반응형

Figma는 다양한 디자인 작업에 사용되는 강력한 도구로, 프로젝트를 쉽게 내보내고 공유할 수 있는 기능을 제공합니다.
오늘은 Figma에서 디자인 파일을 내보내는 방법과 다른 사람과 공유하는 방법을 단계별로 알아보겠습니다.
이 가이드는 이력서뿐만 아니라 모든 종류의 디자인 작업에 적용할 수 있습니다.

1. 디자인 파일 내보내기 (Export)
디자인 작업을 완료한 후, 특정 형식으로 내보내는 방법은 다음과 같습니다.
- 프레임 또는 아트보드 선택하기
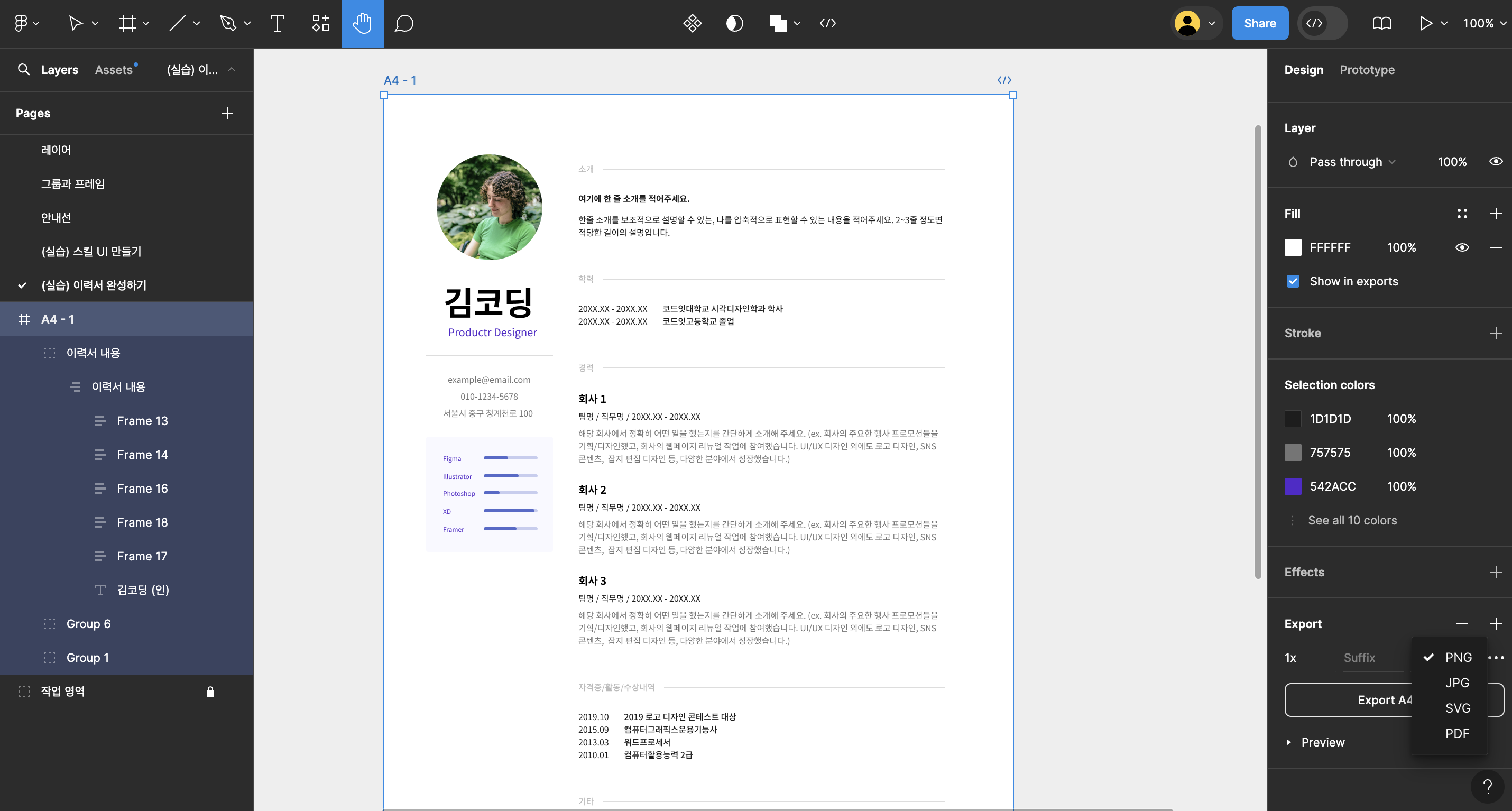
내보내려는 프레임이나 아트보드를 선택합니다. 이를 통해 디자인의 특정 부분 또는 전체 작업물을 내보낼 수 있습니다. 프레임을 선택하면 오른쪽에 있는 프로퍼티 패널이 활성화됩니다. - Export 옵션 찾기
프로퍼티 패널 하단에 있는 'Export' 섹션을 찾습니다. 여기서 '+' 버튼을 클릭하면 내보내기 옵션이 나타납니다. - 파일 형식 선택
PNG, JPG, SVG, PDF 등 다양한 형식 중에서 선택할 수 있습니다. 예를 들어, 웹 이미지를 위해서는 PNG나 JPG를, 벡터 이미지를 위해서는 SVG를 선택하는 것이 좋습니다. PDF는 인쇄용 파일로 적합합니다. - 해상도 및 기타 옵션 설정
필요에 따라 해상도(1x, 2x, 3x 등)와 배경색 제거 등의 추가 옵션을 설정할 수 있습니다. 이는 디자인의 최종 결과물에 중요한 영향을 미칩니다. - 파일 내보내기
원하는 파일 형식과 옵션을 설정한 후, 'Export' 버튼을 클릭합니다. 그러면 파일 탐색기가 열리고, 파일 이름을 지정한 후 저장할 수 있습니다. - 내보낸 파일 확인하기
내보낸 파일을 열어 디자인이 정확하게 반영되었는지 확인합니다. Figma에서 다양한 형식으로 디자인을 내보낼 수 있어 다양한 용도로 활용 가능합니다.

2. 디자인 파일 공유하기 (Share)
Figma는 디자인을 웹 링크로 공유할 수 있는 강력한 기능을 제공하며, 협업이 필요한 프로젝트에서 매우 유용합니다.
- 공유 모드로 전환
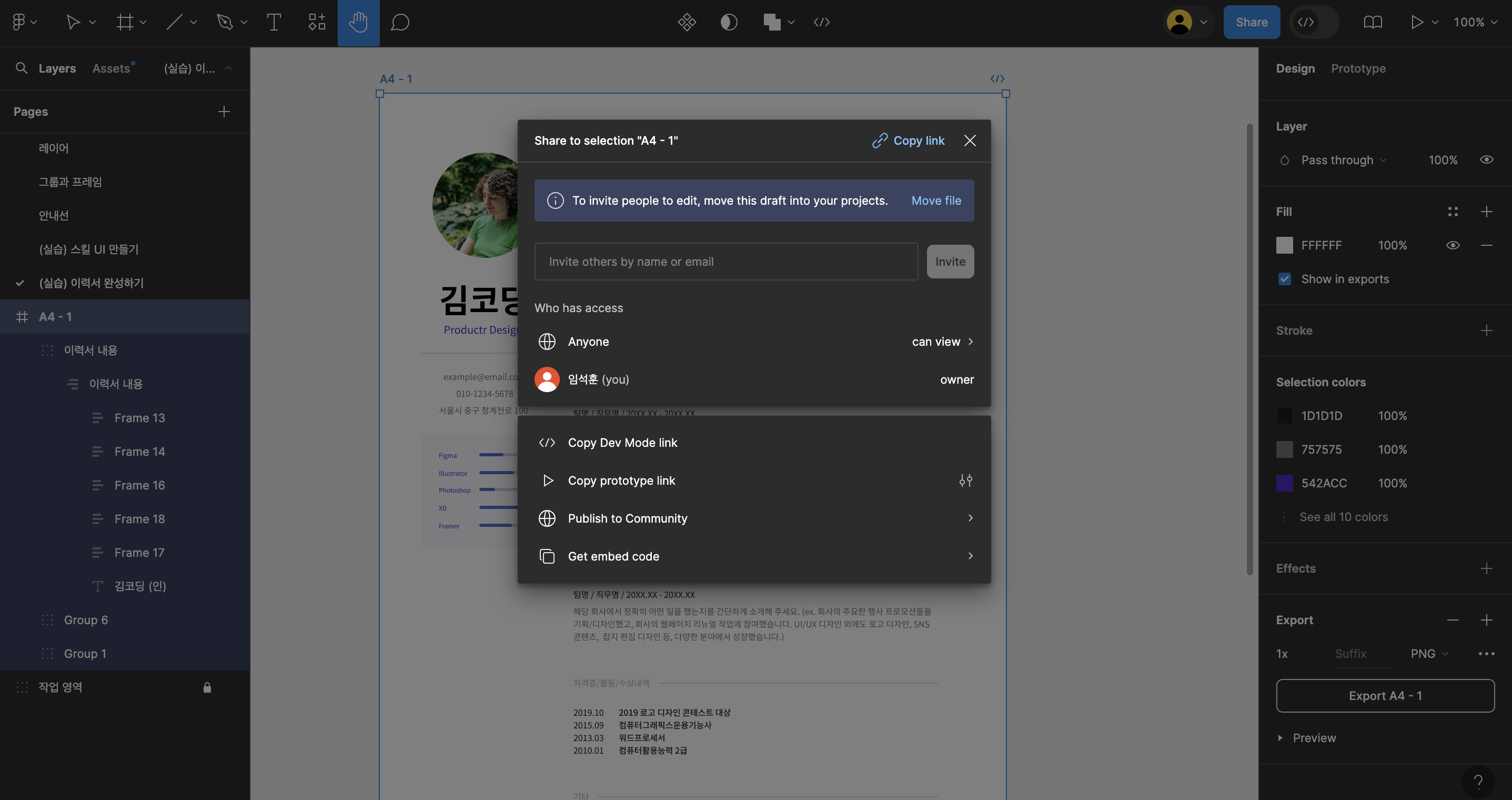
상단의 'Share' 버튼 옆에 있는 삼각형 아이콘을 클릭하여 발표 모드 또는 공유 모드로 전환합니다. 이를 통해 다른 사용자와 디자인을 쉽게 공유할 수 있습니다. - 공유 설정
'Share' 버튼을 클릭하면 다양한 공유 옵션이 나타납니다. 여기서 팀원들과 함께 작업하기 위해 공유 권한을 설정할 수 있습니다. 'View' 권한만 주거나, 'Edit' 권한을 부여하여 실시간 협업을 가능하게 할 수 있습니다. - 이메일 또는 링크로 공유
이메일을 통해 팀원들을 초대하거나, 'Copy Link' 버튼을 눌러 링크를 복사할 수 있습니다. 복사한 링크를 다른 사람들에게 보내면, 그들도 해당 디자인에 접근할 수 있습니다. - 공유 옵션 관리
필요에 따라 링크 접근 설정을 변경하거나, 링크를 비활성화하여 보안을 강화할 수 있습니다.
이제 Figma에서 디자인 파일을 내보내고, 링크를 통해 다른 사람들과 공유하는 방법을 익혔습니다. 이 과정은 이력서 디자인뿐만 아니라 웹 디자인, 앱 UI, 로고 등 다양한 프로젝트에 적용할 수 있습니다.
Figma의 강력한 내보내기와 공유 기능을 활용해, 더 효율적인 작업을 경험해 보세요!
구독!! 공감과 댓글은 저에게 큰 힘이 됩니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
반응형
'UI' 카테고리의 다른 글
| [위계] UI 디자인에서 게슈탈트 이론의 핵심 원칙: 근접성, 공통 영역, 유사성 (0) | 2024.09.07 |
|---|---|
| [일관성] UI 디자인 기초: 일관성의 중요성 및 게슈탈트 이론의 유사성 원리 (0) | 2024.09.06 |
| Figma 안내선(Guides) 사용법: 디자인 정렬을 완벽하게 마스터하기 (0) | 2024.09.05 |
| Figma 그룹과 프레임: 디자인을 위한 조직과 관리 방법 (0) | 2024.09.05 |
| Figma 레이어 시스템 완벽 가이드: 디자인의 기초부터 고급 기능까지 (0) | 2024.09.05 |



