
플러터에서 애플리케이션을 만들 때, UI의 상태를 관리하는 것은 매우 중요합니다.
StatefulWidget과 setState는 이러한 상태 관리를 위해 사용되는 중요한 도구들입니다.
이번 블로그에서는 StatefulWidget의 생명주기와 setState의 사용법과 사용 이유에 대해 알아보겠습니다.
StatefulWidget이란?
StatefulWidget은 상태가 변경될 수 있는 위젯입니다.
예를 들어, 사용자의 입력이나 네트워크 요청에 따라 UI가 변경되는 경우에 사용됩니다.
반면에, StatelessWidget은 상태가 없는 위젯으로, 상태 변경 없이 항상 같은 UI를 보여줍니다.
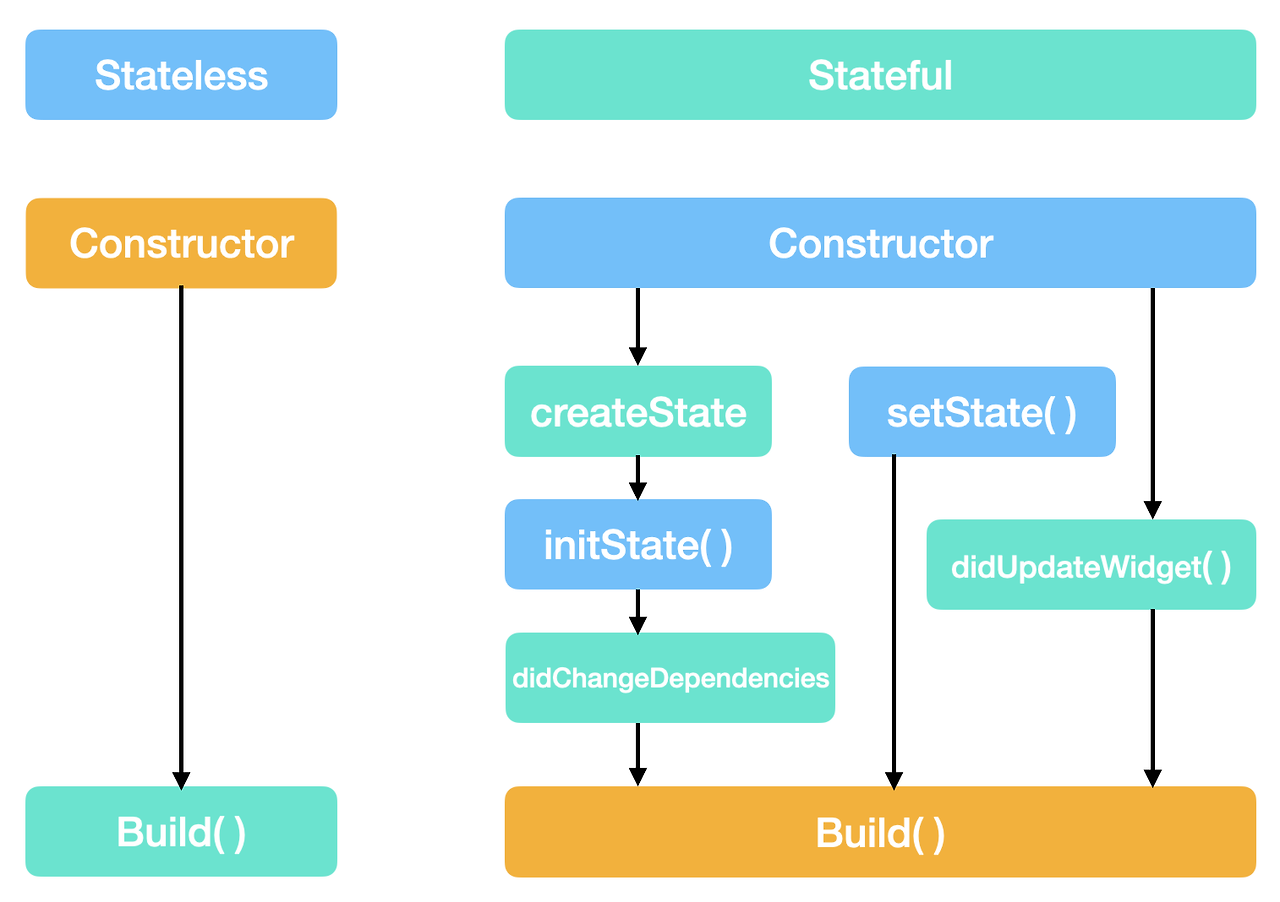
StatefulWidget의 생명주기

StatefulWidget의 생명주기는 여러 단계로 나뉩니다. 각 단계는 위젯이 생성되고, 화면에 표시되고, 업데이트되고, 제거되는 과정을 설명합니다.
- createState: 위젯의 상태를 초기화하기 위해 호출됩니다. State 객체를 생성합니다.
- initState: 위젯이 처음 생성될 때 한 번 호출됩니다. 초기화 작업을 수행합니다.
- didChangeDependencies: 위젯의 의존성이 변경될 때 호출됩니다. 예를 들어, InheritedWidget이 변경될 때 호출됩니다.
- build: UI를 그리기 위해 호출됩니다. build 메서드는 여러 번 호출될 수 있습니다.
- didUpdateWidget: 부모 위젯이 변경될 때 호출됩니다. 이전 위젯과 새로운 위젯을 비교하여 필요한 업데이트를 수행합니다.
- setState: 상태가 변경될 때 호출됩니다. build 메서드를 다시 호출하여 UI를 업데이트합니다.
- deactivate: 위젯이 트리에서 제거될 때 호출됩니다.
- dispose: 위젯이 완전히 제거되어 더 이상 사용되지 않을 때 호출됩니다. 리소스를 해제하는 데 사용됩니다.
setState 사용법
setState는 상태가 변경되었음을 플러터에 알리고, build 메서드를 다시 호출하여 UI를 업데이트하는 데 사용됩니다.
예제 코드
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: CounterWidget(),
);
}
}
class CounterWidget extends StatefulWidget {
@override
_CounterWidgetState createState() => _CounterWidgetState();
}
class _CounterWidgetState extends State<CounterWidget> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('StatefulWidget Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}예제 설명
- CounterWidget 클래스: StatefulWidget을 상속받아 상태를 가질 수 있는 위젯을 정의합니다.
- _CounterWidgetState 클래스: State를 상속받아 상태와 build 메서드를 정의합니다.
- _incrementCounter 메서드: setState를 호출하여 _counter 변수를 증가시키고, UI를 업데이트합니다.
- Scaffold 위젯: 기본적인 화면 구조를 제공합니다.
- FloatingActionButton 위젯: 버튼을 누르면 _incrementCounter 메서드를 호출합니다.
왜 setState를 사용할까요?
- UI 업데이트: setState는 상태가 변경될 때 UI를 업데이트하는 가장 기본적인 방법입니다. 상태가 변경되었음을 플러터에 알리고, 변경된 상태를 반영하기 위해 build 메서드를 다시 호출합니다.
- 간단하고 직관적: setState를 사용하면 상태 변경 로직이 간단하고 직관적입니다. 특정 상태가 변경될 때마다 UI를 새로고침하는 것이 명확하게 보입니다.
- 효율적: 플러터는 setState가 호출될 때 효율적으로 최소한의 UI만 업데이트합니다. 따라서 성능에 크게 영향을 미치지 않습니다.
결론
StatefulWidget과 setState는 플러터에서 상태 관리와 UI 업데이트를 위한 중요한 도구입니다.
StatefulWidget의 생명주기를 이해하고, setState를 적절히 사용하면 동적이고 반응성 있는 애플리케이션을 쉽게 만들 수 있습니다.
이번 블로그를 통해 StatefulWidget과 setState의 기본 사용법과 사용 이유를 잘 이해하셨길 바랍니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter' 카테고리의 다른 글
| 플러터에서 싱글톤 패턴 만드는 방법과 이유 (0) | 2024.07.31 |
|---|---|
| 플러터에서 비동기 처리: Return, then, 그리고 try-catch 사용법 (0) | 2024.07.31 |
| 플러터에서 위젯 트리란 무엇인가요? (0) | 2024.07.31 |
| 플러터에서 싱글톤 패턴이란 무엇인가요? (0) | 2024.07.30 |
| 플러터에서 Factory Constructor란 무엇인가요? (0) | 2024.07.30 |



