
안녕하세요! 오늘은 Flutter에서 Drawer를 이용한 블로그글 작성 방법을 알려드리겠습니다.
Drawer는 모바일 앱에서 좌우측에 메뉴를 나타내는 UI 위젯입니다. 블로그 앱에서 Drawer를 활용하면 사용자들이 쉽게 카테고리, 최신 글, 프로필 등을 이동할 수 있도록 도와줍니다.

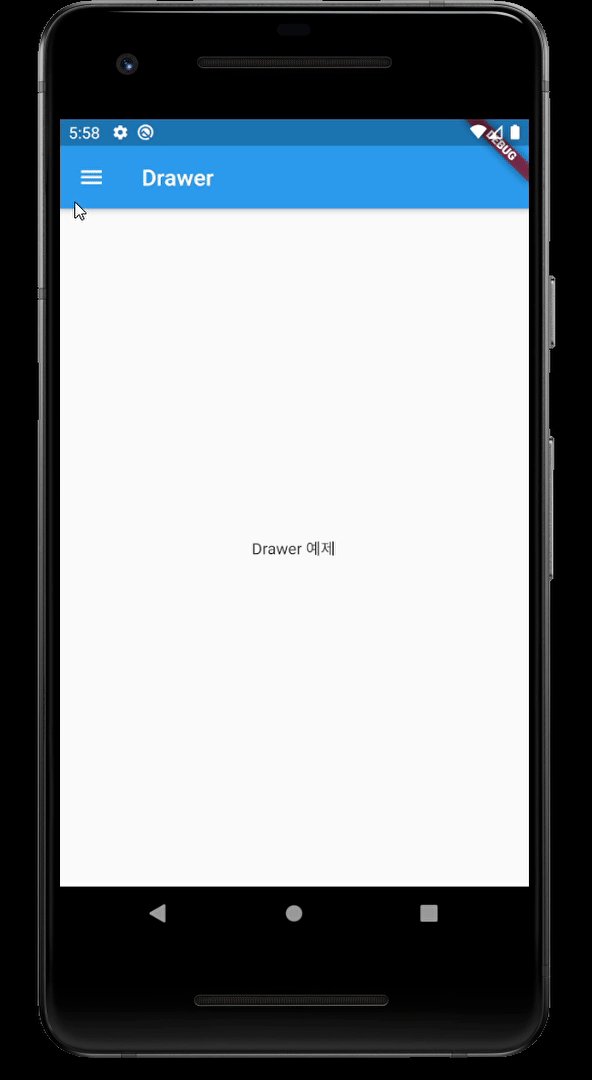
1. Drawer 만들기
먼저, main.dart 파일에서 Drawer를 만들어 봅시다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Blog',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Blog'),
),
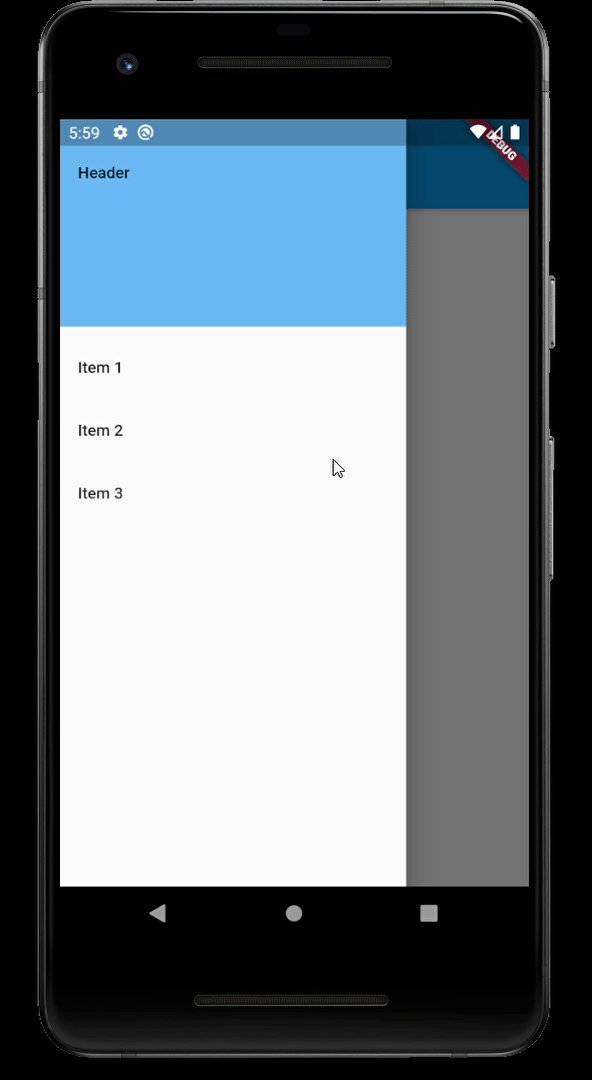
drawer: Drawer(
child: ListView(
children: <Widget>[
DrawerHeader(
child: Text('Flutter Blog'),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: Text('Home'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
title: Text('Categories'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
title: Text('Latest Posts'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
title: Text('Profile'),
onTap: () {
Navigator.pop(context);
},
),
],
),
),
body: Center(
child: Text('Welcome to Flutter Blog!'),
),
);
}
}
위 코드에서 Scaffold 위젯의 drawer 속성을 사용하여 Drawer를 만들었습니다. Drawer 내부에는 ListView 위젯을 사용하여 메뉴 항목들을 나열했습니다.
2. Drawer 메뉴 항목 클릭 이벤트
각 메뉴 항목을 클릭하면 원하는 화면으로 이동하도록 이벤트를 설정해야 합니다.
ListTile(
title: Text('Home'),
onTap: () {
Navigator.pop(context);
Navigator.pushNamed(context, '/home');
},
),
ListTile(
title: Text('Categories'),
onTap: () {
Navigator.pop(context);
Navigator.pushNamed(context, '/categories');
},
),
ListTile(
title: Text('Latest Posts'),
onTap: () {
Navigator.pop(context);
Navigator.pushNamed(context, '/latestPosts');
},
),
ListTile(
title: Text('Profile'),
onTap: () {
Navigator.pop(context);
Navigator.pushNamed(context, '/profile');
},
),
위 코드에서 onTap 속성에 Navigator.pop(context); 를 사용하여 Drawer를 닫고, Navigator.pushNamed(context, '/home'); 를 사용하여 'Home' 화면으로 이동하도록 설정했습니다.
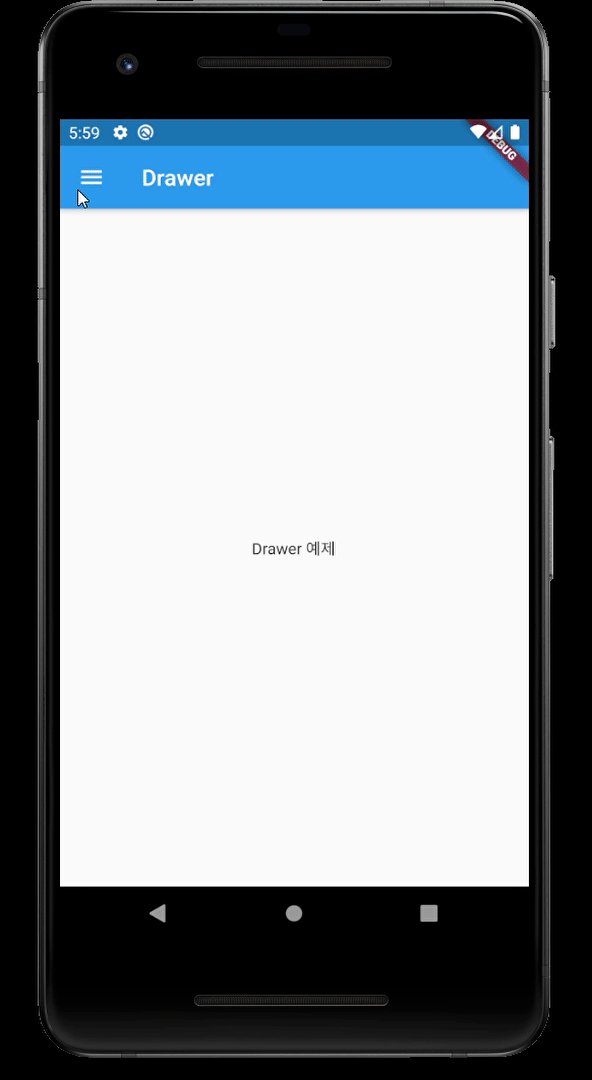
3. Drawer 열고 닫기
Drawer를 열고 닫기 위해서는 Scaffold 위젯의 appBar 속성에 leading 속성을 사용하여 메뉴 버튼을 추가해야 합니다.
appBar: AppBar(
title: Text('Flutter Blog'),
leading: Builder(
builder: (context) => IconButton(
icon: Icon(Icons.menu),
onPressed: () => Scaffold.of(context).openDrawer(),
),
),
),
위 코드에서 Builder 위젯을 사용하여 Scaffold.of(context).openDrawer() 메서드를 호출하여 Drawer를 열도록 설정했습니다.
4. Drawer 테마 설정
Drawer의 테마를 원하는대로 변경할 수 있습니다. 예를 들어, 배경색, 글꼴 색상, 여백 등을 설정할 수 있습니다.
Drawer(
child: ListView(
padding
5. Drawer 사용 팁
- Drawer 너비 설정: drawerWidth 속성을 사용하여 Drawer의 너비를 조정할 수 있습니다.
- Drawer 애니메이션: transitionDuration 속성을 사용하여 Drawer 열고 닫을 때의 애니메이션 속도를 조정할 수 있습니다.
- Drawer 헤더 사용: DrawerHeader 위젯을 사용하여 Drawer 상단에 헤더를 추가할 수 있습니다. 헤더에는 로고, 제목, 프로필 사진 등을 추가할 수 있습니다.
- Drawer 하단 영역 사용: DrawerFooter 위젯을 사용하여 Drawer 하단에 영역을 추가할 수 있습니다. 하단 영역에는 저작권 정보, 버전 정보, 소셜 미디어 링크 등을 추가할 수 있습니다.
- Drawer 내용 스크롤: Drawer 내용이 많을 경우 ListView.builder 위젯을 사용하여 스크롤 가능하게 만들 수 있습니다.
- Drawer 사용자 정의: DrawerCustomHeader 및 DrawerCustomItem 위젯을 사용하여 Drawer의 디자인을 완전히 사용자 정의할 수 있습니다.
6. Flutter Drawer 옵션 설명
Flutter Drawer는 다양한 옵션을 제공하여 원하는 대로 디자인하고 기능을 추가할 수 있도록 합니다.
6.1. 기본 옵션
- drawerWidth: Drawer의 너비를 설정합니다. 기본값은 5.0입니다.
- transitionDuration: Drawer 열고 닫을 때의 애니메이션 속도를 설정합니다. 기본값은 Duration(milliseconds: 300)입니다.
- elevation: Drawer의 그림자 높이를 설정합니다. 기본값은 16.0입니다.
- backgroundColor: Drawer의 배경색을 설정합니다. 기본값은 Colors.white입니다.
- shape: Drawer의 모양을 설정합니다. 기본값은 RoundedRectangleBorder(borderRadius: BorderRadius.circular(16.0))입니다.
- scrimColor: Drawer 뒤에 있는 화면을 어둡게 만드는 색상을 설정합니다. 기본값은 Colors.black54입니다.
- onOpen: Drawer가 열릴 때 호출되는 함수입니다.
- onClose: Drawer가 닫힐 때 호출되는 함수입니다.
6.2. Drawer 내용
- child: Drawer 내부에 표시될 위젯을 설정합니다. 일반적으로 ListView 위젯을 사용하여 메뉴 항목들을 나열합니다.
- padding: Drawer 내용 주변의 여백을 설정합니다.
- safeArea: Drawer 내용이 안전 영역 내에 표시되도록 설정합니다.
6.3. Drawer 헤더
- DrawerHeader: Drawer 상단에 헤더를 추가합니다. 헤더에는 로고, 제목, 프로필 사진 등을 추가할 수 있습니다.
- child: 헤더 내부에 표시될 위젯을 설정합니다.
- decoration: 헤더의 배경, 테두리 등을 설정합니다.
6.4. Drawer 하단 영역
- DrawerFooter: Drawer 하단에 영역을 추가합니다. 하단 영역에는 저작권 정보, 버전 정보, 소셜 미디어 링크 등을 추가할 수 있습니다.
- child: 하단 영역 내부에 표시될 위젯을 설정합니다.
- height: 하단 영역의 높이를 설정합니다.
- padding: 하단 영역 내용 주변의 여백을 설정합니다.
6.5. Drawer 사용자 정의
- DrawerCustomHeader: Drawer 헤더를 완전히 사용자 정의합니다.
- DrawerCustomItem: Drawer 메뉴 항목을 완전히 사용자 정의합니다.
6.6. 기타 옵션
- dragStartBehavior: Drawer를 드래그할 수 있는 방향을 설정합니다.
- edgeDragThreshold: Drawer를 드래그하기 시작할 수 있는 가장자리 영역의 너비를 설정합니다.
- keepDrawerOpen: Drawer를 항상 열린 상태로 유지합니다.
- dismissible: Drawer를 터치하여 닫을 수 있는지 여부를 설정합니다.
- modal: Drawer가 모달 창으로 표시될지 여부를 설정합니다.
- clipBehavior: Drawer 내용이 잘릴 때의 방식을 설정합니다.
7. 예시 코드
다음은 Drawer 사용 예시 코드입니다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Blog',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Blog'),
leading: Builder(
builder: (context) => IconButton(
icon: Icon(Icons.menu),
onPressed: () => Scaffold.of(context).openDrawer(),
),
),
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
child: Text('Flutter Blog'),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: Text('Home'),
onTap: () {
Navigator.pop(context);
Navigator.pushNamed(context, '/home');
},
),
ListTile(
title: Text('Categories'),
onTap: () {
Navigator.pop(context);
Navigator.pushNamed(context, '/categories');
},
),
ListTile(
title: Text('Latest Posts'),
onTap: () {
Navigator.pop(context);
Navigator.pushNamed(context, '/latestPosts');
},
),
ListTile(
title: Text('Profile'),
onTap: () {
Navigator.pop(context);
Navigator.pushNamed(context, '/profile');
},
),
],
),
),
body: Center(
child: Text('Welcome to Flutter Blog!'),
),
);
}
}
7. 참고자료
마무리
Flutter Drawer를 사용하면 모바일 앱에 깔끔하고 사용자 친화적인 메뉴를 만들 수 있습니다. 위에 제시된 팁과 예시 코드를 활용하여 자신만의 Drawer를 만들어 보세요!
추가 질문이나 요청 사항이 있으면 언제든지 말씀해주세요.
'Flutter > Widget' 카테고리의 다른 글
| 플러터에서 RawMaterialButton 사용하기: 가이드 및 활용 예시 (0) | 2024.07.16 |
|---|---|
| 플러터에서 OutlinedButton 사용하기: 가이드 및 활용 예시 (0) | 2024.07.16 |
| 플러터에서 Scaffold 위젯 이해하기 (0) | 2024.07.16 |
| [플러터 위젯] ElevatedButton (0) | 2024.07.16 |
| 플러터에서 아이콘 위젯 사용 방법 및 옵션 완벽 가이드 (1) | 2024.07.13 |



