
Flutter로 앱을 개발할 때, 터치 인터랙션을 구현하기 위해 GestureDetector와 InkWell 위젯을 자주 사용하게 됩니다.
이 두 위젯은 모두 사용자의 터치, 탭, 스와이프 등의 제스처를 감지하지만, 사용 목적과 특징에서 중요한 차이점이 있습니다.
이 블로그 포스트에서는 GestureDetector와 InkWell의 차이점, 그리고 언제 어떤 위젯을 사용해야 하는지에 대해 알아보겠습니다.
1. GestureDetector vs InkWell: 기본 개념
GestureDetector
GestureDetector는 Flutter에서 가장 범용적인 제스처 감지 위젯입니다.
사용자가 터치, 스와이프, 드래그, 핀치 등의 다양한 제스처를 인식할 수 있도록 도와줍니다.
이 위젯은 시각적인 피드백을 제공하지 않으며, 단순히 제스처를 감지하고, 해당 제스처에 대해 지정된 콜백 함수를 실행하는 역할을 합니다.

InkWell
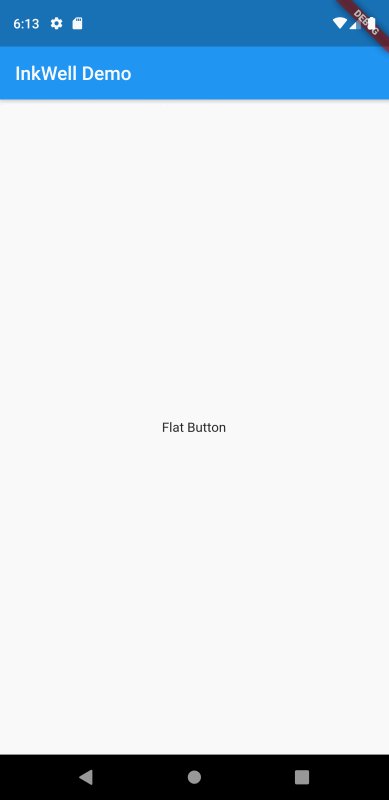
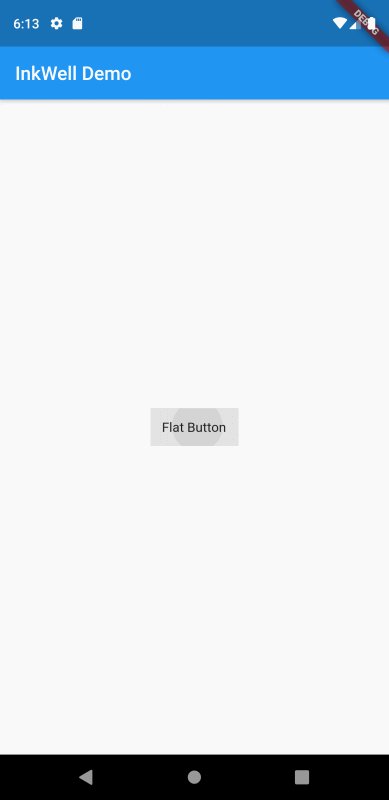
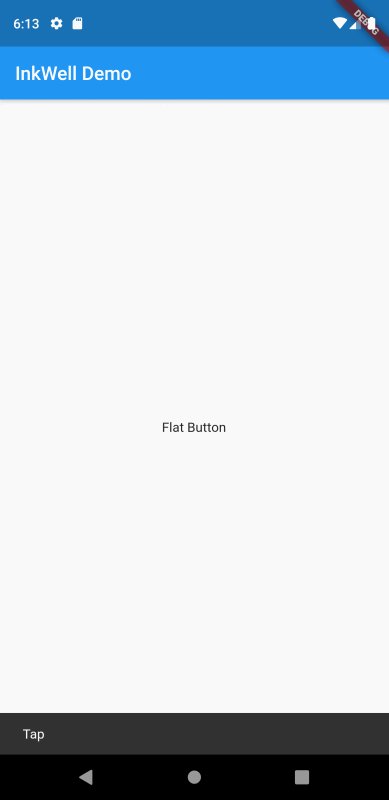
InkWell은 터치 이벤트에 반응하여 시각적인 피드백(예: 물결 효과)을 제공하는 위젯입니다.
주로 버튼이나 카드와 같은 UI 요소에 시각적인 터치 효과를 추가하는 데 사용됩니다.
InkWell은 사용자의 터치를 감지할 뿐만 아니라, 터치 시 잉크 스플래시 효과를 자동으로 생성해주기 때문에 시각적 피드백이 필요한 경우에 유용합니다.
2. 주요 차이점
2.1 시각적 피드백
- GestureDetector: 시각적 피드백을 제공하지 않습니다. 터치나 제스처가 발생해도 UI에서 눈에 띄는 변화가 없으며, 오직 콜백 함수를 실행하는 역할만 합니다.
- InkWell: 터치 시 물결처럼 퍼지는 잉크 스플래시 효과를 제공합니다. 이로 인해 사용자는 터치가 성공적으로 인식되었음을 시각적으로 확인할 수 있습니다.
2.2 사용 목적
- GestureDetector: 복잡한 제스처(스와이프, 드래그, 핀치 줌 등)를 감지하거나, 시각적 피드백이 필요 없는 경우에 주로 사용됩니다. 예를 들어, 사용자가 특정 영역을 스와이프하거나 드래그할 때 이를 감지하고 싶은 경우에 적합합니다.
- InkWell: 간단한 터치 인터랙션에 시각적 피드백을 제공하고 싶은 경우에 사용됩니다. 주로 버튼, 리스트 아이템, 카드 등의 클릭 가능한 요소에 적용됩니다.
2.3 구현 가능 제스처
- GestureDetector: 매우 다양한 제스처를 감지할 수 있습니다. onTap, onDoubleTap, onLongPress뿐만 아니라, onPanUpdate, onHorizontalDrag, onScaleUpdate 등 복잡한 제스처도 처리할 수 있습니다.
- InkWell: 주로 탭과 롱 프레스와 같은 간단한 제스처에 반응합니다. 스플래시 효과를 제공하는 데 중점을 두고 있으므로, 복잡한 제스처를 처리하는 데는 적합하지 않습니다.
2.4 사용하기 쉬운 정도
- GestureDetector: 다양한 제스처를 처리할 수 있지만, 시각적 피드백을 추가하려면 별도의 구현이 필요합니다. 이 때문에 상황에 따라 복잡도가 증가할 수 있습니다.
- InkWell: 기본적으로 시각적 피드백을 포함하고 있어, 간단한 터치 인터랙션을 빠르게 구현할 수 있습니다. 버튼과 같은 UI 요소에 터치 이벤트를 쉽게 추가할 수 있습니다.
3. 언제 GestureDetector를 사용해야 할까?
- 복잡한 제스처 감지: 예를 들어, 드래그 앤 드롭 기능이나 스와이프 제스처, 핀치 줌과 같은 기능을 구현할 때 적합합니다.
- 시각적 피드백이 필요 없는 경우: 만약 터치 이벤트에 반응하여 어떤 동작만 수행하면 되고, 별도의 시각적 피드백이 필요 없다면 GestureDetector를 사용하는 것이 좋습니다.
- 고급 제스처 처리: 여러 제스처를 조합하거나 세부적인 터치 이벤트를 처리할 때 유용합니다.
예제: 드래그 앤 드롭 구현
GestureDetector(
onPanUpdate: (details) {
// 드래그 중
},
onPanEnd: (details) {
// 드래그 끝
},
child: Container(
width: 100,
height: 100,
color: Colors.blue,
),
),4. 언제 InkWell을 사용해야 할까?
- 간단한 터치 인터랙션과 시각적 피드백: 버튼, 카드, 리스트 아이템 등 간단한 터치에 시각적 피드백을 제공하고 싶을 때 InkWell을 사용하세요.
- 버튼 효과: InkWell은 버튼이나 다른 클릭 가능한 요소에 적합하며, RaisedButton이나 FlatButton 같은 버튼 위젯과의 조합으로도 자주 사용됩니다.
- 시각적 디자인 통일성: 앱의 디자인에서 일관된 터치 피드백(잉크 스플래시 효과)을 제공해 사용자 경험을 개선하고자 할 때 유용합니다.
예제: 버튼에 InkWell 적용하기
InkWell(
onTap: () {
// 버튼 클릭 처리
},
child: Container(
padding: EdgeInsets.all(20.0),
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(8.0),
),
child: Text(
'탭하세요',
style: TextStyle(color: Colors.white),
),
),
),5. 결론: 언제 어떤 위젯을 선택해야 할까?
- 복잡한 제스처 처리가 필요하고 시각적 피드백이 중요하지 않다면 GestureDetector가 적합합니다.
- 간단한 터치 인터랙션에 시각적 피드백이 필요하다면 InkWell을 사용하는 것이 좋습니다.
Flutter 개발을 하다 보면 두 위젯 모두 자주 사용하게 될 것입니다. 어떤 경우에도 사용자가 원하는 상호작용을 제공할 수 있도록, 두 위젯의 차이점을 이해하고 적절히 선택하는 것이 중요합니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터에서 LinearGradient 위젯 사용법과 다양한 옵션 가이드 (0) | 2024.08.08 |
|---|---|
| 플러터에서 ClipOval 위젯 사용법과 다양한 옵션 가이드 (0) | 2024.08.08 |
| 플러터에서 InkWell 위젯 사용법과 주요 옵션 가이드 (0) | 2024.08.08 |
| 플러터에서 GestureDetector 위젯 사용법 및 주요 옵션 가이드 (0) | 2024.08.08 |
| 플러터에서 Table 위젯 사용법과 주요 옵션 가이드 (0) | 2024.08.08 |



