
Flutter에서 사용자 인터페이스를 구성할 때, PopupMenuButton 위젯은 메뉴를 간편하게 추가하는 데 매우 유용합니다.
이 위젯을 사용하면 앱의 상단 바나 다른 버튼에 클릭 가능한 메뉴를 추가할 수 있습니다.
이 포스트에서는 PopupMenuButton 위젯의 기본 사용법과 다양한 옵션을 상세히 설명하여 초보자들도 쉽게 이해할 수 있도록 돕겠습니다.
PopupMenuButton 위젯이란?

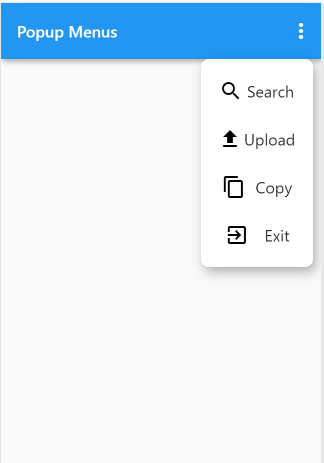
PopupMenuButton 위젯은 사용자가 버튼을 클릭했을 때 팝업 메뉴를 표시하는 Flutter 위젯입니다.
이 메뉴에는 여러 개의 항목이 포함될 수 있으며, 각 항목을 클릭하면 지정된 작업을 수행할 수 있습니다.
보통 앱의 상단 바나 버튼에 추가되어 사용자에게 선택 가능한 옵션을 제공합니다.
PopupMenuButton 기본 사용법
PopupMenuButton 위젯의 기본 사용법을 살펴보겠습니다.
아래 예제는 PopupMenuButton을 사용하여 기본적인 팝업 메뉴를 구현하는 방법을 보여줍니다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('PopupMenuButton Example'),
actions: <Widget>[
PopupMenuButton<String>(
onSelected: (String result) {
// 선택된 항목에 대한 처리 로직을 여기에 추가합니다.
print('Selected: $result');
},
itemBuilder: (BuildContext context) => <PopupMenuEntry<String>>[
const PopupMenuItem<String>(
value: 'Option 1',
child: Text('Option 1'),
),
const PopupMenuItem<String>(
value: 'Option 2',
child: Text('Option 2'),
),
],
),
],
),
body: Center(child: Text('Tap the menu button in the app bar')),
),
);
}
}위 코드에서 PopupMenuButton은 AppBar의 actions 목록에 추가되어 메뉴 버튼을 생성합니다.
itemBuilder는 메뉴 항목을 구성하고, onSelected는 사용자가 항목을 선택했을 때 호출되는 콜백 함수입니다.
PopupMenuButton 주요 옵션
1. onSelected
- 설명: 사용자가 메뉴 항목을 선택했을 때 호출되는 콜백 함수입니다. 선택된 항목의 값을 매개변수로 전달받아, 이를 기반으로 작업을 수행할 수 있습니다.
2. itemBuilder
- 설명: 메뉴 항목을 구성하는 함수입니다. BuildContext를 매개변수로 받아, PopupMenuEntry 리스트를 반환해야 합니다. 이 함수는 메뉴 항목을 동적으로 생성하는 데 유용합니다.
3. icon
- 설명: 메뉴 버튼에 표시할 아이콘을 설정합니다. 기본적으로는 메뉴 아이콘이지만, 커스터마이즈된 아이콘을 설정할 수 있습니다.
4. padding
- 설명: 메뉴의 내부 여백을 설정합니다. 기본적으로는 EdgeInsets을 사용하여 여백을 조정할 수 있습니다.
5. shape
- 설명: 메뉴의 형태를 설정합니다. 예를 들어, 둥근 모서리나 직사각형 형태로 메뉴를 커스터마이즈할 수 있습니다.
6. color
- 설명: 메뉴의 배경색을 설정합니다. 이를 통해 메뉴의 색상을 앱의 디자인에 맞게 조정할 수 있습니다.
사용 예제
다음 예제는 PopupMenuButton을 커스터마이즈하여 다양한 옵션을 제공하는 방법을 보여줍니다.
PopupMenuButton<String>(
icon: Icon(Icons.more_vert),
onSelected: (String result) {
print('Selected: $result');
},
itemBuilder: (BuildContext context) => <PopupMenuEntry<String>>[
PopupMenuItem<String>(
value: 'Option 1',
child: Text('Option 1'),
),
PopupMenuItem<String>(
value: 'Option 2',
child: Text('Option 2'),
),
PopupMenuDivider(),
PopupMenuItem<String>(
value: 'Option 3',
child: Text('Option 3'),
),
],
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(8)),
),
color: Colors.blueAccent,
padding: EdgeInsets.all(8),
)이 예제에서는 icon, shape, color, padding 옵션을 활용하여 메뉴를 커스터마이즈하고 있습니다.
메뉴 항목 사이에 PopupMenuDivider를 추가하여 항목들을 구분합니다.
PopupMenuButton은 Flutter 애플리케이션에서 메뉴를 추가하는 데 매우 유용한 위젯입니다.
기본적인 사용법부터 다양한 옵션을 활용하여 메뉴를 커스터마이즈하는 방법까지 알아보았습니다.
이 가이드가 여러분의 Flutter 프로젝트에 도움이 되기를 바랍니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터 Visibility 위젯 사용법 및 옵션: 초보자를 위한 완벽 가이드[위젯 숨기기] (0) | 2024.08.04 |
|---|---|
| 플러터 RangeSlider 위젯 사용법 및 옵션: 초보자를 위한 완벽 가이드 (0) | 2024.08.04 |
| 플러터 showDatePicker 위젯 사용 방법 및 옵션: 초보자를 위한 완벽 가이드 (0) | 2024.08.04 |
| 플러터 showTimePicker 위젯 사용법: 초보자를 위한 쉬운 가이드 (0) | 2024.08.04 |
| 플러터 ExpansionTile 위젯: 사용방법 및 옵션 (0) | 2024.08.04 |



