패널을 식별하는 데 사용됩니다.
- 예시
value: 1,b. groupValue
- 설명: 현재 확장된 패널의 식별자 값입니다. 이 값이 value와 일치하는 패널이 확장됩니다.
- 예시
groupValue: _selectedValue,c. onChanged
- 설명: 사용자가 패널을 클릭할 때 호출되는 콜백 함수입니다. 이 함수에서 groupValue를 업데이트하여 현재 확장된 패널을 조정합니다.
- 예시
onChanged: (int? value) {
setState(() {
_selectedValue = value!;
});
},d. headerBuilder
- 설명: 패널의 헤더 부분을 구성하는 위젯을 반환하는 함수입니다. 사용자가 클릭할 수 있는 영역을 제공합니다.
- 예시
headerBuilder: (BuildContext context, bool isExpanded) {
return ListTile(
title: Text('패널 제목'),
);
},e. body
- 설명: 패널이 확장될 때 표시될 내용입니다. 일반적으로 ListTile, Column, Text 등 다양한 위젯을 사용할 수 있습니다.
- 예시
body: ListTile(
title: Text('패널 내용'),
),3. ExpansionPanelRadio 위젯 활용 예제
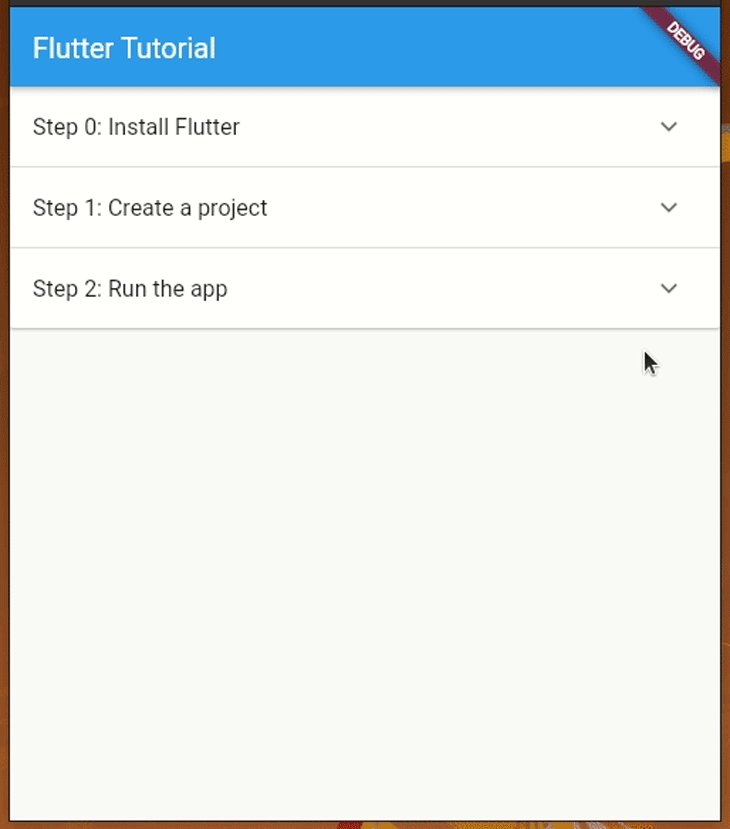
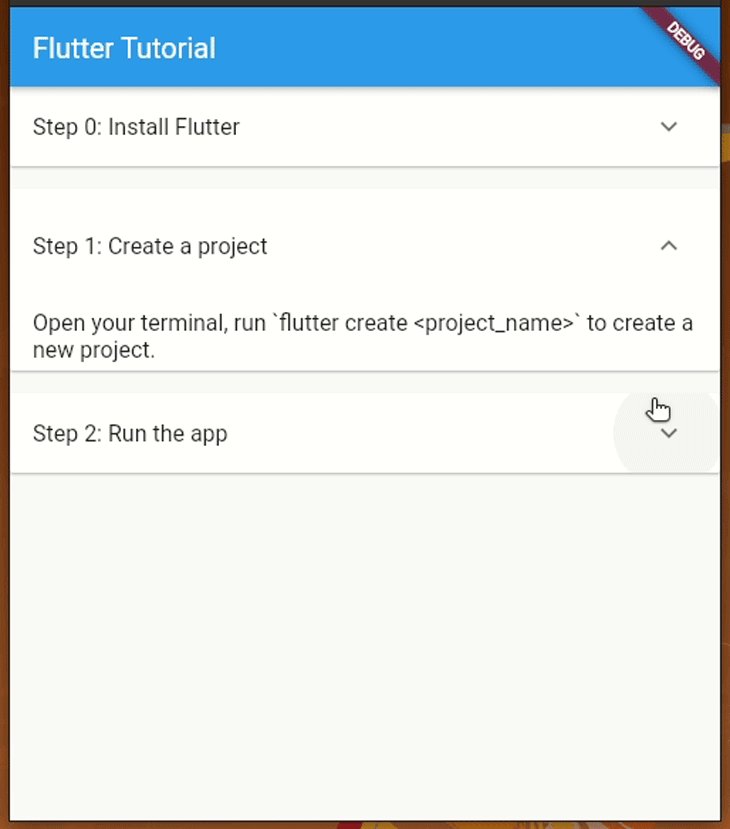
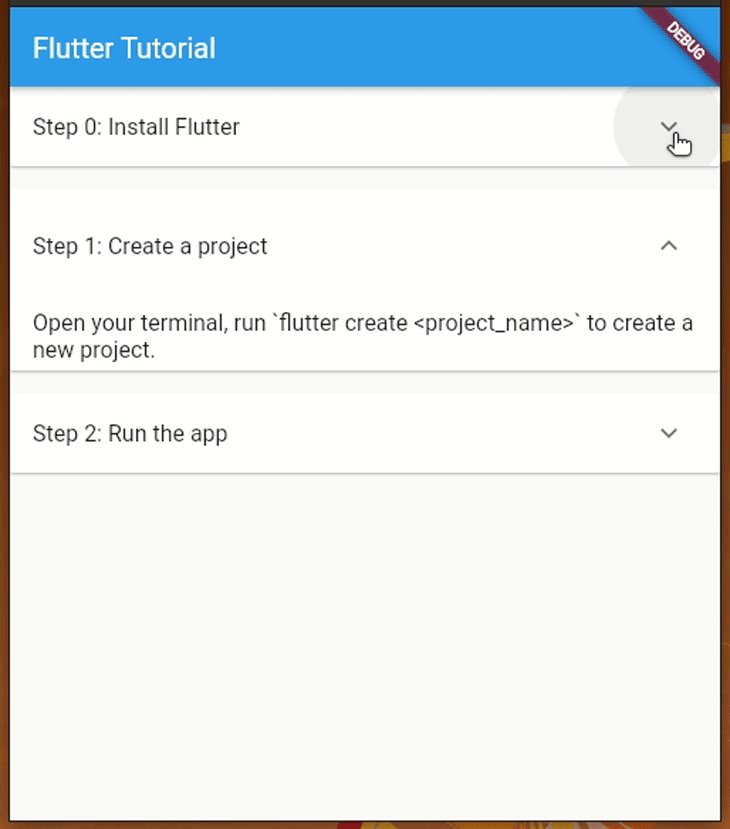
아래는 여러 개의 ExpansionPanelRadio 위젯을 활용하여 단일 선택 가능한 패널을 구현한 예제입니다.
import 'package:flutter/material.dart';
class ExpansionPanelRadioExample extends StatefulWidget {
@override
_ExpansionPanelRadioExampleState createState() => _ExpansionPanelRadioExampleState();
}
class _ExpansionPanelRadioExampleState extends State<ExpansionPanelRadioExample> {
int _selectedValue = 0; // 현재 선택된 패널의 값
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ExpansionPanelRadio 위젯 예제'),
),
body: ListView(
children: <Widget>[
ExpansionPanelRadio(
value: 1,
groupValue: _selectedValue,
onChanged: (int? value) {
setState(() {
_selectedValue = value!;
});
},
headerBuilder: (BuildContext context, bool isExpanded) {
return ListTile(
title: Text('패널 1 제목'),
);
},
body: ListTile(
title: Text('패널 1 내용'),
),
),
ExpansionPanelRadio(
value: 2,
groupValue: _selectedValue,
onChanged: (int? value) {
setState(() {
_selectedValue = value!;
});
},
headerBuilder: (BuildContext context, bool isExpanded) {
return ListTile(
title: Text('패널 2 제목'),
);
},
body: ListTile(
title: Text('패널 2 내용'),
),
),
ExpansionPanelRadio(
value: 3,
groupValue: _selectedValue,
onChanged: (int? value) {
setState(() {
_selectedValue = value!;
});
},
headerBuilder: (BuildContext context, bool isExpanded) {
return ListTile(
title: Text('패널 3 제목'),
);
},
body: ListTile(
title: Text('패널 3 내용'),
),
),
],
),
);
}
}이 예제에서는 세 개의 ExpansionPanelRadio 위젯을 사용하여 단일 선택 가능한 패널을 구현하였습니다.
_selectedValue 변수를 사용하여 현재 선택된 패널을 추적하고, onChanged 콜백 함수를 통해 선택된 패널을 업데이트합니다.
Flutter의 ExpansionPanelRadio 위젯은 사용자가 여러 항목 중 하나를 선택하여 확장할 수 있도록 도와주는 유용한 컴포넌트입니다.
단일 선택 목록을 구성하는 데 적합하며, 다양한 옵션을 활용하여 패널의 헤더와 본문을 커스터마이즈할 수 있습니다.
이 글이 ExpansionPanelRadio 위젯을 이해하고 활용하는 데 도움이 되었기를 바랍니다.
추가로 궁금한 점이 있다면 댓글로 질문해 주세요!
공감과 댓글은 저에게 큰 힘이 됩니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터에서 flutter_markdown 패키지 사용법과 옵션: 초보자를 위한 가이드 (0) | 2024.08.21 |
|---|---|
| 플러터 PopupMenuButton 위젯 완벽 가이드: 사용법과 주요 옵션 알아보기 (0) | 2024.08.21 |
| 플러터 DropdownButton 위젯 완벽 가이드: 사용법과 주요 옵션 알아보기 (0) | 2024.08.21 |
| 플러터 Checkbox 위젯 완벽 가이드: 사용법과 주요 옵션 알아보기 (0) | 2024.08.21 |
| 플러터 Expansion Tile 위젯 완벽 가이드: 사용법과 주요 옵션 총정리 (0) | 2024.08.21 |



