
플러터에서 이미지를 표시하는 데 가장 기본적인 위젯은 바로 Image 위젯입니다.
로컬 파일, 네트워크 URL, 또는 Asset 이미지를 사용하여 다양한 이미지를 표시할 수 있습니다.
또한, 이미지 크기 조정, 잘라내기, 회전 등 다양한 옵션들을 제공하여 원하는 대로 이미지를 표현할 수 있습니다.
이 블로그 글에서는 Image 위젯의 사용법과 주요 옵션들을 자세히 살펴보고, 실제 코드 예시와 함께 다양한 이미지 표현을 구현해 보겠습니다.
1. 기본 사용법
Image 위젯은 표시할 이미지를 image 속성으로 전달합니다.
로컬 파일 이미지의 경우 AssetImage, 네트워크 URL 이미지의 경우 NetworkImage 클래스를 사용합니다.
// 로컬 파일 이미지
Image.asset('assets/images/flutter_logo.png'),
// 네트워크 URL 이미지
Image.network('https://flutter.dev/images/flutter-logo.png'),
2. 주요 옵션
Image 위젯에는 다양한 옵션들이 존재하여 이미지 표현을 자유롭게 조정할 수 있습니다. 주요 옵션들과 예시 코드는 다음과 같습니다.
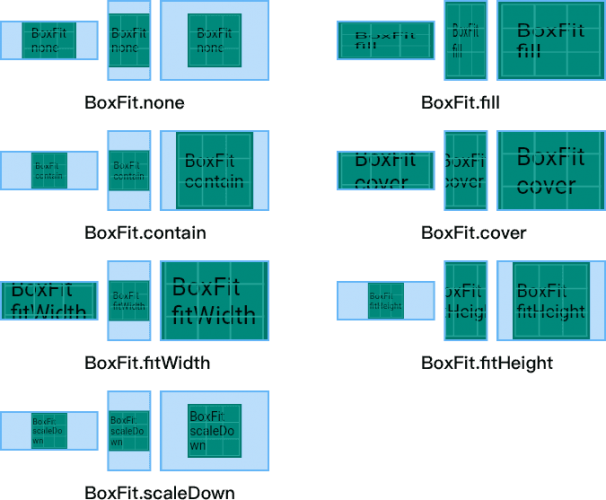
- fit: 이미지를 어떻게 프레임에 맞출지 설정합니다. fit: BoxFit.cover는 이미지를 프레임 가득 채우고, fit: BoxFit.contain은 이미지의 비율을 유지하면서 프레임 안에 맞춥니다.
Image.asset('assets/images/flutter_logo.png', fit: BoxFit.cover),

- width: 이미지 너비를 설정합니다.
Image.asset('assets/images/flutter_logo.png', width: 100.0), - height: 이미지 높이를 설정합니다.
Image.asset('assets/images/flutter_logo.png', height: 100.0), - color: 이미지 색상을 설정합니다. 흑백 이미지로 표시하거나, 특정 색상으로 덮어 표시할 수 있습니다.
Image.asset('assets/images/flutter_logo.png', color: Colors.red), - alignment: 이미지 정렬 방식을 설정합니다. Alignment.topLeft, Alignment.center, Alignment.bottomRight 등의 값을 사용할 수 있습니다.
Image.asset('assets/images/flutter_logo.png', alignment: Alignment.topLeft), - opacity: 이미지 투명도를 설정합니다. 0.0은 완전히 투명하고, 1.0은 완전히 불투명합니다.
Image.asset('assets/images/flutter_logo.png', opacity: 0.5),
3. 이미지 잘라내기 및 회전
Image 위젯과 함께 ClipRect 위젯을 사용하여 이미지를 원하는 모양으로 잘라낼 수 있습니다. 또한, Transform 위젯을 사용하여 이미지를 회전할 수 있습니다.
// 이미지 잘라내기
ClipRect(
child: Image.asset('assets/images/flutter_logo.png'),
),
// 이미지 회전
Transform(
transform: Matrix4.identity()..rotateDeg(45.0),
child: Image.asset('assets/images/flutter_logo.png'),
),
4. 이미지 로딩 및 에러 처리
Image 위젯은 이미지가 로딩될 때까지 로딩 표시를 하고, 로딩에 실패하면 에러 표시를 합니다. placeholder 속성을 사용하여 로딩 표시 이미지를 설정하고, errorBuilder 속성을 사용하여 에러 표시 위젯을 설정할 수 있습니다.
Image.network(
'https://flutter.dev/images/flutter-logo.png',
placeholder: Image.asset('assets/images/loading.gif'),
errorBuilder: (context, error, stackTrace) => Text('이미지 로딩 오류 발생'),
),
5. 팁
- 다양한 fit 값을 사용하여 이미지를 원하는 대로 프레임에 맞출 수 있습니다.
- color 옵션을 사용하여 이미지 색상을 변경하거나 특정 효과를 구현할 수 있습니다.
- ClipRect 및 Transform 위젯을 활용하여 이미지를 자유롭게 변형할 수 있습니다.
- placeholder 및 errorBuilder 속성을 사용하여 이미지 로딩 및 에러 처리를 효과적으로 처리할 수 있습니다.
6. 마무리
플러터 Image 위젯은 다양한 옵션과 기능들을 제공하여 이미지를 간단하게 표시하는 것부터 복잡한 이미지 처리까지 자유롭게 구현할 수 있도록 지원합니다. 이 블로그 글을 통해 Image 위젯에 대한 이해를 높이고, 실제 개발에 활용하시면 도움이 될 것입니다.
'Flutter > Widget' 카테고리의 다른 글
| 플러터 Column과 Row 위젯 사용법 완벽 가이드 (1) | 2024.07.24 |
|---|---|
| 플러터에서 Cantainer 와 SizedBox, 언제 어떤 것을 사용해야 할까요? (0) | 2024.07.24 |
| 플러터 Container 위젯 사용법 및 옵션 완벽 가이드 (0) | 2024.07.24 |
| 플러터 Icon 위젯 사용법 및 옵션 완벽 가이드 (0) | 2024.07.24 |
| 플러터 Text 위젯 사용법 및 옵션 완벽 가이드 (0) | 2024.07.24 |



