
Flutter에서 사용자 인터페이스를 구축할 때, 사용자가 선택할 수 있는 항목을 제공하는 것은 중요한 요소입니다.
ChoiceChip 위젯은 이러한 항목을 간단하고 직관적으로 표현할 수 있는 Flutter의 강력한 도구 중 하나입니다.
이번 포스팅에서는 ChoiceChip 위젯의 사용 방법과 다양한 옵션에 대해 알아보겠습니다.

ChoiceChip 위젯이란?
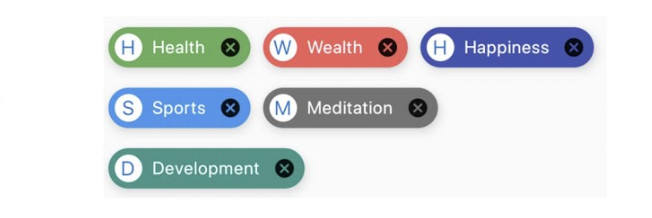
ChoiceChip은 Flutter의 Material 디자인 컴포넌트 중 하나로, 사용자가 선택할 수 있는 옵션을 칩 형태로 제공하는 위젯입니다.
여러 개의 칩 중에서 하나를 선택할 수 있는 라디오 버튼과 유사한 역할을 하며, 시각적으로 깔끔하고 간결한 UI를 제공합니다.
기본적인 ChoiceChip 사용법
ChoiceChip의 사용법은 매우 간단합니다. 기본적으로 ChoiceChip은 텍스트와 선택 여부를 나타내는 속성을 포함합니다.
먼저, 가장 기본적인 ChoiceChip의 예제를 살펴보겠습니다.
class ChoiceChipExample extends StatefulWidget {
@override
_ChoiceChipExampleState createState() => _ChoiceChipExampleState();
}
class _ChoiceChipExampleState extends State<ChoiceChipExample> {
bool _isSelected = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ChoiceChip Example')),
body: Center(
child: ChoiceChip(
label: Text('Option 1'),
selected: _isSelected,
onSelected: (bool selected) {
setState(() {
_isSelected = selected;
});
},
),
),
);
}
}위 예제에서는 Option 1이라는 레이블을 가진 ChoiceChip을 생성합니다. 사용자가 칩을 선택하면 _isSelected 상태가 업데이트되며, 칩의 스타일도 변경됩니다.
여러 개의 ChoiceChip 사용하기
보통 ChoiceChip은 여러 개의 옵션을 제공할 때 사용됩니다. 이때 사용자가 하나의 칩만 선택할 수 있도록 상태 관리를 해야 합니다. 다음은 여러 개의 ChoiceChip을 사용하는 예제입니다.
class MultipleChoiceChipExample extends StatefulWidget {
@override
_MultipleChoiceChipExampleState createState() => _MultipleChoiceChipExampleState();
}
class _MultipleChoiceChipExampleState extends State<MultipleChoiceChipExample> {
int _selectedIndex = 0;
final List<String> _options = ['Option 1', 'Option 2', 'Option 3'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Multiple ChoiceChip Example')),
body: Center(
child: Wrap(
spacing: 10,
children: List<Widget>.generate(_options.length, (int index) {
return ChoiceChip(
label: Text(_options[index]),
selected: _selectedIndex == index,
onSelected: (bool selected) {
setState(() {
_selectedIndex = selected ? index : 0;
});
},
);
}).toList(),
),
),
);
}
}이 예제에서는 Wrap 위젯을 사용해 칩들을 가로로 나열하고, 선택된 칩의 인덱스를 _selectedIndex로 관리합니다.
사용자가 칩을 선택하면 해당 칩의 인덱스가 업데이트되어 선택 상태가 변경됩니다.
ChoiceChip의 주요 옵션들
ChoiceChip은 다양한 옵션을 제공하여 칩의 스타일과 동작을 세밀하게 조정할 수 있습니다.
여기서는 ChoiceChip에서 자주 사용되는 옵션들을 소개합니다.
- label: 칩에 표시될 텍스트 위젯을 설정합니다.
- selected: 칩의 선택 상태를 나타냅니다. true면 선택된 상태로, false면 선택되지 않은 상태로 표시됩니다.
- onSelected: 사용자가 칩을 선택했을 때 호출되는 콜백 함수를 지정합니다.
- avatar: 칩의 왼쪽에 표시될 아이콘이나 이미지를 설정합니다.
- selectedColor: 칩이 선택되었을 때의 배경색을 설정합니다.
- disabledColor: 칩이 비활성화되었을 때의 배경색을 설정합니다.
- labelStyle: 칩의 텍스트 스타일을 설정합니다.
- shape: 칩의 모양(모서리 둥글기 등)을 설정합니다.
예제: 다양한 옵션 활용하기
다양한 옵션을 활용하여 ChoiceChip을 커스터마이징할 수 있습니다. 다음은 여러 옵션을 사용한 ChoiceChip의 예제입니다.
class CustomChoiceChipExample extends StatefulWidget {
@override
_CustomChoiceChipExampleState createState() => _CustomChoiceChipExampleState();
}
class _CustomChoiceChipExampleState extends State<CustomChoiceChipExample> {
bool _isSelected = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Custom ChoiceChip Example')),
body: Center(
child: ChoiceChip(
label: Text('Custom Option'),
avatar: Icon(Icons.check_circle),
selected: _isSelected,
selectedColor: Colors.blue,
onSelected: (bool selected) {
setState(() {
_isSelected = selected;
});
},
labelStyle: TextStyle(color: Colors.white),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
),
),
);
}
}위 예제에서는 아이콘(avatar), 선택 시 배경색(selectedColor), 텍스트 스타일(labelStyle), 모서리 둥글기(shape) 등을 커스터마이징한 ChoiceChip을 만들었습니다.
마무리
ChoiceChip 위젯은 사용자에게 간결하고 직관적인 선택 인터페이스를 제공하는 강력한 도구입니다.
다양한 옵션을 활용하여 자신의 애플리케이션에 맞는 ChoiceChip을 구현해 보세요. 이 포스팅이 여러분의 Flutter 개발에 도움이 되었기를 바랍니다!
공감과 댓글은 저에게 큰 힘이 됩니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터 BackdropFilter 위젯 완벽 가이드: 배경 블러 효과로 세련된 UI 만들기 (0) | 2024.09.01 |
|---|---|
| 플러터 DateRangePicker 위젯: 사용 방법 및 옵션 총정리(날짜범위선택) (1) | 2024.08.29 |
| 플러터 ErrorWidget 커스터마이징: 사용자 친화적인 에러 화면 구현하기 (0) | 2024.08.29 |
| 플러터에서 AutoComplete 위젯 사용법 및 주요 옵션 완벽 가이드(추천항목) (0) | 2024.08.29 |
| 플러터 Nested Column & Row 가이드: 중첩 레이아웃 완벽 이해하기 (0) | 2024.08.29 |



