
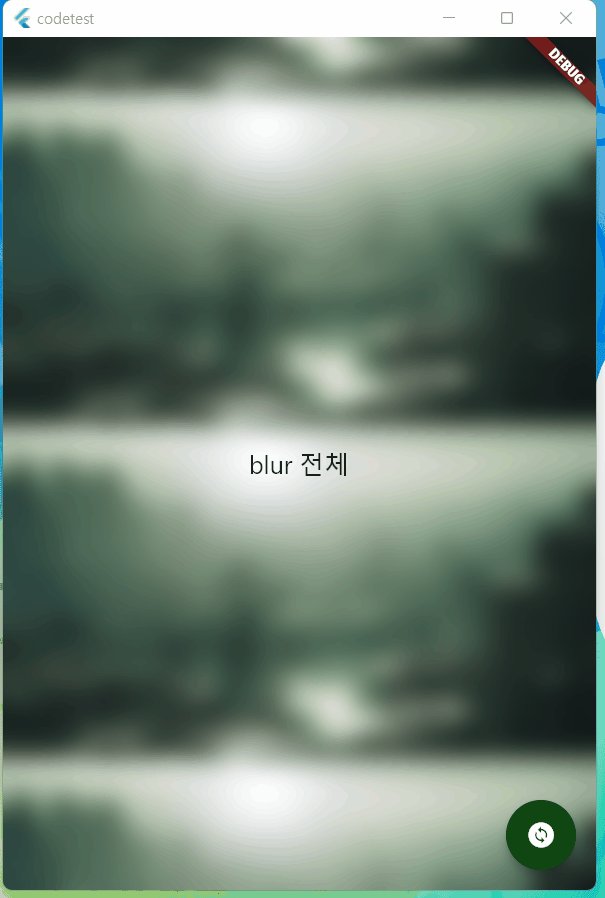
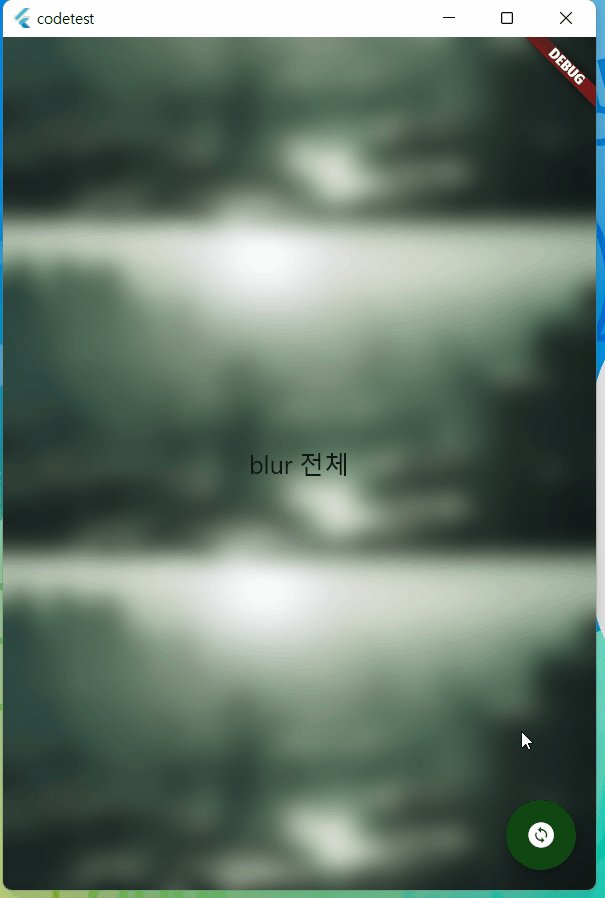
Flutter에서 BackdropFilter 위젯을 사용하는 방법과 다양한 옵션을 알아보겠습니다.
BackdropFilter 위젯은 배경에 블러 효과를 적용하여 앱의 디자인을 세련되게 만들 수 있도록 도와줍니다.
초보자도 쉽게 이해할 수 있도록 각 개념을 단계별로 설명하겠습니다.

1. BackdropFilter란 무엇인가요?
BackdropFilter는 Flutter에서 배경에 시각적 효과를 적용할 수 있는 위젯입니다.
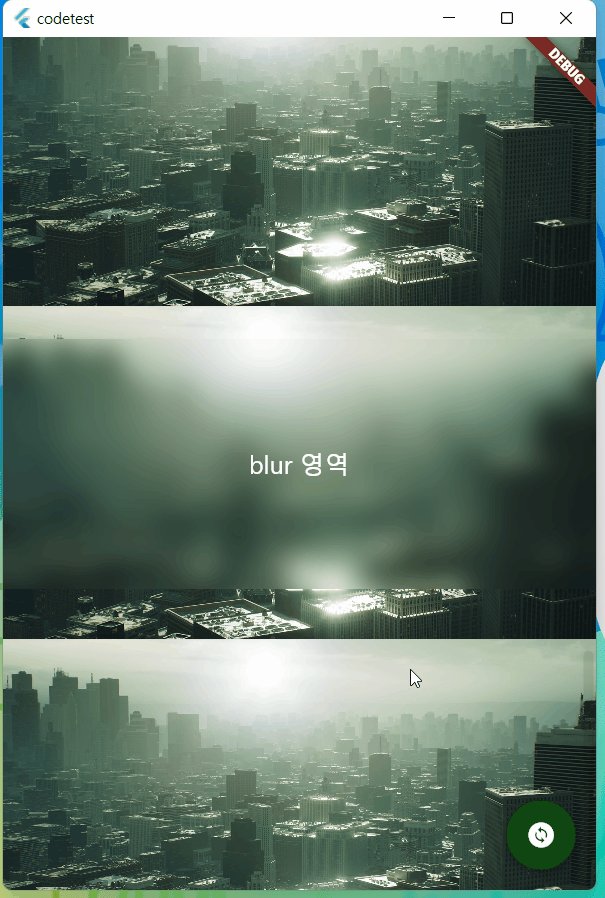
주로 배경에 블러(흐림) 효과를 주는 데 사용되며, 이로 인해 뒷 배경이 흐릿하게 보이면서도 전경의 내용은 선명하게 유지됩니다.
이 기능은 앱의 UI를 더욱 매력적으로 만들고, 콘텐츠에 집중할 수 있도록 도와줍니다.
2. BackdropFilter 사용 방법
2.1. 기본 사용법
BackdropFilter 위젯을 사용하려면, BackdropFilter를 포함하는 위젯 트리 내에 ImageFilter 클래스를 사용하여 블러 효과를 적용할 수 있습니다.
아래는 기본적인 예제입니다.
import 'package:flutter/material.dart';
import 'dart:ui';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Stack(
fit: StackFit.expand,
children: [
// 배경 이미지
Image.network(
'https://flutter.dev/images/flutter-logo-sharing.png',
fit: BoxFit.cover,
),
// BackdropFilter 적용
BackdropFilter(
filter: ImageFilter.blur(sigmaX: 5.0, sigmaY: 5.0),
child: Container(
color: Colors.black.withOpacity(0.5),
child: Center(
child: Text(
'Blurred Background',
style: TextStyle(color: Colors.white, fontSize: 24),
),
),
),
),
],
),
),
);
}
}위 코드에서 BackdropFilter는 ImageFilter.blur(sigmaX: 5.0, sigmaY: 5.0)를 사용하여 블러 효과를 적용합니다.
sigmaX와 sigmaY는 각각 X축과 Y축 방향으로의 블러 강도를 나타냅니다.
2.2. 색상과 투명도 조절
블러 효과 외에도, BackdropFilter 위젯 내부에 Container를 사용하여 색상과 투명도를 조절할 수 있습니다.
예를 들어, 배경 색상을 반투명하게 설정할 수 있습니다.
child: Container(
color: Colors.blue.withOpacity(0.3), // 배경 색상 및 투명도 설정
child: Center(
child: Text(
'Stylish Background',
style: TextStyle(color: Colors.white, fontSize: 24),
),
),
),이렇게 설정하면, 블러 처리된 배경 위에 반투명한 색상이 덮여져 세련된 디자인을 구현할 수 있습니다.
3. BackdropFilter 주요 옵션
3.1. filter 속성
BackdropFilter의 가장 중요한 속성은 filter입니다. ImageFilter 클래스를 사용하여 다양한 시각적 효과를 적용할 수 있습니다:
- ImageFilter.blur(sigmaX: 10.0, sigmaY: 10.0): 블러 효과를 적용합니다. sigmaX와 sigmaY 값을 조절하여 블러의 강도를 변경할 수 있습니다.
- ImageFilter.matrix(): 행렬 변환을 사용하여 이미지에 다양한 효과를 적용할 수 있습니다.
3.2. child 속성
child 속성은 BackdropFilter 위젯이 적용되는 영역의 콘텐츠를 정의합니다. 주로 Container와 함께 사용하여 배경에 블러 효과를 적용한 후, 그 위에 콘텐츠를 배치합니다.
3.3. fit 속성
fit 속성은 BackdropFilter 위젯의 자식 위젯의 크기와 정렬을 결정합니다. BoxFit을 사용하여 다양한 비율로 자식 위젯을 조절할 수 있습니다.
4. 고급 사용 사례
4.1. 모달 시트에 블러 효과 적용하기
BackdropFilter를 사용하여 모달 시트의 배경을 흐리게 만들 수 있습니다. 이는 앱의 주요 콘텐츠를 강조하면서도 배경에 시각적 효과를 추가하는 데 유용합니다.
showModalBottomSheet(
context: context,
builder: (context) => Stack(
children: [
BackdropFilter(
filter: ImageFilter.blur(sigmaX: 10.0, sigmaY: 10.0),
child: Container(
color: Colors.black.withOpacity(0.5),
),
),
Container(
padding: EdgeInsets.all(16.0),
child: Center(
child: Text(
'This is a modal sheet',
style: TextStyle(color: Colors.white, fontSize: 24),
),
),
),
],
),
);
4.2. AppBar에 블러 효과 적용하기
앱 바에 블러 효과를 적용하여 모던한 느낌을 줄 수 있습니다.
appBar: AppBar(
title: Text('Blurred AppBar'),
backgroundColor: Colors.transparent,
elevation: 0,
flexibleSpace: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 10.0, sigmaY: 10.0),
child: Container(
color: Colors.black.withOpacity(0.3),
),
),
),
Flutter의 BackdropFilter 위젯을 사용하면, 배경에 블러 효과를 쉽게 적용하여 앱의 디자인을 한층 세련되게 만들 수 있습니다.
다양한 시각적 효과와 함께 BackdropFilter를 활용하여 사용자 경험을 더욱 향상시킬 수 있습니다.
오늘 소개한 예제와 옵션을 활용하여 여러분의 앱에 멋진 디자인을 적용해 보세요!
공감과 댓글은 저에게 큰 힘이 됩니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터에서 Chaquopy 패키지 사용법 완벽 가이드:안드로이드에서 파이썬(Python) 실행 (0) | 2024.09.06 |
|---|---|
| 플러터 Opacity 위젯 완벽 가이드: 투명도 조절로 세련된 UI 만들기 (0) | 2024.09.01 |
| 플러터 DateRangePicker 위젯: 사용 방법 및 옵션 총정리(날짜범위선택) (1) | 2024.08.29 |
| 플러터 ChoiceChip 위젯: 사용 방법 및 옵션 총정리 (0) | 2024.08.29 |
| 플러터 ErrorWidget 커스터마이징: 사용자 친화적인 에러 화면 구현하기 (0) | 2024.08.29 |



