
Flutter에서 데이터를 테이블 형식으로 표시하고 싶다면 Table 위젯이 훌륭한 도구가 될 수 있습니다.
이 블로그 포스트에서는 Table 위젯의 기본 사용법부터 다양한 옵션을 통해 테이블을 커스터마이징하는 방법까지 알아보겠습니다.
1. Table 위젯이란?

Table 위젯은 Flutter에서 데이터를 행과 열로 정리해 표시할 수 있는 레이아웃 위젯입니다.
HTML의 <table> 태그와 유사하게 작동하며, Row와 Column 위젯과는 다르게 고정된 행과 열 구조를 유지하면서도 다양한 스타일을 적용할 수 있습니다.
Table 위젯의 주요 특징
- 데이터 정렬: 데이터를 행과 열로 깔끔하게 정렬할 수 있습니다.
- 고정된 레이아웃: 각 셀의 크기를 일정하게 유지하며, 행과 열을 관리할 수 있습니다.
- 다양한 셀 스타일: 각 셀에 대해 고유한 스타일을 지정할 수 있어, 복잡한 레이아웃도 쉽게 구현 가능합니다.
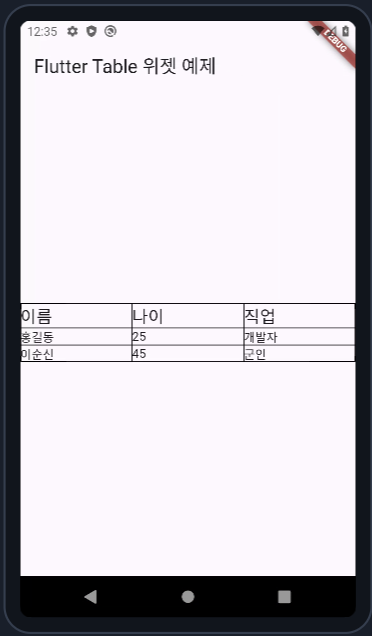
2. Table 위젯 기본 사용법
Table 위젯은 children 속성을 통해 TableRow를 포함하며, 각 TableRow는 children 속성에 위젯 리스트를 받아 테이블의 각 셀을 정의합니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Table 위젯 예제'),
),
body: Center(
child: Table(
border: TableBorder.all(),
children: [
TableRow(children: [
Text('이름', style: TextStyle(fontSize: 20)),
Text('나이', style: TextStyle(fontSize: 20)),
Text('직업', style: TextStyle(fontSize: 20)),
]),
TableRow(children: [
Text('홍길동'),
Text('25'),
Text('개발자'),
]),
TableRow(children: [
Text('이순신'),
Text('45'),
Text('군인'),
]),
],
),
),
),
);
}
}코드 설명
- Table: 테이블 레이아웃을 생성하는 기본 위젯입니다. children 속성에는 TableRow 리스트가 들어갑니다.
- TableRow: 각 행을 정의하는 위젯으로, children에 Widget 리스트를 전달해 각 셀을 구성합니다.
- TableBorder.all(): 테이블의 테두리를 설정하는 데 사용됩니다. TableBorder는 다양한 스타일 옵션을 제공합니다.
3. Table 위젯의 주요 옵션
Table 위젯은 다양한 속성과 옵션을 제공하여 테이블의 외형과 동작을 제어할 수 있습니다.
3.1 border
Table(
border: TableBorder.all(
color: Colors.blue,
width: 2,
style: BorderStyle.solid,
),
children: [...],
)TableBorder를 사용해 테이블의 테두리 스타일을 설정할 수 있습니다.
3.2 columnWidths
각 열의 너비를 설정할 수 있는 속성입니다.
FixedColumnWidth, FlexColumnWidth, FractionColumnWidth 등의 클래스를 사용해 너비를 지정할 수 있습니다.
Table(
columnWidths: {
0: FixedColumnWidth(100),
1: FlexColumnWidth(2),
2: FractionColumnWidth(0.2),
},
children: [...],
)3.3 defaultVerticalAlignment
모든 셀의 수직 정렬을 설정하는 속성입니다.
TableCellVerticalAlignment 클래스의 값을 사용하여 정렬 방식을 지정할 수 있습니다.
Table(
defaultVerticalAlignment: TableCellVerticalAlignment.middle,
children: [...],
)3.4 defaultColumnWidth
모든 열에 기본으로 적용될 너비를 설정합니다. 특정 열에 대한 너비를 지정하지 않을 때 사용됩니다.
Table(
defaultColumnWidth: FlexColumnWidth(1),
children: [...],
)3.5 textDirection
테이블의 텍스트 방향을 설정합니다.
TextDirection.ltr 또는 TextDirection.rtl 값을 사용해 텍스트 방향을 지정할 수 있습니다.
Table(
textDirection: TextDirection.rtl,
children: [...],
)3.6 textBaseline
텍스트의 베이스라인을 맞추기 위한 속성입니다.
이 속성은 TextBaseline.alphabetic 또는 TextBaseline.ideographic 값을 사용할 수 있으며, 텍스트가 포함된 셀에서만 작동합니다.
Table(
textBaseline: TextBaseline.alphabetic,
children: [...],
)4. TableRow의 스타일링 옵션
TableRow는 decoration 속성을 통해 개별 행에 대해 스타일을 지정할 수 있습니다.
4.1 decoration
BoxDecoration을 사용해 행의 배경색, 테두리, 그림자 등을 설정할 수 있습니다.
TableRow(
decoration: BoxDecoration(
color: Colors.grey[200],
),
children: [...],
)5. Table 위젯의 고급 사용법
복잡한 테이블 레이아웃을 만들기 위해 Table 위젯과 다른 위젯을 조합할 수 있습니다.
예를 들어, 셀 안에 Padding, Container, Image 등의 위젯을 추가해 더욱 다양한 디자인을 구현할 수 있습니다.
예제: 이미지와 텍스트를 포함한 테이블
Table(
border: TableBorder.all(),
children: [
TableRow(children: [
Container(
padding: EdgeInsets.all(8),
child: Image.network('https://example.com/image1.png'),
),
Container(
padding: EdgeInsets.all(8),
child: Text('제품 1'),
),
Container(
padding: EdgeInsets.all(8),
child: Text('\$100'),
),
]),
TableRow(children: [
Container(
padding: EdgeInsets.all(8),
child: Image.network('https://example.com/image2.png'),
),
Container(
padding: EdgeInsets.all(8),
child: Text('제품 2'),
),
Container(
padding: EdgeInsets.all(8),
child: Text('\$200'),
),
]),
],
)이 예제에서는 이미지와 텍스트를 포함한 테이블을 구현했습니다.
각 셀의 내용을 쉽게 커스터마이징할 수 있어, 복잡한 데이터 레이아웃도 무리 없이 표현할 수 있습니다.
6. 결론
Table 위젯은 Flutter에서 데이터를 정리된 방식으로 표시하는 데 매우 유용한 도구입니다.
다양한 옵션과 속성을 활용해 테이블을 커스터마이징할 수 있으며, 복잡한 레이아웃도 손쉽게 구현할 수 있습니다.
이 가이드를 참고해 Table 위젯을 활용하여 더 나은 UI를 설계해보세요!
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터에서 InkWell 위젯 사용법과 주요 옵션 가이드 (0) | 2024.08.08 |
|---|---|
| 플러터에서 GestureDetector 위젯 사용법 및 주요 옵션 가이드 (0) | 2024.08.08 |
| 플러터에서 AlertDialog 위젯 사용법과 주요 옵션 완벽 정리 (0) | 2024.08.08 |
| 플러터에서 Positioned 위젯 사용법 및 옵션 완벽 가이드 [with Stack] (0) | 2024.08.08 |
| 플러터에서 Stack 위젯 사용 방법: 초보자 가이드 (0) | 2024.08.07 |



