
플러터는 다양한 기능을 제공하는 강력한 모바일 앱 개발 프레임워크입니다.
Slidable 패키지는 리스트 항목을 좌우로 슬라이드하여 추가적인 기능을 제공하는 데 유용한 도구입니다.
이 블로그 글에서는 플러터에서 Slidable 패키지를 사용하는 방법과 다양한 옵션에 대해 자세히 살펴보겠습니다.

flutter_slidable | Flutter package
A Flutter implementation of slidable list item with directional slide actions that can be dismissed.
pub.dev
1. Slidable 패키지 소개
Slidable 패키지는 Pub Dev에서 제공하는 무료 오픈 소스 패키지로, 다음과 같은 다양한 기능을 제공합니다:
- 리스트 항목을 좌우로 슬라이드 가능
- 슬라이드 방향 및 거리 설정 가능
- 다양한 액션 버튼 추가 가능
- 액션 버튼 클릭 시 이벤트 처리 가능
- 애니메이션 효과 지원
2. Slidable 패키지 설치
Slidable 패키지를 사용하려면 다음 명령어를 사용하여 프로젝트에 설치해야 합니다:
pubspec.yaml 파일에 flutter:
slidable: ^latest 추가
flutter pub get 실행
3. 기본적인 Slidable 사용
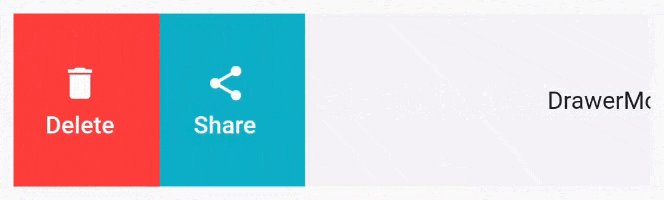
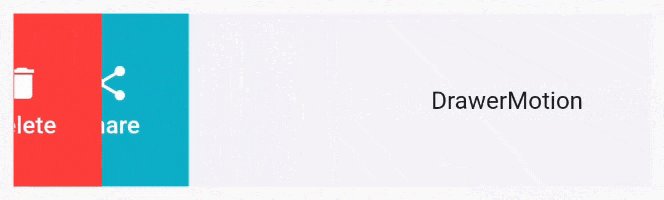
Slidable 패키지를 사용하여 기본적인 슬라이드 기능을 구현하려면 다음과 같은 코드를 사용할 수 있습니다.
import 'package:flutter/material.dart';
import 'package:slidable/slidable.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Slidable Demo'),
),
body: ListView.builder(
itemCount: 10,
itemBuilder: (context, index) => Slidable(
child: Container(
color: Colors.grey[200],
child: ListTile(
title: Text('리스트 항목 $index'),
),
),
actionPane: SlidableActionPane(
motion: const DrawerMotion(),
children: [
SlidableAction(
icon: Icon(Icons.lock),
label: '잠금',
onTap: () {},
),
SlidableAction(
icon: Icon(Icons.delete),
label: '삭제',
onTap: () {},
),
],
),
),
),
),
);
}
}
위 코드는 다음과 같은 작업을 수행합니다:
- Slidable 위젯을 사용하여 슬라이드 가능한 리스트 항목을 만듭니다.
- child 속성에 리스트 항목의 내용을 지정합니다.
- actionPane 속성에 슬라이드 방향 및 액션 버튼을 지정합니다.
- SlidableAction 위젯을 사용하여 액션 버튼을 추가합니다.
- icon 속성에 액션 버튼 아이콘을 지정합니다.
- label 속성에 액션 버튼 라벨을 지정합니다.
- onTap 속성에 액션 버튼 클릭 시 처리할 함수를 지정합니다.
4. Slidable 옵션 사용
Slidable 패키지는 Slidable 및 SlidableActionPane 위젯을 사용하여 다양한 옵션을 제공합니다. 옵션을 사용하면 슬라이드 기능을 원하는 대로 조정하고 사용자 인터랙션을 향상시킬 수 있습니다.
1. Slidable 옵션
- direction: 슬라이드 방향을 설정합니다. (기본값: Side.start)
- Side.start: 왼쪽에서 오른쪽으로 슬라이드
- Side.end: 오른쪽에서 왼쪽으로 슬라이드
Slidable(
direction: Side.start, // 왼쪽에서 오른쪽으로 슬라이드
child: Container(...),
actionPane: SlidableActionPane(...),
)
- dismissThresholds: 슬라이드하여 액션 버튼이 표시되는 최소 거리를 설정합니다.
- 각 방향에 대해 별도로 설정할 수 있습니다.
Slidable(
dismissThresholds: {
Side.start: 50, // 왼쪽으로 50만큼 슬라이드 해야 액션 버튼 노출
Side.end: 100, // 오른쪽으로 100만큼 슬라이드 해야 액션 버튼 노출
},
child: Container(...),
actionPane: SlidableActionPane(...),
)
- renderType: 슬라이드 애니메이션 유형을 설정합니다. (기본값: RenderSlidable)
- RenderSlidableList: 리스트 항목 슬라이드
- RenderSlidableTile: 타일 슬라이드
Slidable(
renderType: RenderSlidableList(), // 리스트 항목 슬라이드
child: Container(...),
actionPane: SlidableActionPane(...),
)
- dragStartBehavior: 슬라이드 시작 방식을 설정합니다. (기본값: DragStartBehavior.down)
- DragStartBehavior.down: 누르고 떼면 슬라이드 시작
- DragStartBehavior.drag: 드래그하면 슬라이드 시작
Slidable(
dragStartBehavior: DragStartBehavior.drag, // 드래그하면 슬라이드 시작
child: Container(...),
actionPane: SlidableActionPane(...),
)
- enableGestureTapCatch: 슬라이드 방향과 관계없이 탭 제스처를 활성화 여부를 설정합니다. (기본값: false)
Slidable(
enableGestureTapCatch: true, // 탭 제스처 활성화
child: Container(...),
actionPane: SlidableActionPane(...),
)
- actionExtentRatio: 액션 버튼 영역의 비율을 설정합니다. (기본값: 0.25)
Slidable(
actionExtentRatio: 0.5, // 액션 버튼 영역 50%
child: Container(...),
actionPane: SlidableActionPane(...),
)
2. SlidableActionPane 옵션
- motion: 액션 버튼 애니메이션 유형을 설정합니다. (기본값: DrawerMotion)
- DrawerMotion: 옆에서 밀려오는 애니메이션
- ScaleMotion: 확대/축소 애니메이션
SlidableActionPane(
motion: ScaleMotion(), // 확대/축소 애니메이션
children: [
SlidableAction(...),
SlidableAction(...),
],
)
- dismissScale: 슬라이드 방향과 반대 방향으로 액션 버튼을 축소하는 비율을 설정합니다. (기본값: 1.0)
SlidableActionPane(
dismissScale: 0.5, // 액션 버튼 50% 축소
children: [
SlidableAction(...),
SlidableAction(...),
],
)
- children: 액션 버튼 리스트를 지정합니다.
- 각 액션 버튼은 SlidableAction 위젯으로 정의됩니다.
SlidableActionPane(
children: [
SlidableAction(
icon: Icons.lock,
label: '잠금',
onTap: () {
// 잠금 기능 처리 로직
},
),
SlidableAction(
icon: Icons.delete,
label: '삭제',
onTap: () {
// 삭제 기능 처리 로직
},
),
],
)
3. SlidableAction 옵션:
- flex: 액션 버튼 영역의 크기를 조절합니다. (기본값: 1.0)
SlidableAction(
flex: 2, // 액션 버튼 영역 2배
icon: Icons.lock,
label: '잠금',
onTap: () {
// 잠금 기능 처리 로직
},
)
- backgroundColor: 액션 버튼 배경색을 설정합니다.
SlidableAction(
backgroundColor: Colors.red,
icon: Icons.lock,
label: '잠금',
onTap: () {
// 잠금 기능 처리 로직
},
)
- foregroundColor: 액션 버튼 아이콘 및 라벨 색상을 설정합니다.
SlidableAction(
foregroundColor: Colors.white,
icon: Icons.lock,
label: '잠금',
onTap: () {
// 잠금 기능 처리 로직
},
)
- borderRadius: 액션 버튼 모서리 둥글기를 설정합니다.
SlidableAction(
borderRadius: BorderRadius.circular(10),
icon: Icons.lock,
label: '잠금',
onTap: () {
// 잠금 기능 처리 로직
},
)
5. Slidable 활용 예시
Slidable 패키지는 다양한 기능을 제공하여 다양한 방식으로 활용될 수 있습니다. 예를 들어, 다음과 같은 기능을 구현하는 데 사용할 수 있습니다.
- 메시지 리스트에서 메시지를 좌우로 슬라이드하여 읽음/미읽음 표시
- 음악 재생 목록에서 음악을 좌우로 슬라이드하여 다음/이전 음악 재생
- 사진 앨범에서 사진을 좌우로 슬라이드하여 좋아요/싫어요 표시
- 파일 목록에서 파일을 좌우로 슬라이드하여 삭제/공유
6. 마무리
플러터에서 Slidable 패키지는 리스트 항목을 좌우로 슬라이드하여 추가적인 기능을 제공하는 데 매우 유용한 도구입니다.
이 블로그 글에서 소개한 내용을 활용하여 여러분의 플러터 앱에 매력적인 슬라이드 기능을 추가하시기 바랍니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Package' 카테고리의 다른 글
| 플러터 초보를 위한 Path Provider패키지 완전 가이드: 앱 저장 공간 마스터하기 (0) | 2024.08.01 |
|---|---|
| 플러터에서 Rxdart 패키지 사용 방법과 옵션 (0) | 2024.08.01 |
| 플러터에서 Carousel Slider 패키지 활용하기: 이미지, 텍스트, 다양한 옵션 사용법 (0) | 2024.08.01 |
| 플러터에서 Google Fonts 사용하기: google_fonts 패키지 사용 방법과 옵션 설명 (0) | 2024.08.01 |
| 플러터에서 애플리케이션 아이콘에 뱃지 구현하기 flutter_app_badger 패키지 사용 방법과 옵션 설명 (0) | 2024.08.01 |



