
Flutter에서 디자인에 활기를 불어넣기 위해 SweepGradient를 활용할 수 있습니다.
SweepGradient는 원형으로 색상이 변하는 그라디언트를 제공하여, 유니크하고 매력적인 시각적 효과를 생성할 수 있습니다.
이 포스트에서는 SweepGradient 위젯의 기본 사용법과 다양한 옵션을 소개하고, 실습 예제를 통해 이해를 돕겠습니다.
1. SweepGradient 위젯이란?
SweepGradient는 원형으로 색상이 변화하는 그라디언트를 생성하는 Flutter 위젯입니다.
이 그라디언트는 중심에서 시작하여 원을 돌면서 색상이 변하며, 이를 통해 시각적으로 흥미로운 패턴과 효과를 생성할 수 있습니다.
주요 특징
- 원형 그라디언트: 중심에서 시작하여 원형으로 색상이 변합니다.
- 중심과 각도 조정: 색상의 시작 지점과 각도를 조정하여 다양한 디자인을 구현할 수 있습니다.
- 다양한 색상 조합: 색상 배열을 자유롭게 조정하여 독특한 디자인을 만들 수 있습니다.
2. SweepGradient 기본 사용법

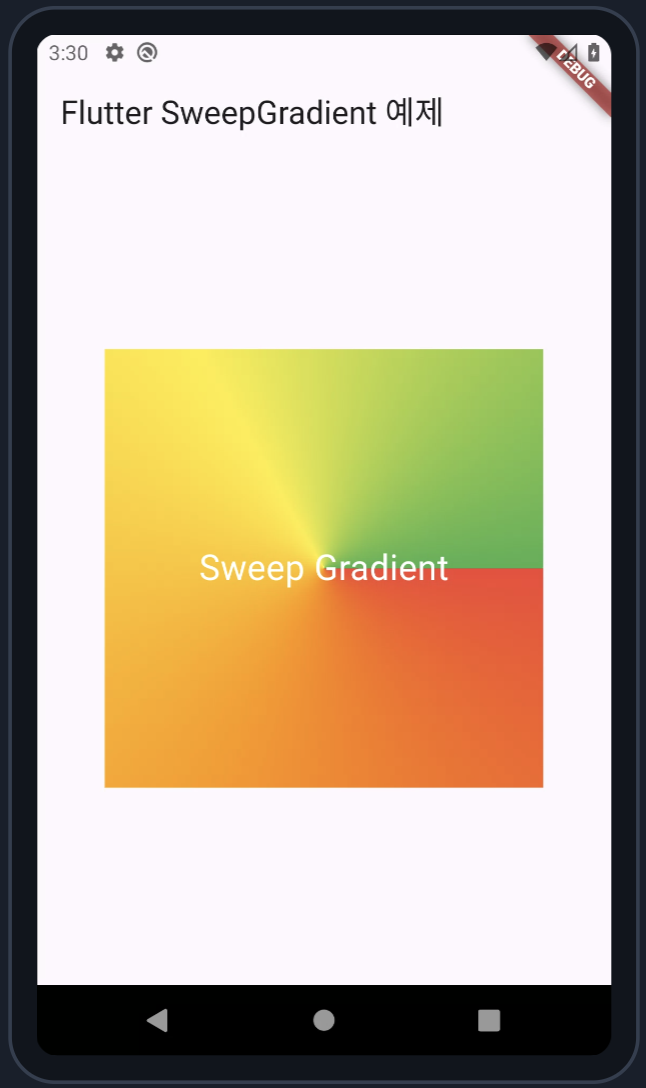
SweepGradient는 주로 Container의 decoration 속성에서 사용됩니다. 아래는 SweepGradient를 적용한 기본 예제입니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter SweepGradient 예제'),
),
body: Center(
child: Container(
width: 300,
height: 300,
decoration: BoxDecoration(
gradient: SweepGradient(
colors: [Colors.red, Colors.orange, Colors.yellow, Colors.green],
startAngle: 0.0,
endAngle: 3.14 * 2,
),
),
child: Center(
child: Text(
'Sweep Gradient',
style: TextStyle(color: Colors.white, fontSize: 24),
),
),
),
),
),
);
}
}코드 설명
- colors: 그라디언트의 색상 리스트를 정의합니다. 배열의 순서에 따라 색상이 원형으로 변합니다.
- startAngle: 그라디언트의 시작 각도를 설정합니다. 기본값은 0.0입니다.
- endAngle: 그라디언트의 끝 각도를 설정합니다. 기본값은 2π (360도)로 원을 완전히 도는 것을 의미합니다.
3. SweepGradient의 주요 옵션
SweepGradient는 다양한 옵션을 제공하여 세밀한 조정을 할 수 있습니다.
3.1 색상 리스트 (colors)
colors 속성은 그라디언트의 색상 배열을 정의합니다. 배열의 순서에 따라 색상이 원형으로 변합니다.
gradient: SweepGradient(
colors: [Colors.blue, Colors.purple, Colors.red, Colors.orange],
),이 예제는 파란색에서 보라색, 빨간색, 주황색으로 변하는 원형 그라디언트를 만듭니다.
3.2 시작 각도 (startAngle)
startAngle 속성은 그라디언트의 시작 각도를 설정합니다. 기본값은 0.0으로, 원의 시작 지점을 설정합니다.
gradient: SweepGradient(
colors: [Colors.green, Colors.yellow],
startAngle: 1.0,
),위 예제는 시작 각도를 1.0으로 설정하여 원의 시작 지점을 이동시킵니다.
3.3 끝 각도 (endAngle)
endAngle 속성은 그라디언트의 끝 각도를 설정합니다. 기본값은 2π (360도)로 원을 완전히 도는 것을 의미합니다.
gradient: SweepGradient(
colors: [Colors.red, Colors.blue],
endAngle: 3.14,
),이 예제는 그라디언트를 반원으로 설정하여 원의 반만 채우도록 합니다.
3.4 색상 중지점 (stops)
stops 속성은 색상 전환의 중지점을 정의합니다. 0.0에서 1.0 사이의 값으로 각 색상이 그라디언트 내에서 어떤 위치에 배치될지 결정합니다.
gradient: SweepGradient(
colors: [Colors.red, Colors.yellow, Colors.green],
stops: [0.2, 0.5, 0.8],
),위 예제는 빨간색이 20% 지점까지, 노란색이 50% 지점부터, 초록색이 80% 지점부터 시작하도록 설정합니다.
3.5 타일 모드 (tileMode)
tileMode는 그라디언트를 타일링하는 방식을 설정합니다. repeat, mirror, clamp의 세 가지 모드가 있습니다.
- repeat: 그라디언트를 반복합니다.
- mirror: 그라디언트를 반복하되, 반대로 반복합니다.
- clamp: 그라디언트를 끝까지 채운 후 마지막 색상을 유지합니다.
gradient: SweepGradient(
colors: [Colors.blue, Colors.green],
tileMode: TileMode.mirror,
),이 예제는 그라디언트를 미러링하여 반복합니다.
4. SweepGradient 활용 예제
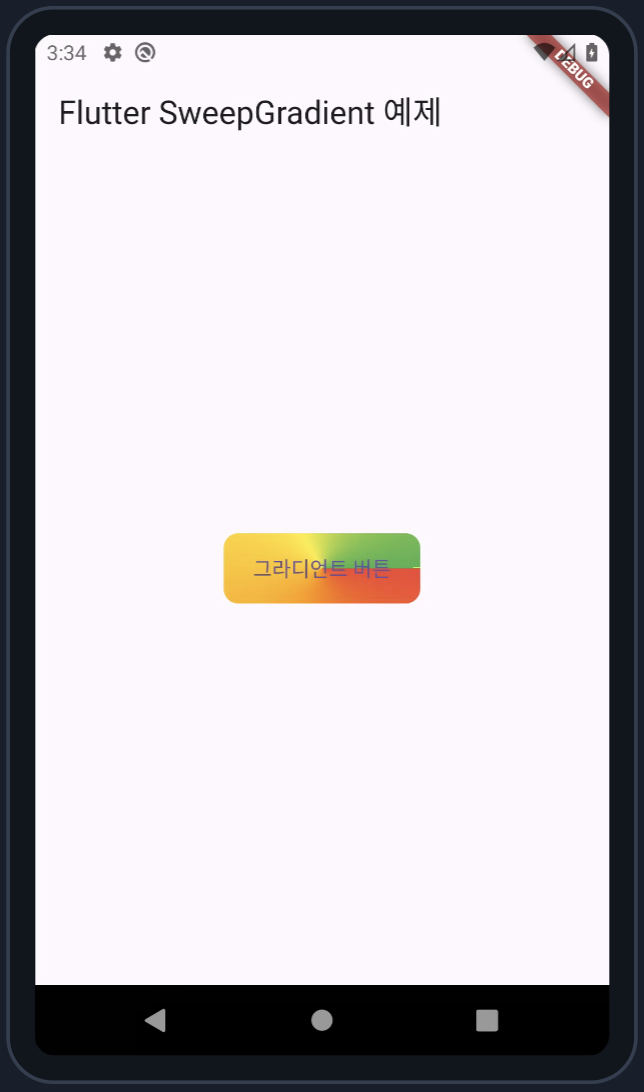
4.1 버튼에 SweepGradient 적용

SweepGradient를 버튼의 배경으로 사용하여 독특한 시각적 효과를 제공할 수 있습니다.
Container(
decoration: BoxDecoration(
gradient: SweepGradient(
colors: [Colors.red, Colors.orange, Colors.yellow, Colors.green],
startAngle: 0.0,
endAngle: 3.14 * 2,
),
borderRadius: BorderRadius.circular(10),
),
child: ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
backgroundColor: Colors.transparent,
shadowColor: Colors.transparent,
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('그라디언트 버튼'),
),
),4.2 프로필 이미지에 SweepGradient 적용
프로필 이미지에 SweepGradient를 적용하여 강조 효과를 줄 수 있습니다.
Container(
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: SweepGradient(
colors: [Colors.blue.withOpacity(0.5), Colors.transparent],
startAngle: 0.0,
endAngle: 3.14 * 2,
),
),
child: CircleAvatar(
backgroundImage: AssetImage('assets/profile.jpg'),
radius: 50,
),
),5. 결론
SweepGradient는 Flutter에서 원형으로 색상이 변화하는 그라디언트를 생성할 수 있는 강력한 도구입니다. 색상, 중심 각도, 반경 등을 자유롭게 조정하여 다양한 시각적 효과를 구현할 수 있습니다. 이 가이드를 통해 SweepGradient의 기본 사용법과 주요 옵션을 익히고, 앱 디자인의 창의적인 가능성을 확장해보세요!
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터에서 ShaderMask 위젯 사용법과 다양한 옵션 가이드 (0) | 2024.08.09 |
|---|---|
| 플러터에서 ImageShader 위젯 사용법과 다양한 옵션 가이드 (0) | 2024.08.09 |
| 플러터에서 RadialGradient 위젯 사용법과 다양한 옵션 가이드 (0) | 2024.08.09 |
| 플러터에서 LinearGradient 위젯 사용법과 다양한 옵션 가이드 (0) | 2024.08.08 |
| 플러터에서 ClipOval 위젯 사용법과 다양한 옵션 가이드 (0) | 2024.08.08 |



