
Flutter에서 ScaffoldMessenger 위젯은 앱 화면에 스낵바와 같은 메시지를 표시하는 데 사용됩니다.
이 포스트에서는 ScaffoldMessenger의 기본 개념부터 사용 방법, 주요 옵션까지 알아보겠습니다.
초보자들도 쉽게 따라할 수 있도록 단계별로 설명하겠습니다.
1. ScaffoldMessenger란?

ScaffoldMessenger는 Flutter에서 스낵바(Snackbar)를 관리하는 데 사용되는 위젯입니다.
이전에는 ScaffoldState의 showSnackBar 메서드를 사용하여 스낵바를 표시했지만, ScaffoldMessenger는 이를 대체하여 더 나은 상태 관리와 메시지 표시를 제공합니다.
* 스택바를 띄우고 페이지가 이동하더라도 에러를 일으키지 않고 다음 페이지에서도 상태를 유지해줍니다.
2. ScaffoldMessenger의 기본 사용법
2.1 기본 예제
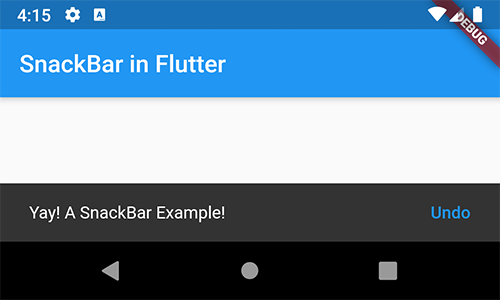
다음은 간단한 스낵바를 표시하는 예제입니다. 버튼을 누르면 스낵바가 화면 하단에 나타납니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ScaffoldMessenger 예제')),
body: Center(
child: ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('스낵바 메시지')),
);
},
child: Text('스낵바 표시'),
),
),
);
}
}위 코드에서는 ElevatedButton을 눌렀을 때, ScaffoldMessenger.of(context).showSnackBar를 사용하여 스낵바를 표시합니다.
3. 주요 옵션 및 메서드
3.1 showSnackBar()
스낵바를 표시하는 데 사용됩니다. 스낵바의 내용을 포함하는 SnackBar 객체를 인자로 받습니다.
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('스낵바 메시지')),
);3.2 hideCurrentSnackBar()
현재 표시 중인 스낵바를 즉시 숨깁니다.
ScaffoldMessenger.of(context).hideCurrentSnackBar();3.3 removeCurrentSnackBar()
현재 표시 중인 스낵바를 제거합니다. 이 메서드는 스낵바가 큐에서 제거되지만, 사용자가 보는 즉시 제거되지는 않습니다.
ScaffoldMessenger.of(context).removeCurrentSnackBar();3.4 clearSnackBars()
모든 대기 중인 스낵바를 큐에서 제거합니다.
ScaffoldMessenger.of(context).clearSnackBars();4. 스낵바 커스터마이징
스낵바는 다양한 속성을 통해 커스터마이징할 수 있습니다.
4.1 배경색 변경
backgroundColor 속성을 사용하여 스낵바의 배경색을 변경할 수 있습니다.
SnackBar(
content: Text('스낵바 메시지'),
backgroundColor: Colors.blue,
);4.2 액션 추가
SnackBarAction을 사용하여 스낵바에 액션 버튼을 추가할 수 있습니다.
SnackBar(
content: Text('스낵바 메시지'),
action: SnackBarAction(
label: '확인',
onPressed: () {
// 버튼 클릭 시 실행될 코드
},
),
);4.3 지속 시간 설정
duration 속성을 사용하여 스낵바가 화면에 표시되는 시간을 조절할 수 있습니다.
SnackBar(
content: Text('스낵바 메시지'),
duration: Duration(seconds: 5),
);5. 스낵바 닫기
5. 1. 자동으로 닫히도록 설정
스낵바는 기본적으로 일정 시간 후 자동으로 닫힙니다. SnackBar 위젯의 duration 속성을 사용하여 스낵바가 화면에 표시되는 시간을 설정할 수 있습니다. 기본 값은 Duration(seconds: 4)입니다.
SnackBar(
content: Text('이 메시지는 3초 후에 사라집니다.'),
duration: Duration(seconds: 3), // 스낵바 표시 시간 설정
);5.2. 스낵바에 닫기 버튼 추가
스낵바에 닫기 버튼을 추가하여 사용자가 직접 스낵바를 닫을 수 있도록 할 수 있습니다.
SnackBarAction을 사용하여 이를 구현할 수 있습니다.
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('이 메시지는 사용자가 닫을 수 있습니다.'),
action: SnackBarAction(
label: '닫기',
onPressed: () {
// 닫기 버튼을 누르면 실행되는 코드
ScaffoldMessenger.of(context).hideCurrentSnackBar();
},
),
),
);5.2. Navigator.pop을 사용하여 스낵바 닫기
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('이 메시지는 사용자가 닫을 수 있습니다.'),
action: SnackBarAction(
label: '닫기',
onPressed: () {
// 닫기 버튼을 누르면 실행되는 코드
Navigator.pop(context); // 스낵바가 닫힘
},
),
),
);
6. 마치며
이번 포스트에서는 Flutter의 ScaffoldMessenger 위젯을 사용하여 스낵바를 표시하고 관리하는 방법을 살펴보았습니다. ScaffoldMessenger는 앱 내에서 사용자에게 메시지를 전달하는 강력한 도구입니다.
다양한 옵션과 속성을 사용하여 스낵바를 커스터마이징할 수 있으며, 이를 통해 더욱 풍부한 사용자 경험을 제공할 수 있습니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터 ExpansionTile 위젯: 사용방법 및 옵션 (0) | 2024.08.04 |
|---|---|
| 플러터 Wrap 위젯: 사용방법 및 옵션 [자동 줄바꿈] (0) | 2024.08.04 |
| 플러터 SliverAppBar로 동적이고 유연한 앱바 구현하기 (0) | 2024.08.03 |
| 플러터 ChoiceChip으로 선택형 UI 구현하기 (0) | 2024.08.03 |
| 플러터 Hero 위젯으로 매끄러운 페이지 전환 애니메이션 구현하기 (0) | 2024.08.03 |



