
Flutter는 다양한 UI 위젯을 제공해 개발자들이 사용자 친화적인 애플리케이션을 쉽게 만들 수 있게 합니다.
그중에서도 AutoComplete 위젯은 검색 기능을 제공하는 데 유용한 도구입니다.
이 글에서는 Flutter의 AutoComplete 위젯을 사용하는 방법과 주요 옵션들을 초보자도 쉽게 이해할 수 있도록 설명하겠습니다.

1. AutoComplete 위젯이란?
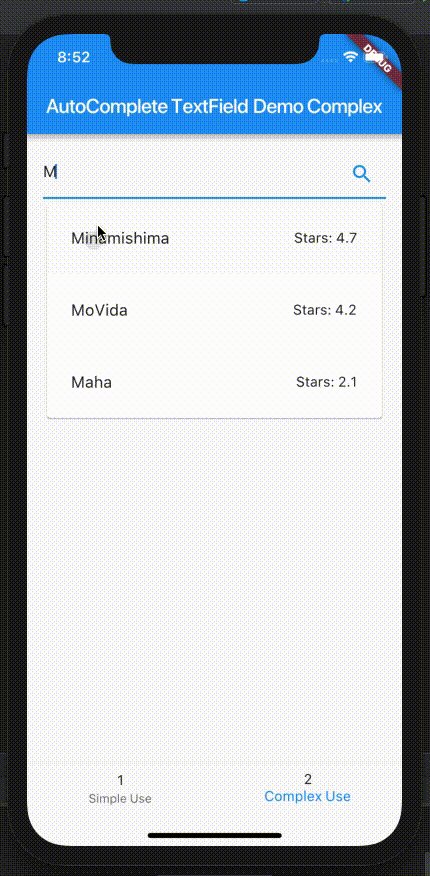
AutoComplete 위젯은 사용자가 입력하는 텍스트에 기반하여 관련된 추천 항목을 자동으로 보여주는 기능을 제공합니다.
예를 들어, 사용자가 특정 단어를 입력하기 시작하면, 이 위젯은 그 단어와 연관된 옵션을 드롭다운 메뉴로 제시합니다.
이는 검색 기능을 향상시키고 사용자 경험을 극대화하는 데 유용합니다.
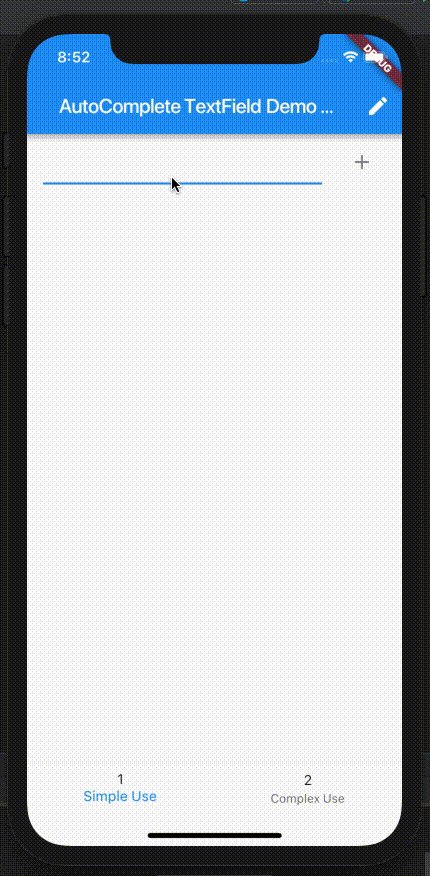
2. 기본 사용법
Flutter에서 AutoComplete 위젯을 사용하려면 먼저 패키지를 추가해야 합니다. 최근 Flutter 버전에서는 AutoComplete가 기본 제공되므로 별도의 설치가 필요하지 않습니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter AutoComplete Demo'),
),
body: Center(
child: AutoCompleteExample(),
),
),
);
}
}
class AutoCompleteExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Autocomplete<String>(
optionsBuilder: (TextEditingValue textEditingValue) {
if (textEditingValue.text == '') {
return const Iterable<String>.empty();
}
return ['Apple', 'Banana', 'Cherry', 'Date', 'Eggfruit', 'Fig', 'Grape']
.where((String option) {
return option.toLowerCase().contains(textEditingValue.text.toLowerCase());
});
},
onSelected: (String selection) {
print('You just selected $selection');
},
);
}
}설명
- optionsBuilder: 입력된 텍스트를 바탕으로 추천 항목을 생성하는 콜백 함수입니다.
여기서는 단순한 문자열 리스트를 필터링하여 제공하고 있습니다. - onSelected: 사용자가 항목을 선택했을 때 실행되는 콜백 함수입니다.
3. 주요 옵션
AutoComplete 위젯은 사용자 정의가 가능한 여러 옵션을 제공합니다. 아래는 그 중 몇 가지 주요 옵션입니다.
3.1 optionsBuilder
- 설명: 이 콜백 함수는 사용자가 입력한 텍스트를 기반으로 추천할 항목들을 생성합니다.
- 예시: 특정 API를 호출하여 동적으로 항목을 가져올 수 있습니다.
3.2 onSelected
- 설명: 사용자가 추천 항목을 선택했을 때 호출되는 함수입니다.
- 예시: 사용자가 선택한 항목을 데이터베이스에 저장하거나, 다른 작업을 수행할 수 있습니다.
3.3 fieldViewBuilder
- 설명: 기본 입력 필드 외에 커스텀 입력 필드를 사용하고 싶을 때 이 옵션을 사용할 수 있습니다.
- 예시: 텍스트 필드의 스타일이나 레이아웃을 완전히 커스터마이즈할 수 있습니다.
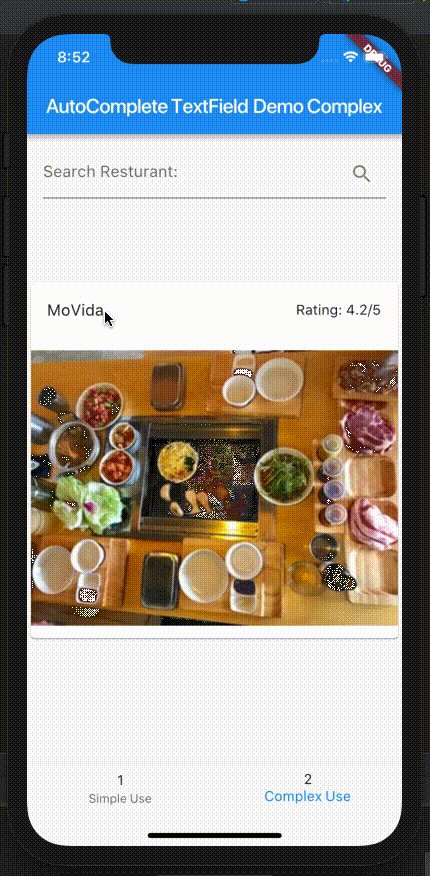
3.4 optionsViewBuilder
- 설명: 추천 항목 목록의 스타일과 레이아웃을 커스터마이즈할 수 있는 옵션입니다.
- 예시: 드롭다운 메뉴의 스타일을 변경하거나, 항목의 레이아웃을 원하는 대로 설정할 수 있습니다.
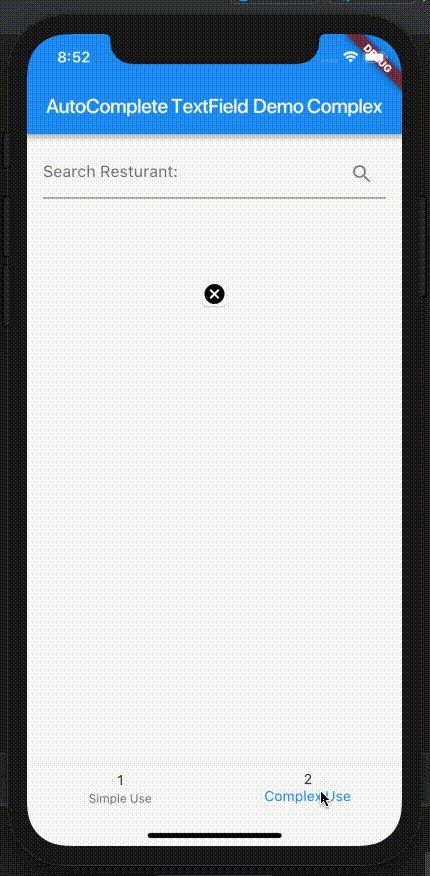
4. 다양한 사용 사례
4.1 검색 필터링
- 설명: 쇼핑 앱에서 사용자가 특정 상품을 검색할 때, AutoComplete 위젯을 사용해 관련 상품을 빠르게 찾을 수 있게 도와줄 수 있습니다.
4.2 주소 입력
- 설명: 주소를 입력할 때, 사용자가 입력한 내용을 기반으로 해당 지역의 주소를 추천해주는 기능을 구현할 수 있습니다.
Flutter의 AutoComplete 위젯은 사용자 경험을 향상시키는 강력한 도구입니다.
이 위젯을 통해 검색, 필터링, 자동완성 기능을 간단하게 구현할 수 있습니다.
오늘 소개한 기본 사용법과 주요 옵션을 활용해 다양한 상황에서 AutoComplete를 활용해 보세요.
공감과 댓글은 저에게 큰 힘이 됩니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터 ChoiceChip 위젯: 사용 방법 및 옵션 총정리 (0) | 2024.08.29 |
|---|---|
| 플러터 ErrorWidget 커스터마이징: 사용자 친화적인 에러 화면 구현하기 (0) | 2024.08.29 |
| 플러터 Nested Column & Row 가이드: 중첩 레이아웃 완벽 이해하기 (0) | 2024.08.29 |
| 플러터 OrientationBuilder 가이드: 화면 회전에 따른 레이아웃 변경 (0) | 2024.08.29 |
| 플러터에서 유연한 레이아웃 만들기: Intrinsic 위젯 활용법 (0) | 2024.08.29 |



