
Flutter는 다양한 UI 위젯을 제공하여 개발자들이 아름다운 앱을 쉽게 만들 수 있게 도와줍니다.
그중에서도 Stepper 위젯은 사용자에게 단계별로 작업을 진행하도록 유도할 때 유용한 UI 컴포넌트입니다.
오늘은 Flutter의 Stepper 위젯을 쉽게 이해하고, 활용할 수 있도록 설명하겠습니다.

Stepper 위젯이란?
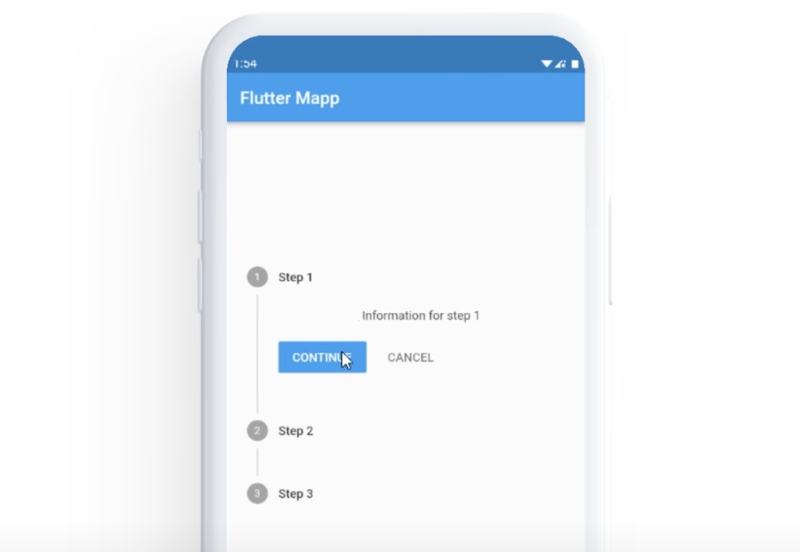
Stepper 위젯은 사용자가 여러 단계의 작업을 수행할 수 있도록 돕는 UI 요소입니다.
이 위젯은 단계적으로 작업을 안내하거나, 설문조사, 주문 절차 등의 여러 단계를 시각적으로 나타낼 때 유용합니다.
단계는 일반적으로 숫자나 아이콘으로 표시되며, 각 단계에는 제목과 내용을 포함할 수 있습니다.
기본 사용법
먼저, Stepper 위젯의 기본적인 사용법을 알아보겠습니다.
Stepper 위젯은 주로 steps, currentStep, onStepTapped, onStepContinue, onStepCancel 등의 속성을 사용하여 구성됩니다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: StepperExample(),
);
}
}
class StepperExample extends StatefulWidget {
@override
_StepperExampleState createState() => _StepperExampleState();
}
class _StepperExampleState extends State<StepperExample> {
int _currentStep = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Flutter Stepper Example')),
body: Stepper(
currentStep: _currentStep,
onStepTapped: (int step) {
setState(() {
_currentStep = step;
});
},
onStepContinue: () {
if (_currentStep < 2) {
setState(() {
_currentStep += 1;
});
}
},
onStepCancel: () {
if (_currentStep > 0) {
setState(() {
_currentStep -= 1;
});
}
},
steps: <Step>[
Step(
title: Text('Step 1'),
content: Text('Complete this first step'),
),
Step(
title: Text('Step 2'),
content: Text('Now, move to the second step'),
),
Step(
title: Text('Step 3'),
content: Text('Finally, finish the process'),
),
],
),
);
}
}주요 속성 설명
- currentStep: 현재 활성화된 단계의 인덱스를 나타냅니다. 0부터 시작합니다.
- onStepTapped: 사용자가 단계 제목을 탭했을 때 호출되는 콜백 함수입니다.
- onStepContinue: 사용자가 "다음" 버튼을 눌렀을 때 호출되는 콜백 함수입니다.
- onStepCancel: 사용자가 "취소" 버튼을 눌렀을 때 호출되는 콜백 함수입니다.
- steps: Step 객체의 리스트로, 각 Step은 title과 content를 포함합니다.
Stepper의 다양한 옵션
Stepper 위젯은 다양한 설정 옵션을 제공하여 UI를 더욱 맞춤화할 수 있습니다.
다음은 몇 가지 주요 옵션입니다.
Step의 상태
Step은 다양한 상태를 가질 수 있습니다. 이를 통해 각 단계가 완료되었는지, 활성화되었는지 등을 표시할 수 있습니다.
Step(
title: Text('Step 1'),
content: Text('Complete this first step'),
isActive: _currentStep == 0,
state: StepState.complete,
),- isActive: 현재 단계가 활성화된 단계인지 여부를 나타냅니다.
- state: 단계의 상태를 정의합니다. 기본값은 StepState.indexed이며, complete, disabled, error 등으로 설정할 수 있습니다.
Stepper의 유형
Stepper 위젯은 두 가지 유형으로 설정할 수 있습니다: vertical 및 horizontal.
Stepper(
type: StepperType.horizontal,
steps: [ /* steps list */ ],
),- StepperType.vertical: 세로 방향의 스텝퍼.
- StepperType.horizontal: 가로 방향의 스텝퍼.
마무리
Flutter의 Stepper 위젯은 사용자에게 단계별로 작업을 안내할 때 매우 유용한 도구입니다.
위에서 소개한 기본 사용법과 다양한 옵션을 통해 Stepper 위젯을 자유자재로 활용해 보세요.
여러분의 앱이 더욱 사용하기 쉽고 직관적이 될 것입니다.
이 글이 여러분의 앱 개발에 도움이 되었기를 바랍니다! 댓글로 궁금한 점이나 개선점을 알려주세요.
계속해서 더 많은 Flutter 관련 팁과 트릭을 공유할 예정이니, 놓치지 않도록 블로그를 구독하세요!
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터 ChoiceChip으로 선택형 UI 구현하기 (0) | 2024.08.03 |
|---|---|
| 플러터 Hero 위젯으로 매끄러운 페이지 전환 애니메이션 구현하기 (0) | 2024.08.03 |
| 플러터 FittedBox 위젯으로 깔끔한 크기 조정과 레이아웃 관리하기 (0) | 2024.08.02 |
| 플러터 showSearch 위젯으로 강력한 검색 기능 구현하기 (0) | 2024.08.02 |
| 플러터에서 Dismissible 위젯 사용 방법과 옵션 (0) | 2024.08.01 |



