
Flutter에서 시각적으로 매력적인 디자인을 구현하기 위해 RadialGradient 위젯을 활용할 수 있습니다.
RadialGradient는 원형으로 색상이 변하는 그라디언트를 생성하는데 사용됩니다.
이 포스트에서는 RadialGradient의 기본 사용법과 다양한 옵션을 소개하고, 실습 예제를 통해 깊이 이해할 수 있도록 돕겠습니다.
1. RadialGradient 위젯이란?
RadialGradient는 중심에서 시작하여 원형으로 색상이 변하는 그라디언트를 생성하는 Flutter 위젯입니다.
이 위젯을 사용하면 자연스러운 음영 효과와 깊이감을 추가할 수 있어, 다양한 디자인 요소에 활용할 수 있습니다.
주요 특징
- 중심에서 바깥으로: 중심에서 시작하여 바깥쪽으로 색상이 점점 변하는 그라디언트를 제공합니다.
- 자유로운 색상 조정: 다양한 색상과 위치를 조정하여 복잡한 그라디언트를 구현할 수 있습니다.
- 다양한 디자인 적용 가능: 배경, 버튼, 텍스트 등 다양한 위젯에 적용하여 시각적 효과를 강화할 수 있습니다.
2. RadialGradient 기본 사용법

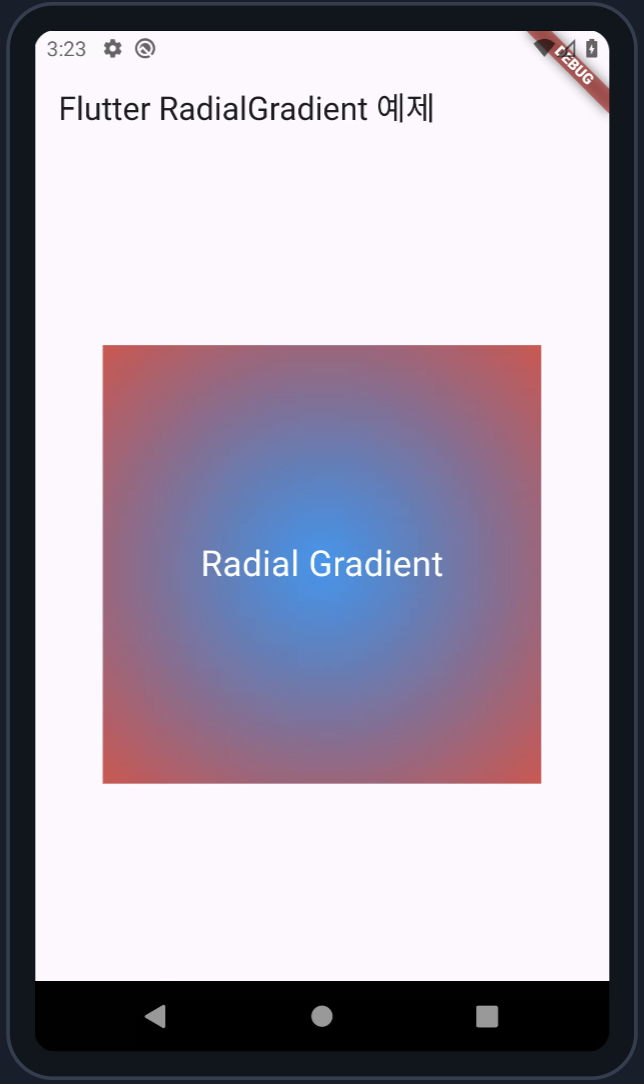
RadialGradient는 주로 Container의 decoration 속성에서 사용됩니다. 아래는 RadialGradient를 적용한 기본 예제입니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter RadialGradient 예제'),
),
body: Center(
child: Container(
width: 300,
height: 300,
decoration: BoxDecoration(
gradient: RadialGradient(
colors: [Colors.blue, Colors.red],
center: Alignment.center,
radius: 0.8,
),
),
child: Center(
child: Text(
'Radial Gradient',
style: TextStyle(color: Colors.white, fontSize: 24),
),
),
),
),
),
);
}
}코드 설명
- colors: 그라디언트의 색상 리스트를 정의합니다. 위 예제에서는 Colors.blue와 Colors.red가 사용됩니다.
- center: 그라디언트의 중심 위치를 설정합니다. 기본값은 Alignment.center입니다.
- radius: 그라디언트의 반경을 설정합니다. 값은 0.0에서 1.0 사이로 설정할 수 있으며, 1.0은 전체 컨테이너를 채우는 것을 의미합니다.
3. RadialGradient의 주요 옵션
RadialGradient는 다양한 옵션을 제공하여 세밀한 조정을 할 수 있습니다.
3.1 색상 리스트 (colors)
colors 속성은 그라디언트의 색상 배열을 정의합니다. 배열의 순서에 따라 색상이 중심에서 바깥으로 변합니다.
gradient: RadialGradient(
colors: [Colors.purple, Colors.yellow, Colors.orange],
),이 예제는 보라색에서 노란색, 주황색으로 변하는 그라디언트를 만듭니다.
3.2 중심 위치 (center)
center 속성은 그라디언트의 중심 위치를 정의합니다. 기본값은 Alignment.center입니다.
gradient: RadialGradient(
colors: [Colors.blue, Colors.green],
center: Alignment.topLeft,
),위 예제는 그라디언트의 중심이 좌측 상단에 위치하도록 설정합니다.
3.3 반경 (radius)
radius 속성은 그라디언트의 반경을 설정합니다. 값의 범위는 0.0에서 1.0까지이며, 1.0은 컨테이너 전체를 채우는 것을 의미합니다.
gradient: RadialGradient(
colors: [Colors.red, Colors.black],
radius: 0.5,
),이 예제는 그라디언트가 컨테이너의 반만 채우도록 설정합니다.
3.4 색상 중지점 (stops)
stops 속성은 색상 전환의 중지점을 정의합니다. 0.0에서 1.0 사이의 값으로 각 색상이 그라디언트 내에서 어떤 위치에 배치될지 결정합니다.
gradient: RadialGradient(
colors: [Colors.red, Colors.yellow],
stops: [0.3, 0.7],
),위 예제에서는 빨간색이 30% 지점까지, 노란색이 70% 지점부터 시작하도록 설정합니다.
3.5 타일 모드 (tileMode)
tileMode는 그라디언트를 타일링하는 방식을 설정합니다. repeat, mirror, clamp의 세 가지 모드가 있습니다.
- repeat: 그라디언트를 반복합니다.
- mirror: 그라디언트를 반복하되, 반대로 반복합니다.
- clamp: 그라디언트를 끝까지 채운 후 마지막 색상을 유지합니다.
gradient: RadialGradient(
colors: [Colors.blue, Colors.green],
tileMode: TileMode.mirror,
),이 예제는 그라디언트를 미러링하여 반복합니다.
4. RadialGradient 활용 예제
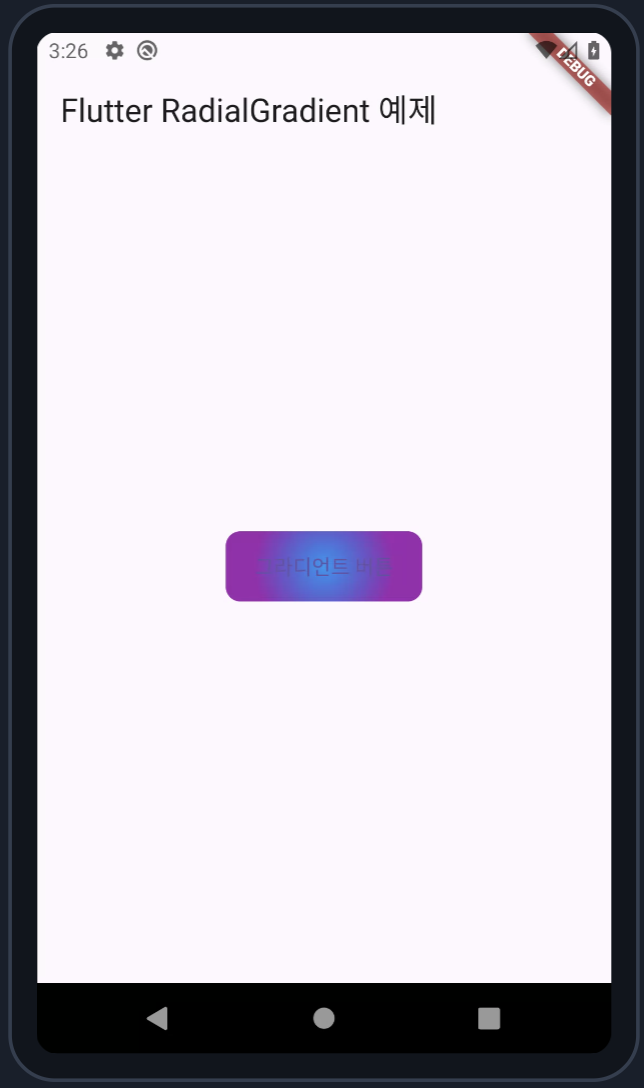
4.1 버튼에 RadialGradient 적용

RadialGradient를 버튼의 배경으로 사용하여 독특한 시각적 효과를 제공할 수 있습니다.
Container(
decoration: BoxDecoration(
gradient: RadialGradient(
colors: [Colors.blue, Colors.purple],
radius: 1.0,
),
borderRadius: BorderRadius.circular(10),
),
child: ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
backgroundColor: Colors.transparent,
shadowColor: Colors.transparent,
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('그라디언트 버튼'),
),
),4.2 프로필 이미지에 RadialGradient 적용
프로필 이미지에 RadialGradient를 적용하여 강조 효과를 줄 수 있습니다.
ShaderMask(
shaderCallback: (bounds) => RadialGradient(
colors: [Colors.blue.withOpacity(0.5), Colors.transparent],
radius: 0.6,
).createShader(bounds),
child: CircleAvatar(
backgroundImage: AssetImage('assets/profile.jpg'),
radius: 50,
),
),5. 결론
RadialGradient는 Flutter에서 원형 그라디언트를 생성할 수 있는 강력한 도구입니다. 색상, 중심, 반경 등 다양한 옵션을 조정하여 다양한 시각적 효과를 구현할 수 있습니다. 이 가이드를 통해 RadialGradient의 기본 사용법과 주요 옵션을 익히고, 앱의 디자인을 한 단계 업그레이드하세요!
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터에서 ImageShader 위젯 사용법과 다양한 옵션 가이드 (0) | 2024.08.09 |
|---|---|
| 플러터에서 SweepGradient 위젯 사용법과 다양한 옵션 가이드 (0) | 2024.08.09 |
| 플러터에서 LinearGradient 위젯 사용법과 다양한 옵션 가이드 (0) | 2024.08.08 |
| 플러터에서 ClipOval 위젯 사용법과 다양한 옵션 가이드 (0) | 2024.08.08 |
| 플러터에서 GestureDetector vs InkWell: 차이점과 선택 기준 (0) | 2024.08.08 |



