반응형
디자인 작업에서 해상도는 사용자의 경험(UX)과 시각적 품질에 큰 영향을 미치는 요소입니다.
다양한 디바이스와 화면 크기에 맞춰 최적화된 디자인을 제공하려면, 해상도와 관련된 기본 개념을 제대로 이해하는 것이 중요합니다.
오늘은 이와 관련된 핵심 개념을 알기 쉽게 정리해 드리겠습니다.

1. 픽셀(Pixel)이란?
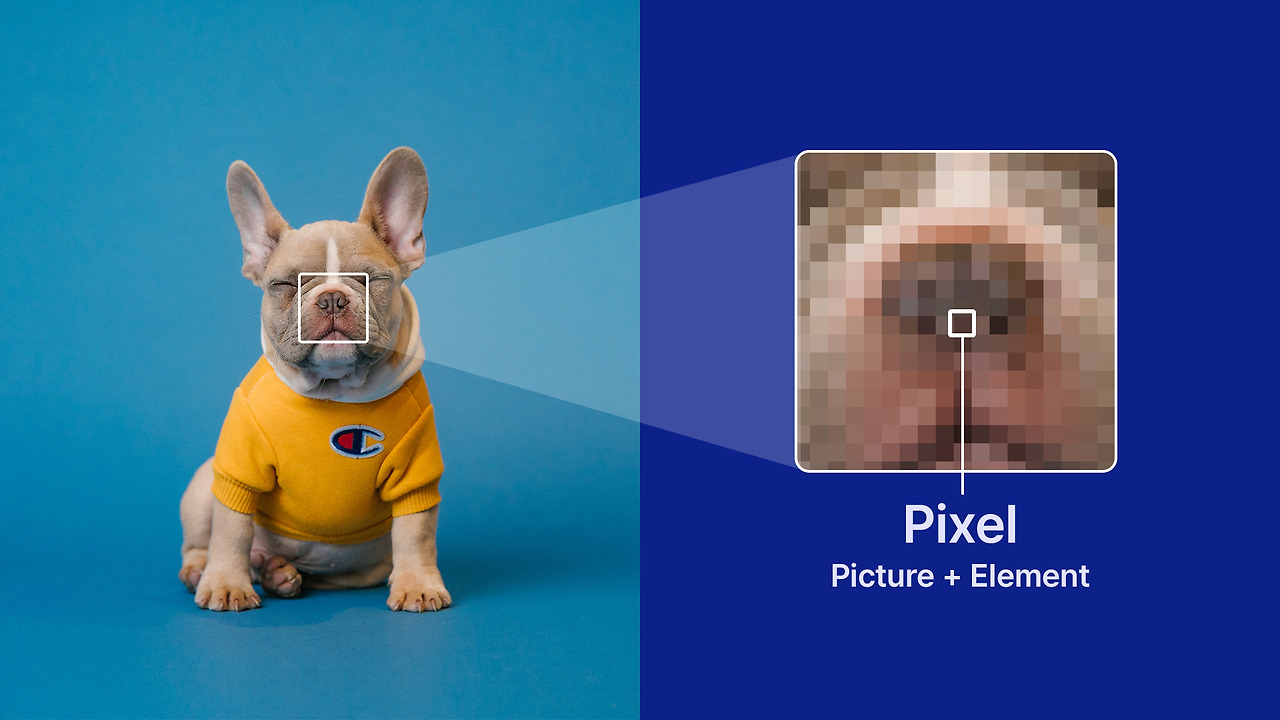
- 정의: 화면을 구성하는 가장 작은 단위.
- 특징: 이미지는 수많은 네모난 픽셀로 이루어져 있습니다.
- 예: 강아지 코를 확대하면 작은 네모들이 보이는데, 이를 하나의 픽셀이라 부릅니다.
2. 해상도(Resolution)란?
- 정의: 화면에 표시되는 픽셀의 총합(가로 픽셀 × 세로 픽셀).
- 예) 1920×1080 (Full HD), 3840×2160 (4K).
- 중요성: 해상도가 높을수록 선명하지만, 이미지 용량도 커져 로딩 속도에 영향을 미칩니다.
3. PPI와 DPI의 차이
- PPI (Pixels Per Inch): 디지털 화면의 해상도 단위.
- PPI가 높으면 픽셀이 눈에 띄지 않아 화면이 더 부드럽게 보입니다.
- 예) 스마트폰의 Retina 디스플레이.
- DPI (Dots Per Inch): 인쇄물의 해상도 단위.
- 잉크의 점으로 표시되는 단위로, 프린트 작업에서 중요.
요약:
- PPI → 디지털 화면, DPI → 인쇄물.
4. 반응형 디자인(Responsive Design)
- 정의: 다양한 기기와 화면 크기에 맞춰 레이아웃을 자동으로 조정하는 기술.
- 기술 활용: CSS의 미디어 쿼리를 사용해 기기별 최적화된 디자인 제공.
- 중요성: 모바일, 태블릿 등 다양한 디바이스에서 UX 개선.
5. Retina 디스플레이와 고해상도
- 특징: 애플의 고해상도 디스플레이로, 픽셀이 눈에 보이지 않을 정도로 선명.
- 예) 아이폰, 맥북.
- 디자이너 팁:
- 이미지를 2x, 3x 크기로 제작해 고해상도 화면에서도 선명하게 표시.
6. 화면 비율(Aspect Ratio)과 픽셀 밀도(PPI)
- 화면 비율: 가로와 세로의 비율.
- 예) 16:9(와이드), 4:3(옛날 TV 화면).
- 픽셀 밀도(PPI): 같은 화면 크기에서 얼마나 많은 픽셀이 있는지 나타냄.
- 밀도가 높을수록 더 선명한 화면 제공.
7. CSS 픽셀 vs. 디바이스 픽셀
- CSS 픽셀: 디자이너가 작업에 사용하는 논리적 단위.
- 디바이스 픽셀: 실제 화면에 표시되는 물리적 픽셀.
- DPR (Device Pixel Ratio): 디바이스 픽셀과 CSS 픽셀의 비율.
- 예) DPR = 2 → 1 CSS 픽셀 = 2×2 디바이스 픽셀.
한눈 요약
- 해상도: 픽셀 수가 높을수록 선명.
- PPI와 DPI: 디지털(PPI) vs. 인쇄물(DPI).
- 반응형 디자인: 다양한 기기에 맞춘 최적화 필수.
- 고해상도 준비: 2x, 3x 이미지 제작 권장.
- 이미지 최적화: 빠른 로딩을 위한 기술 활용.
해상도를 이해하고 이를 디자인에 적용하면, 사용자 경험을 크게 향상시킬 수 있습니다. 특히, 다양한 디바이스와 고해상도 환경에서 차별화된 품질을 제공하려면 꼭 알아야 할 기본 개념입니다.
궁금한 점이 있다면 댓글로 남겨주세요! 😊
반응형
'UI' 카테고리의 다른 글
| UI/UX 디자이너가 꼭 알아야 할 ChatGPT 활용법 5가지 (0) | 2025.01.13 |
|---|---|
| UX 디자이너를 위한 프롬프트 엔지니어링 가이드 (7) | 2024.10.28 |
| Figma에서 컴포넌트 기능 사용하는 방법: 초급자를 위한 쉬운 가이드 (5) | 2024.09.11 |
| Figma에서 셀렉션 컬러 기능 사용하는 방법: 초급자를 위한 쉬운 가이드 (2) | 2024.09.11 |
| Figma에서 스타일 기능 사용하는 방법: 초급자를 위한 쉬운 가이드 (0) | 2024.09.11 |



