
Flutter에서 PopupMenuButton 위젯 사용 방법 및 주요 옵션 알아보기
Flutter는 다양한 UI 컴포넌트를 제공하여 모바일 애플리케이션 개발을 간편하게 해줍니다.
그 중에서도 PopupMenuButton 위젯은 사용자가 클릭할 수 있는 팝업 메뉴를 표시하여 다양한 옵션을 제공하는 유용한 컴포넌트입니다.
이 글에서는 Flutter에서 PopupMenuButton 위젯을 어떻게 사용하는지, 그리고 주요 옵션들에 대해 자세히 알아보겠습니다.

1. PopupMenuButton 위젯이란?
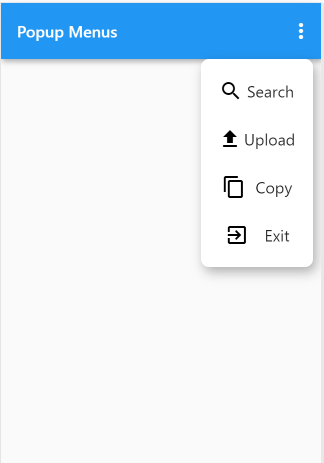
PopupMenuButton 위젯은 사용자가 버튼을 클릭했을 때 팝업 메뉴를 표시하여 여러 옵션을 제공하는 UI 컴포넌트입니다. 사용자는 메뉴에서 원하는 항목을 선택할 수 있으며, 선택된 항목에 따라 특정 작업을 수행할 수 있습니다.
기본 코드 예시
PopupMenuButton<String>(
onSelected: (String value) {
// 선택된 값 처리
},
itemBuilder: (BuildContext context) {
return <String>['Option 1', 'Option 2', 'Option 3'].map((String choice) {
return PopupMenuItem<String>(
value: choice,
child: Text(choice),
);
}).toList();
},
)2. PopupMenuButton의 주요 옵션
PopupMenuButton 위젯을 효과적으로 사용하기 위해서는 다양한 옵션들을 잘 이해하고 활용하는 것이 중요합니다. 주요 옵션들을 살펴보겠습니다.
a. onSelected
- 설명: 사용자가 팝업 메뉴에서 항목을 선택할 때 호출되는 콜백 함수입니다. 이 함수에서 선택된 항목에 대한 처리를 수행할 수 있습니다.
- 예시
onSelected: (String value) {
print('Selected: $value');
},b. itemBuilder
- 설명: 팝업 메뉴의 항목들을 생성하는 함수입니다. 이 함수는 BuildContext와 함께 사용할 수 있으며, PopupMenuItem 위젯의 리스트를 반환해야 합니다.
- 예시
itemBuilder: (BuildContext context) {
return <String>['Option 1', 'Option 2', 'Option 3'].map((String choice) {
return PopupMenuItem<String>(
value: choice,
child: Text(choice),
);
}).toList();
},c. icon
- 설명: 팝업 메뉴 버튼에 표시될 아이콘을 설정합니다. 기본적으로는 점 세 개로 이루어진 아이콘이 사용됩니다.
- 예시
icon: Icon(Icons.more_vert),d. tooltip
- 설명: 버튼에 대한 툴팁 텍스트를 설정합니다. 사용자가 버튼에 마우스를 올리면 이 텍스트가 툴팁으로 표시됩니다.
- 예시
tooltip: 'Open Menu',e. padding
- 설명: 버튼의 패딩을 설정합니다. 기본값은 EdgeInsets.symmetric(horizontal: 16.0)입니다.
- 예시
padding: EdgeInsets.all(8.0),f. color
- 설명: 버튼의 배경색을 설정합니다. 기본값은 Colors.transparent입니다.
- 예시
color: Colors.blue,g. elevation
- 설명: 팝업 메뉴의 그림자 높이를 설정합니다. 높이 값을 설정하여 팝업 메뉴의 그림자를 조절할 수 있습니다.
- 예시
elevation: 8.0,3. PopupMenuButton 위젯 활용 예제
아래는 다양한 옵션을 활용한 PopupMenuButton 위젯의 예제입니다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: PopupMenuButtonExample(),
routes: {
'/page1': (context) => Page1(),
'/page2': (context) => Page2(),
'/page3': (context) => Page3(),
},
);
}
}
class PopupMenuButtonExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('PopupMenuButton 위젯 예제'),
actions: <Widget>[
PopupMenuButton<String>(
onSelected: (String value) {
// 선택된 값에 따라 페이지 이동
if (value == 'Option 1') {
Navigator.pushNamed(context, '/page1');
} else if (value == 'Option 2') {
Navigator.pushNamed(context, '/page2');
} else if (value == 'Option 3') {
Navigator.pushNamed(context, '/page3');
}
},
itemBuilder: (BuildContext context) {
return <String>['Option 1', 'Option 2', 'Option 3'].map((String choice) {
return PopupMenuItem<String>(
value: choice,
child: Text(choice),
);
}).toList();
},
icon: Icon(Icons.more_vert),
tooltip: 'Open Menu',
padding: EdgeInsets.all(8.0),
color: Colors.blueAccent,
elevation: 8.0,
),
],
),
body: Center(
child: Text('메뉴 버튼을 클릭하세요'),
),
);
}
}
class Page1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Page 1'),
),
body: Center(
child: Text('This is Page 1'),
),
);
}
}
class Page2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Page 2'),
),
body: Center(
child: Text('This is Page 2'),
),
);
}
}
class Page3 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Page 3'),
),
body: Center(
child: Text('This is Page 3'),
),
);
}
}이 예제에서는 PopupMenuButton 위젯을 사용하여 세 가지 옵션을 가진 팝업 메뉴를 구현했습니다.
onSelected 콜백 함수에서 사용자가 선택한 값을 콘솔에 출력하고, 다양한 옵션을 활용하여 버튼의 아이콘, 툴팁, 패딩 등을 설정하였습니다.
Flutter의 PopupMenuButton 위젯은 사용자가 클릭할 수 있는 팝업 메뉴를 제공하여 다양한 옵션을 선택할 수 있게 도와주는 유용한 컴포넌트입니다. 다양한 옵션을 활용하여 버튼의 디자인과 동작을 조정함으로써 사용자 경험을 향상시킬 수 있습니다.
이 글이 PopupMenuButton 위젯을 이해하고 활용하는 데 도움이 되었기를 바랍니다.
추가로 궁금한 점이 있다면 댓글로 질문해 주세요!
공감과 댓글은 저에게 큰 힘이 됩니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터에서 유연한 레이아웃 만들기: Intrinsic 위젯 활용법 (0) | 2024.08.29 |
|---|---|
| 플러터에서 flutter_markdown 패키지 사용법과 옵션: 초보자를 위한 가이드 (0) | 2024.08.21 |
| 플러터 ExpansionPanelRadio 위젯 완벽 가이드: 사용법과 주요 옵션 알아보기 (0) | 2024.08.21 |
| 플러터 DropdownButton 위젯 완벽 가이드: 사용법과 주요 옵션 알아보기 (0) | 2024.08.21 |
| 플러터 Checkbox 위젯 완벽 가이드: 사용법과 주요 옵션 알아보기 (0) | 2024.08.21 |



