
Flutter는 현대적인 모바일 애플리케이션을 개발할 수 있는 강력한 프레임워크입니다.
그 중 BottomNavigationBar 위젯은 애플리케이션의 하단에 네비게이션 탭을 제공하여 사용자에게 주요 기능을 쉽게 탐색할 수 있는 방법을 제공합니다.
이 블로그 포스트에서는 BottomNavigationBar의 기본 사용법과 다양한 옵션을 초보자도 쉽게 이해할 수 있도록 자세히 설명하겠습니다.
BottomNavigationBar 위젯이란?

BottomNavigationBar는 애플리케이션의 하단에 네비게이션 탭을 배치하여 사용자가 애플리케이션의 주요 화면 사이를 쉽게 이동할 수 있도록 도와주는 Flutter 위젯입니다.
일반적으로 하단에 고정되어 있어 사용자에게 항상 노출되며, 탭을 클릭하면 해당 화면으로 전환됩니다.
BottomNavigationBar 기본 사용법
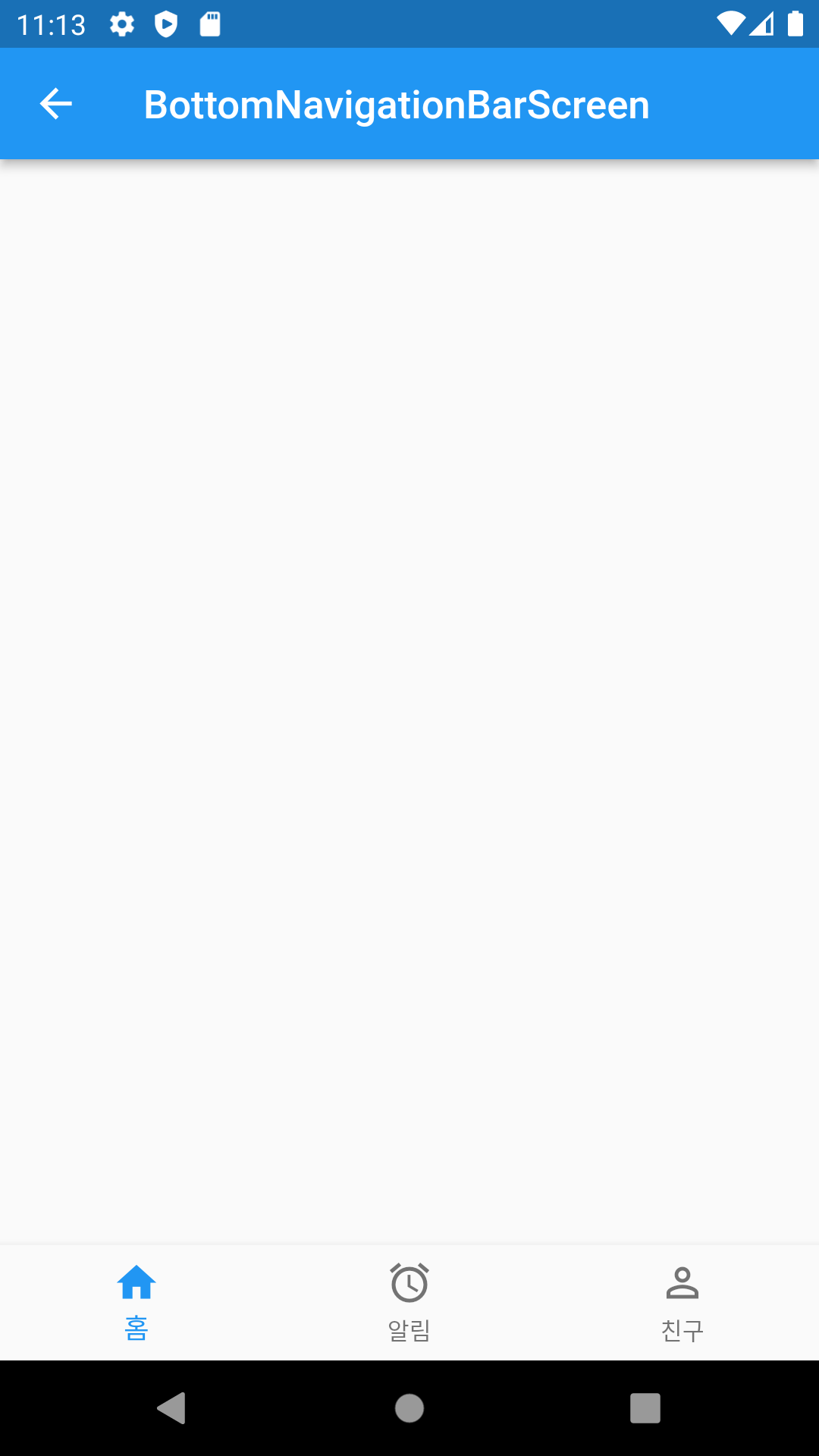
BottomNavigationBar의 기본 사용법을 살펴보겠습니다.
아래 예제에서는 세 개의 탭을 가진 BottomNavigationBar를 구현하여 화면 간의 전환을 관리하는 방법을 보여줍니다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _selectedIndex = 0;
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('BottomNavigationBar Example'),
),
body: Center(
child: Text('Selected Index: $_selectedIndex'),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.search),
label: 'Search',
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'Profile',
),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.amber[800],
onTap: _onItemTapped,
),
);
}
}위 코드에서 BottomNavigationBar는 Scaffold의 bottomNavigationBar 속성에 추가되어 하단에 네비게이션 바를 표시합니다.
items 속성에는 탭 아이템을 정의하며, currentIndex는 현재 선택된 탭을 표시합니다. onTap은 탭을 클릭했을 때 호출되는 콜백 함수입니다.
BottomNavigationBar 주요 옵션
1. items
- 설명: BottomNavigationBarItem 객체의 리스트를 설정합니다. 각 BottomNavigationBarItem은 icon과 label 속성을 가지며, 각각 아이콘과 텍스트 레이블을 설정합니다.
2. currentIndex
- 설명: 현재 선택된 탭의 인덱스를 설정합니다. 사용자가 탭을 클릭하면 이 값이 변경됩니다.
3. selectedItemColor
- 설명: 선택된 탭 아이템의 색상을 설정합니다. 기본적으로는 파란색이지만, 원하는 색상으로 변경할 수 있습니다.
4. unselectedItemColor
- 설명: 선택되지 않은 탭 아이템의 색상을 설정합니다. 이 속성은 selectedItemColor와 함께 사용하여 선택된 상태와 비선택된 상태의 색상을 구분할 수 있습니다.
5. onTap
- 설명: 탭 아이템을 클릭했을 때 호출되는 콜백 함수입니다. 탭 클릭에 대한 처리를 이 함수에서 수행합니다.
6. type
- 설명: 네비게이션 바의 동작 방식을 설정합니다. BottomNavigationBarType.fixed와 BottomNavigationBarType.shifting 두 가지 타입이 있으며, fixed는 고정된 탭을 표시하고, shifting은 선택된 탭의 색상을 강조합니다.
7. backgroundColor
- 설명: 네비게이션 바의 배경 색상을 설정합니다. 기본적으로는 앱바의 색상과 동일하지만, 원하는 색상으로 변경할 수 있습니다.
8. elevation
- 설명: 네비게이션 바의 그림자 깊이를 설정합니다. elevation 값을 높이면 그림자가 더 깊어집니다.
사용 예제
다음 예제는 BottomNavigationBar의 다양한 옵션을 활용하여 스타일을 커스터마이즈하는 방법을 보여줍니다.
BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.search),
label: 'Search',
),
BottomNavigationBarItem(
icon: Icon(Icons.notifications),
label: 'Notifications',
),
BottomNavigationBarItem(
icon: Icon(Icons.account_circle),
label: 'Profile',
),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.blue,
unselectedItemColor: Colors.grey,
backgroundColor: Colors.white,
elevation: 10,
type: BottomNavigationBarType.shifting,
onTap: _onItemTapped,
)이 예제에서는 selectedItemColor, unselectedItemColor, backgroundColor, elevation, type 옵션을 설정하여 네비게이션 바의 시각적 스타일을 커스터마이즈합니다.
탭 아이템의 색상, 배경 색상, 그림자 깊이 등을 조정하여 디자인을 개선할 수 있습니다.
BottomNavigationBar 위젯은 Flutter 애플리케이션에서 하단 네비게이션을 구현하는 데 매우 유용한 도구입니다.
기본적인 사용법과 다양한 옵션을 활용하여 네비게이션 바를 효율적으로 구성하고 디자인을 커스터마이즈하는 방법을 알아보았습니다.
이 가이드가 여러분의 Flutter 개발에 도움이 되기를 바랍니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터에서 showModalBottomSheet 위젯 사용방법 및 옵션 가이드 (0) | 2024.08.06 |
|---|---|
| Flutter PageView 위젯 사용방법 및 옵션 완벽 가이드 (0) | 2024.08.06 |
| 플러터 Visibility 위젯 사용법 및 옵션: 초보자를 위한 완벽 가이드[위젯 숨기기] (0) | 2024.08.04 |
| 플러터 RangeSlider 위젯 사용법 및 옵션: 초보자를 위한 완벽 가이드 (0) | 2024.08.04 |
| 플러터 PopupMenuButton 위젯 사용법 및 옵션: 초보자를 위한 완벽 가이드 (0) | 2024.08.04 |



