
오늘은 웹 개발에서 아주 중요한 도구인 크롬 개발자 도구(DevTools)를 사용하여 CSS 선택자를 확인하는 방법에 대해 알아볼 거예요. CSS 선택자는 웹 페이지의 스타일을 지정하는 데 중요한 역할을 하죠.
이 글을 읽고 나면 선택자를 쉽게 확인하고 활용할 수 있게 될 거예요!
1. 크롬 개발자 도구란?
크롬 개발자 도구는 구글 크롬 브라우저에 내장된 도구로, 웹 페이지의 HTML, CSS, JavaScript를 확인하고 수정할 수 있는 기능을 제공합니다.
이 도구를 사용하면 웹 페이지의 구조를 이해하고, 디자인을 테스트할 수 있어요.
2. 크롬 개발자 도구 열기

크롬 개발자 도구를 여는 방법은 아주 간단해요. 다음 중 하나의 방법을 사용하면 됩니다.
- 키보드 단축키: F12 키를 누르거나 Ctrl + Shift + I (윈도우) 또는 Cmd + Option + I (맥)를 누릅니다.
- 마우스 클릭: 크롬 브라우저에서 페이지 위에서 마우스 오른쪽 버튼을 클릭한 후, "검사"를 선택합니다.
3. 선택자 확인하기
이제 크롬 개발자 도구를 사용하여 선택자를 확인해볼게요.
3.1 요소 선택
- 검사 도구 사용: 개발자 도구가 열리면 왼쪽 상단에 있는 '선택 도구' 아이콘(화살표 모양)을 클릭합니다. 그 다음, 확인하고 싶은 웹 페이지의 요소 위에 마우스를 올리고 클릭합니다.
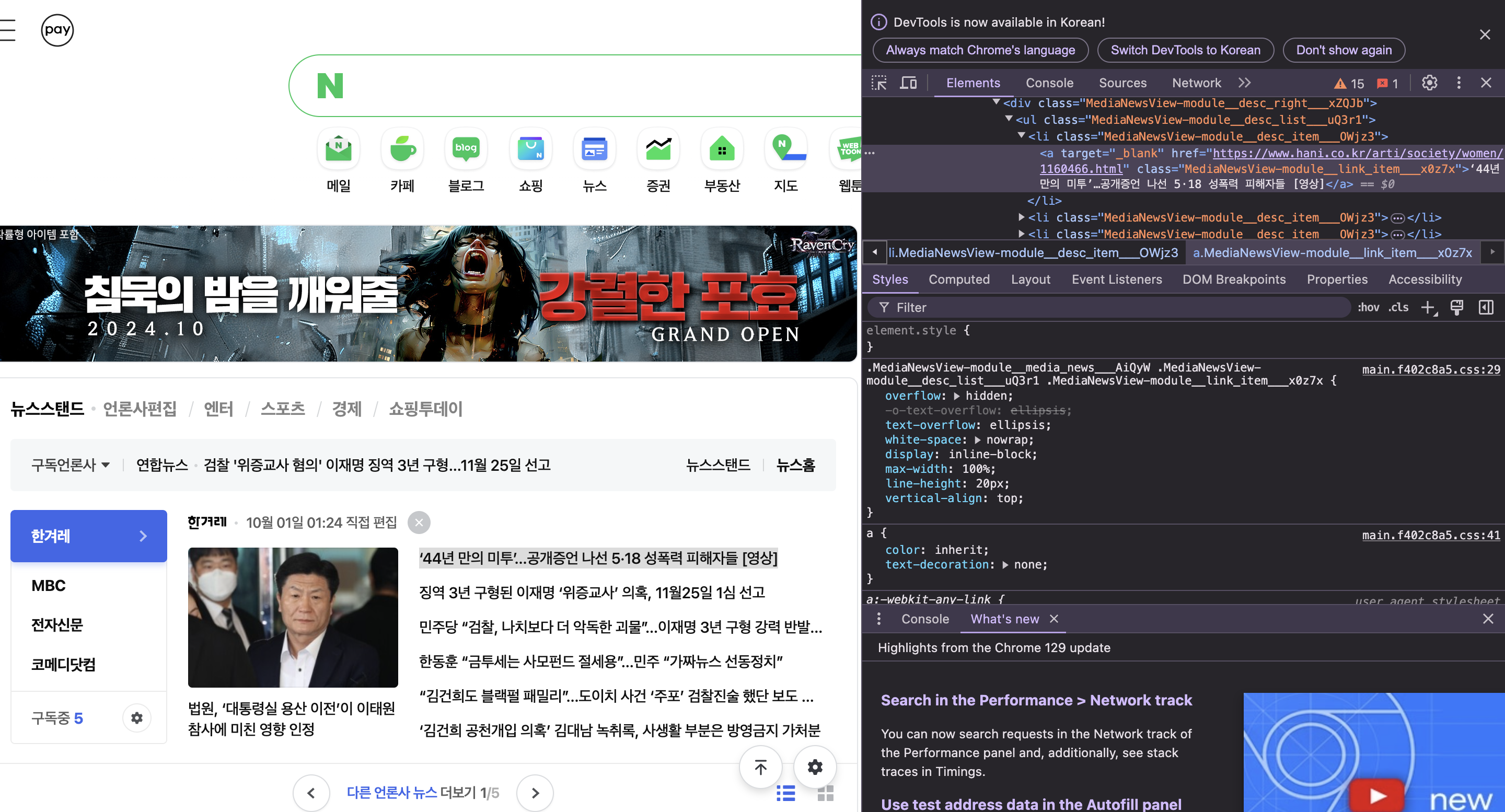
- HTML 구조 확인: 클릭한 요소에 대한 HTML 코드가 개발자 도구의 'Elements' 탭에 표시됩니다. 이곳에서 선택자를 확인할 수 있어요.
3.2 CSS 스타일 확인
- 스타일 패널: HTML 코드 아래쪽에는 'Styles' 패널이 있습니다. 이곳에서 해당 요소에 적용된 CSS 스타일을 확인할 수 있어요.
- 선택자 찾기: 각 스타일 규칙의 왼쪽에는 선택자가 표시됩니다. 이 선택자를 클릭하면 CSS 파일에서 해당 선택자를 쉽게 찾을 수 있습니다.
3.3 선택자 수정하기
- 실시간 수정: 'Styles' 패널에서 CSS 속성을 직접 수정할 수 있습니다. 원하는 속성을 클릭하고 값을 변경하면, 웹 페이지의 스타일이 즉시 업데이트되는 것을 볼 수 있어요.
- 새 스타일 추가하기: 스타일 패널 하단에 있는 + 버튼을 클릭하여 새 CSS 규칙을 추가할 수도 있습니다. 이 방법으로 페이지 디자인을 실시간으로 테스트할 수 있습니다.
4. 선택자 확인의 중요성
선택자를 확인하고 수정하는 것은 웹 개발의 중요한 과정입니다. 이를 통해 다음과 같은 이점을 누릴 수 있습니다.
- 디자인 테스트: 웹 페이지의 디자인을 실시간으로 수정하고 테스트하여 최적의 스타일을 찾을 수 있습니다.
- 디버깅: 선택자를 확인하여 스타일이 적용되지 않는 문제를 빠르게 해결할 수 있습니다.
- 학습: 다양한 웹 페이지의 CSS 코드를 분석하고 이해함으로써 CSS를 더 잘 배울 수 있습니다.
오늘은 크롬 개발자 도구를 사용하여 CSS 선택자를 확인하는 방법에 대해 알아보았습니다.
이 도구는 웹 개발자와 디자이너에게 필수적인 도구이며, 선택자를 확인하고 수정하는 것은 더 나은 웹 페이지를 만드는 데 큰 도움이 됩니다.
이제 여러분도 크롬 개발자 도구를 사용하여 웹 페이지의 스타일을 자유롭게 수정해보세요!
이 글이 도움이 되었나요? 궁금한 점이 있다면 댓글로 남겨주세요! 다음 포스트에서 만나요!
구독!! 공감과 댓글,
광고 클릭은 저에게 큰 힘이 됩니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Web Publishing > CSS' 카테고리의 다른 글
| CSS에서 다양한 크기 단위 알아보기: 초보자 가이드 (3) | 2024.10.01 |
|---|---|
| CSS에서 다양한 색상 단위: 초보자 가이드 (3) | 2024.10.01 |
| CSS 파일에 대해 알아보자! - 초보자를 위한 간단한 가이드 (4) | 2024.10.01 |
| CSS 규칙: 초보자를 위한 쉬운 가이드 (1) | 2024.10.01 |
| CSS 기본 문법 및 속성 정리 - 초보자도 바로 따라 할 수 있는 가이드 (1) | 2024.09.27 |



