
Flutter는 모바일 애플리케이션 개발을 위한 강력한 프레임워크로, 다양한 UI 위젯들을 제공하여 개발자들이 아름답고 기능적인 앱을 쉽게 만들 수 있도록 돕습니다.
그 중에서도 PageView 위젯은 스와이프 가능한 페이지들을 구현할 때 유용하게 사용됩니다.
이번 포스트에서는 PageView 위젯의 기본 사용법과 주요 옵션에 대해 자세히 알아보겠습니다.
1. PageView란?

PageView는 여러 페이지를 수직 또는 수평으로 스크롤하여 보여주는 위젯입니다.
예를 들어, 뉴스 앱의 기사 목록이나, 이미지 갤러리 앱에서 자주 사용됩니다.
사용자가 손가락으로 스와이프하여 페이지를 넘길 수 있게 해주는 기능을 제공합니다.
2. 기본 사용법
PageView를 사용하는 기본적인 방법은 매우 간단합니다. 아래는 간단한 예제입니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('PageView 예제'),
),
body: PageView(
children: <Widget>[
Container(color: Colors.yellow),
Container(color: Colors.blue),
Container(color: Colors.green),
],
),
),
);
}
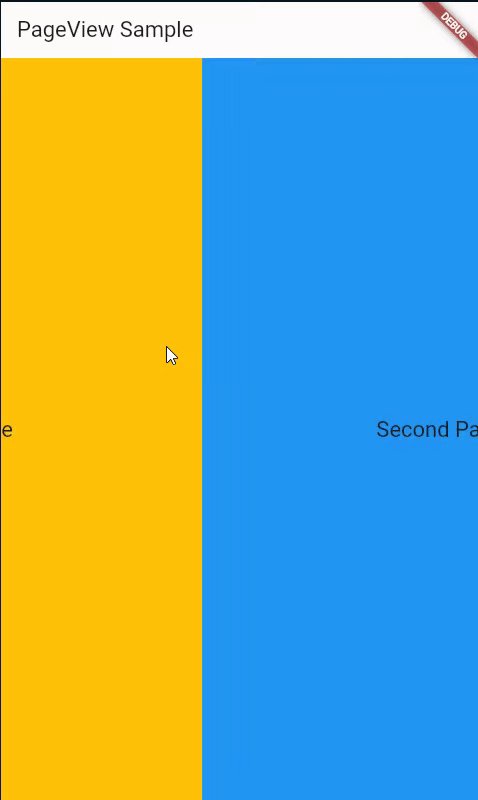
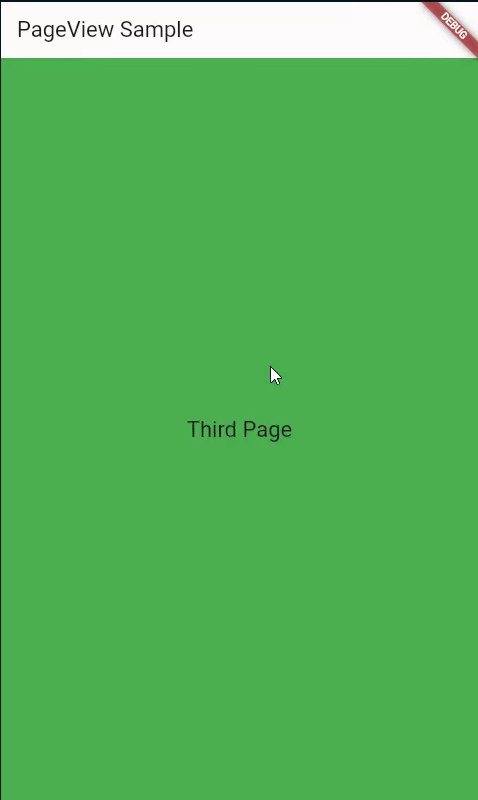
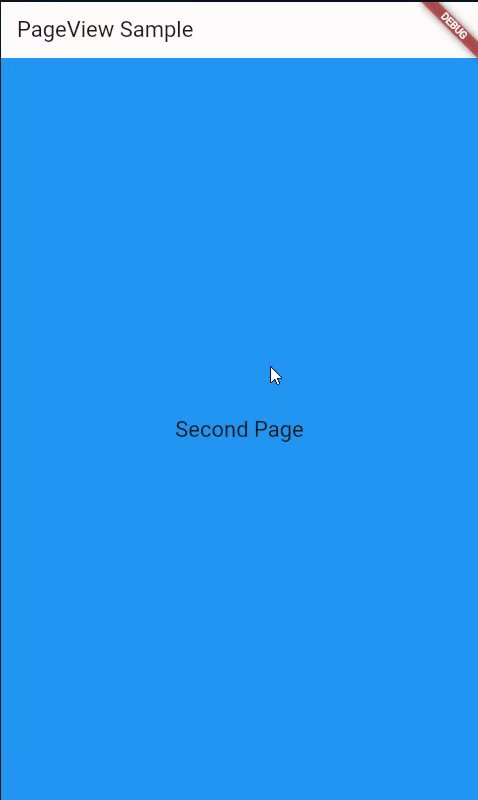
}이 코드는 PageView를 사용하여 노란색, 파란색, 녹색 컨테이너를 포함하는 페이지를 만들어줍니다.
스와이프하여 페이지를 넘길 수 있습니다.
3. 주요 옵션
3.1. controller
controller를 사용하여 PageView의 스크롤 상태를 제어할 수 있습니다.
PageController를 사용하여 현재 페이지를 설정하거나, 페이지 스크롤 애니메이션을 제어할 수 있습니다.
PageController _pageController = PageController();
@override
Widget build(BuildContext context) {
return PageView(
controller: _pageController,
children: <Widget>[
Container(color: Colors.yellow),
Container(color: Colors.blue),
Container(color: Colors.green),
],
);
}3.2. scrollDirection
scrollDirection을 사용하여 페이지가 수평으로 스크롤될지, 수직으로 스크롤될지를 설정할 수 있습니다.
기본값은 Axis.horizontal입니다.
PageView(
scrollDirection: Axis.vertical,
children: <Widget>[
Container(color: Colors.yellow),
Container(color: Colors.blue),
Container(color: Colors.green),
],
);3.3. pageSnapping
pageSnapping은 페이지가 스냅되도록 할지를 결정합니다.
기본값은 true로, 페이지가 정렬될 때 스냅됩니다.
이를 false로 설정하면 사용자가 스크롤하는 동안 페이지가 부드럽게 이동합니다.
PageView(
pageSnapping: false,
children: <Widget>[
Container(color: Colors.yellow),
Container(color: Colors.blue),
Container(color: Colors.green),
],
);4. PageView와 PageView.builder
PageView.builder를 사용하면 데이터의 양이 많거나 동적으로 페이지를 생성할 때 유용합니다.
PageView.builder는 itemBuilder 콜백을 통해 필요한 페이지를 생성합니다.
PageView.builder(
itemCount: 5,
itemBuilder: (context, index) {
return Container(
color: index.isEven ? Colors.purple : Colors.orange,
);
},
);index.isEven은 Dart 프로그래밍 언어에서 제공하는 간단한 표현식입니다. 이 표현식은 주어진 숫자가 짝수인지 여부를 확인합니다.
5. 결론
PageView는 Flutter에서 페이지를 스와이프하며 넘길 수 있는 간편한 방법을 제공합니다.
기본적인 사용법과 주요 옵션을 이해하면 다양한 UI 패턴을 쉽게 구현할 수 있습니다.
PageView를 활용하여 더 많은 가능성을 탐색해보세요!
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터에서 AnimatedCrossFade 사용 방법 및 옵션 (0) | 2024.08.06 |
|---|---|
| 플러터에서 showModalBottomSheet 위젯 사용방법 및 옵션 가이드 (0) | 2024.08.06 |
| 플러터 BottomNavigationBar 위젯 사용법 및 옵션: 초보자를 위한 완벽 가이드 (0) | 2024.08.04 |
| 플러터 Visibility 위젯 사용법 및 옵션: 초보자를 위한 완벽 가이드[위젯 숨기기] (0) | 2024.08.04 |
| 플러터 RangeSlider 위젯 사용법 및 옵션: 초보자를 위한 완벽 가이드 (0) | 2024.08.04 |



