
플러터는 다양한 기능을 제공하는 강력한 모바일 앱 개발 프레임워크입니다.
Carousel Slider 패키지는 이미지, 텍스트 등을 슬라이드 형식으로 매끄럽게 표시하는 데 유용한 도구입니다.
이 블로그 글에서는 플러터에서 Carousel Slider 패키지를 사용하는 방법과 다양한 옵션에 대해 자세히 살펴보겠습니다.
carousel_slider | Flutter package
A carousel slider widget, support infinite scroll and custom child widget.
pub.dev

1. Carousel Slider 패키지 소개
Carousel Slider 패키지는 Pub Dev에서 제공하는 무료 오픈 소스 패키지로, 다음과 같은 다양한 기능을 제공합니다:
- 이미지, 텍스트 또는 위젯을 슬라이드 형식으로 표시
- 자동 재생 및 반복 기능
- 손짓 제어 지원
- 점 표시 및 커스텀 페이지 표시 지원
- 다양한 옵션을 통한 슬라이드 동작 및 디자인 조정
2. Carousel Slider 패키지 설치
Carousel Slider 패키지를 사용하려면 다음 명령어를 사용하여 프로젝트에 설치해야 합니다.
pubspec.yaml 파일에 flutter:
carousel_slider: ^latest 추가
flutter pub get 실행
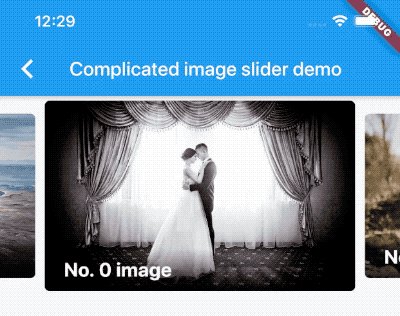
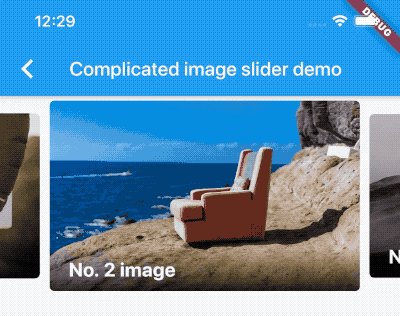
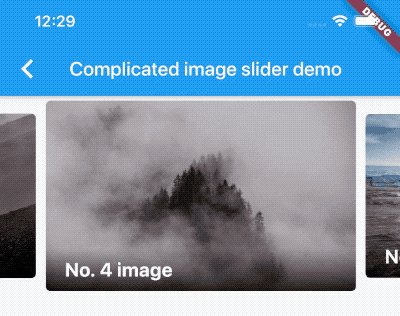
3. 기본적인 Carousel Slider 사용
Carousel Slider 패키지를 사용하여 기본적인 슬라이더를 만들려면 다음과 같은 코드를 사용할 수 있습니다.
import 'package:carousel_slider/carousel_slider.dart';
List<Widget> images = [
Image.asset('assets/image1.jpg'),
Image.asset('assets/image2.jpg'),
Image.asset('assets/image3.jpg'),
];
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Carousel Slider Demo'),
),
body: CarouselSlider(
items: images.map((image) => Container(child: image)).toList(),
),
),
);
}
}
위 코드는 다음과 같은 작업을 수행합니다.
- assets 폴더에 있는 image1.jpg, image2.jpg, image3.jpg 이미지를 가져옵니다.
- images 리스트에 이미지 위젯을 추가합니다.
- CarouselSlider 위젯을 사용하여 이미지 슬라이더를 만듭니다.
- items 속성에 images 리스트를 전달하여 슬라이더에 표시할 위젯을 지정합니다.
4. Carousel Slider 옵션 사용
Carousel Slider 패키지는 다양한 옵션을 제공하여 슬라이더의 동작과 디자인을 원하는 대로 조정할 수 있도록 합니다. 옵션은 CarouselOptions 클래스를 사용하여 설정할 수 있습니다. 다음은 몇 가지 일반적인 옵션과 예시입니다.
- autoPlay: 자동 재생 여부를 설정합니다. (기본값: true)
CarouselSlider(
items: images.map((image) => Container(child: image)).toList(),
options: CarouselOptions(autoPlay: false),
)
- autoPlayInterval: 자동 재생 간격을 설정합니다. (기본값: Duration(seconds: 3))
CarouselSlider(
items: images.map((image) => Container(child: image)).toList(),
options: CarouselOptions(autoPlayInterval: Duration(seconds: 5)),
)
- viewportFraction: 슬라이더에 보이는 페이지의 비율을 설정합니다. (기본값: 0.8)
CarouselSlider(
items: images.map((image) => Container(child: image)).toList(),
options: CarouselOptions(viewportFraction: 0.6),
)
- initialPage: 처음 표시할 페이지 번호를 설정합니다. (기본값: 0)
CarouselSlider(
items: images.map((image) => Container(child: image)).toList(),
options: CarouselOptions(initialPage: 2),
)
- enableInfiniteScroll: 무한 스크롤 여부를 설정합니다. (기본값: true)
CarouselSlider(
items: images.map((image) => Container(child: image)).toList(),
options: CarouselOptions(autoPlay: false),
enableInfiniteScroll: true, // 무한 스크롤 활성화
)5. 텍스트 슬라이더 만들기
Carousel Slider 패키지는 이미지뿐만 아니라 텍스트도 슬라이드 형식으로 표시할 수 있습니다. 텍스트 슬라이더를 만들려면 다음과 같은 코드를 사용할 수 있습니다.
List<Widget> texts = [
Text('첫 번째 텍스트'),
Text('두 번째 텍스트'),
Text('세 번째 텍스트'),
];
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Carousel Slider Demo'),
),
body: CarouselSlider(
items: texts.map((text) => Container(
child: Center(
child: Text(text, style: TextStyle(fontSize: 20.0)),
),
)).toList(),
),
),
);
}
}
위 코드는 다음과 같은 작업을 수행합니다.
- texts 리스트에 문자열을 저장합니다.
- texts 리스트의 각 문자열을 Container 위젯에 넣고, Center 위젯을 사용하여 가운데 정렬합니다.
- TextStyle을 사용하여 문자열의 글꼴 크기를 설정합니다.
- CarouselSlider 위젯을 사용하여 텍스트 슬라이더를 만듭니다.
- items 속성에 texts 리스트를 전달하여 슬라이더에 표시할 위젯을 지정합니다.
6. 다양한 위젯 사용하기
Carousel Slider 패키지는 이미지와 텍스트뿐만 아니라 다양한 위젯을 슬라이드 형식으로 표시할 수 있습니다.
예를 들어, 다음과 같은 코드를 사용하여 버튼, 아이콘, 심지어 사용자 정의 위젯을 슬라이더에 추가할 수 있습니다.
List<Widget> widgets = [
Container(
child: RaisedButton(
onPressed: () {},
child: Text('버튼 클릭'),
),
),
Icon(Icons.favorite),
MyCustomWidget(),
];
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Carousel Slider Demo'),
),
body: CarouselSlider(
items: widgets,
),
),
);
}
}
위 코드는 다음과 같은 작업을 수행합니다.
- widgets 리스트에 버튼, 아이콘, 사용자 정의 위젯을 추가합니다.
- CarouselSlider 위젯을 사용하여 위젯 슬라이더를 만듭니다.
- items 속성에 widgets 리스트를 전달하여 슬라이더에 표시할 위젯을 지정합니다.
7. 추가적인 옵션 및 기능
Carousel Slider 패키지는 위에서 소개한 옵션 외에도 다양한 옵션과 기능을 제공합니다.
예를 들어, 다음과 같은 작업을 수행할 수 있습니다.
- 점 표시 및 커스텀 페이지 표시 사용
- 손짓 제어 방식 설정
- 슬라이드 전환 애니메이션 설정
- 특정 페이지로 이동
- 현재 페이지 정보 표시
더 많은 정보와 예제는 Carousel Slider 패키지 공식 문서를 참고하시기 바랍니다: https://pub.dev/packages/carousel_slider
8. 마무리
플러터에서 Carousel Slider 패키지는 이미지, 텍스트, 다양한 위젯을 슬라이드 형식으로 매끄럽게 표시하는 데 매우 유용한 도구입니다. 이 블로그 글에서 소개한 내용을 활용하여 여러분의 플러터 앱에 매력적인 슬라이더를 추가하시기 바랍니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Package' 카테고리의 다른 글
| 플러터에서 Rxdart 패키지 사용 방법과 옵션 (0) | 2024.08.01 |
|---|---|
| 플러터에서 Flutter Slidable 패키지 활용하기: 좌우 슬라이드 기능 구현 가이드 (0) | 2024.08.01 |
| 플러터에서 Google Fonts 사용하기: google_fonts 패키지 사용 방법과 옵션 설명 (0) | 2024.08.01 |
| 플러터에서 애플리케이션 아이콘에 뱃지 구현하기 flutter_app_badger 패키지 사용 방법과 옵션 설명 (0) | 2024.08.01 |
| 플러터에서 로딩 인디케이터 추가하기: flutter_spinkit 패키지 사용 방법과 옵션 설명 (0) | 2024.08.01 |



