
Flutter에서 터치 인터랙션을 구현할 때, InkWell 위젯은 자주 사용되는 매우 유용한 도구입니다.
InkWell 위젯을 사용하면 버튼 같은 효과를 쉽게 구현할 수 있으며, 탭, 롱 프레스 등의 제스처에 반응할 수 있습니다.
이번 포스트에서는 InkWell 위젯의 기본 사용법부터 다양한 옵션을 통한 커스터마이징 방법까지 자세히 알아보겠습니다.
1. InkWell 위젯이란?

InkWell 위젯은 Flutter에서 자주 사용되는 터치 반응 위젯으로, 터치나 탭과 같은 제스처를 감지하고, 그에 맞는 시각적 피드백(잉크 스플래시 효과)을 제공합니다.
이 위젯은 특히 버튼이나 카드 등 다양한 UI 요소에 터치 인터랙션을 추가할 때 유용합니다.
InkWell 위젯의 주요 특징
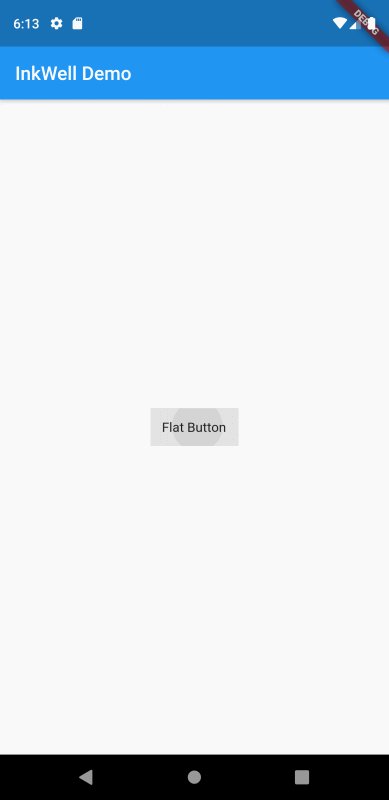
- 잉크 스플래시 효과: 터치 시 물결처럼 퍼지는 애니메이션 효과를 제공합니다.
- 다양한 제스처 감지: 탭, 더블 탭, 롱 프레스 등의 다양한 제스처를 감지할 수 있습니다.
- 직관적인 터치 인터랙션: 사용자가 터치한 부분에 시각적 피드백을 주어 직관적인 UI를 구현할 수 있습니다.
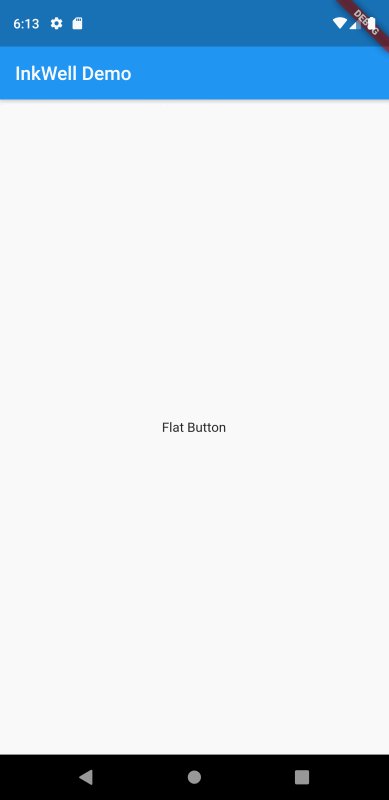
2. InkWell 위젯 기본 사용법
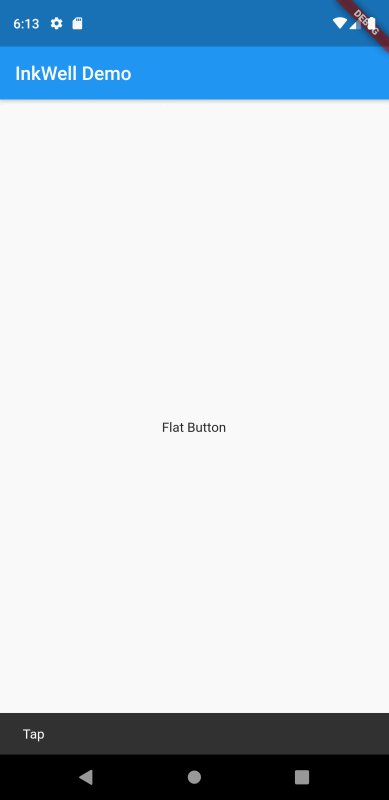
InkWell 위젯은 터치 이벤트를 감지하고, 사용자가 지정한 콜백 함수를 실행합니다.
아래 예제에서는 InkWell을 사용해 텍스트에 터치 인터랙션을 추가하는 방법을 보여줍니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter InkWell 예제'),
),
body: Center(
child: InkWell(
onTap: () {
print('텍스트를 탭했습니다!');
},
child: Container(
padding: EdgeInsets.all(20.0),
child: Text(
'여기를 탭하세요',
style: TextStyle(fontSize: 20),
),
),
),
),
),
);
}
}코드 설명
- InkWell: 터치 이벤트를 감지하고, 터치 시 스플래시 효과를 제공하는 위젯입니다.
- onTap: 사용자가 터치했을 때 실행되는 콜백 함수입니다. 이 예제에서는 탭 시 콘솔에 메시지를 출력합니다.
- Container: InkWell 위젯을 감싸서 스타일링할 수 있는 컨테이너입니다. 이 위젯은 패딩을 제공하고, 터치 가능한 영역을 설정합니다.
3. InkWell 위젯의 주요 옵션
InkWell 위젯은 다양한 옵션을 제공해 터치 반응을 세밀하게 제어할 수 있습니다. 여기서는 주요 옵션들을 살펴보겠습니다.
3.1 onTap
단일 탭 제스처를 처리하는 콜백입니다. 사용자가 위젯을 한 번 탭했을 때 호출됩니다.
onTap: () {
print('단일 탭!');
},3.2 onDoubleTap
더블 탭 제스처를 처리하는 콜백입니다. 사용자가 위젯을 빠르게 두 번 탭했을 때 호출됩니다.
onDoubleTap: () {
print('더블 탭!');
},3.3 onLongPress
롱 프레스 제스처를 처리하는 콜백입니다. 사용자가 위젯을 길게 눌렀을 때 호출됩니다.
onLongPress: () {
print('롱 프레스!');
},3.4 onTapDown, onTapUp, onTapCancel
onTapDown은 터치가 발생했을 때 호출되며, onTapUp은 터치가 끝날 때 호출됩니다. onTapCancel은 터치가 취소되었을 때 호출됩니다. 이들 콜백을 사용하면 터치 이벤트의 세부적인 부분을 제어할 수 있습니다.
onTapDown: (details) {
print('탭 다운: ${details.globalPosition}');
},
onTapUp: (details) {
print('탭 업: ${details.globalPosition}');
},
onTapCancel: () {
print('탭 취소');
},3.5 splashColor
터치 시 발생하는 잉크 스플래시의 색상을 지정합니다. 기본적으로는 테마의 splashColor를 따르지만, 이 옵션을 사용해 원하는 색상으로 변경할 수 있습니다.
splashColor: Colors.red,3.6 highlightColor
터치 시 위젯이 강조되는 색상을 지정합니다. splashColor와 함께 사용하여 터치 인터랙션을 더 효과적으로 만들 수 있습니다.
highlightColor: Colors.yellow,3.7 borderRadius
잉크 스플래시 효과가 퍼지는 범위를 원형이 아닌 다른 모양으로 만들고 싶을 때 borderRadius를 설정할 수 있습니다.
borderRadius: BorderRadius.circular(10),3.8 customBorder
customBorder 옵션을 사용해 스플래시 효과의 모양을 완전히 커스터마이징할 수 있습니다. ShapeBorder를 사용하여 다양한 모양을 설정할 수 있습니다.
customBorder: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15),
),4. InkWell 위젯을 활용한 고급 사용법
InkWell 위젯은 버튼뿐만 아니라 다양한 UI 요소에 적용할 수 있습니다.
예를 들어, 이미지를 탭하면 확대되거나 카드의 특정 부분을 터치하면 상세 정보를 표시하는 등의 동작을 구현할 수 있습니다.
예제: 이미지에 InkWell 적용하기
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter InkWell 이미지 예제'),
),
body: Center(
child: InkWell(
onTap: () {
print('이미지를 탭했습니다!');
},
child: Image.network(
'https://example.com/sample-image.jpg',
width: 200,
height: 200,
),
),
),
),
);
}
}이 예제에서는 InkWell을 사용해 이미지를 탭할 수 있게 했습니다. 이미지를 터치하면 지정된 콜백 함수가 호출되어, 다양한 상호작용을 구현할 수 있습니다.
5. InkWell 위젯 사용 시 주의사항
- 클릭 가능한 영역: InkWell은 자식 위젯의 크기만큼의 터치 가능한 영역을 가지므로, 크기가 너무 작지 않도록 주의해야 합니다.
- 스플래시 효과가 보이지 않는 경우: InkWell의 부모 위젯에 색상이 설정되어 있지 않으면 스플래시 효과가 보이지 않을 수 있습니다. 이 경우 Container나 Material 위젯을 사용해 배경색을 설정해 줍니다.
Material(
color: Colors.transparent,
child: InkWell(
onTap: () {},
child: Container(
padding: EdgeInsets.all(20),
child: Text('탭 가능'),
),
),
),6. 결론
InkWell 위젯은 Flutter에서 다양한 터치 인터랙션을 쉽게 구현할 수 있는 강력한 도구입니다.
다양한 옵션을 통해 시각적 피드백을 제공하고, 직관적인 UI를 구성할 수 있습니다.
이 가이드를 통해 InkWell 위젯을 활용하여 더 나은 사용자 경험을 제공하는 인터랙티브한 앱을 만들어 보세요!
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터에서 ClipOval 위젯 사용법과 다양한 옵션 가이드 (0) | 2024.08.08 |
|---|---|
| 플러터에서 GestureDetector vs InkWell: 차이점과 선택 기준 (0) | 2024.08.08 |
| 플러터에서 GestureDetector 위젯 사용법 및 주요 옵션 가이드 (0) | 2024.08.08 |
| 플러터에서 Table 위젯 사용법과 주요 옵션 가이드 (0) | 2024.08.08 |
| 플러터에서 AlertDialog 위젯 사용법과 주요 옵션 완벽 정리 (0) | 2024.08.08 |



