
Figma는 UI/UX 디자인을 위한 강력한 도구로, 다양한 기능을 통해 디자인 작업을 효율적으로 만들어 줍니다.
그 중 하나가 바로 스타일 기능입니다. 이 기능을 활용하면 디자인의 일관성을 유지하고, 작업 속도를 크게 향상시킬 수 있습니다.
이번 블로그에서는 초급자를 위해 Figma에서 스타일 기능을 쉽게 사용하는 방법을 설명하겠습니다.
1. 스타일 기능이란?
스타일은 디자인 요소(텍스트, 색상, 효과 등)에 일관된 속성을 적용할 수 있게 해주는 기능입니다.
예를 들어, 특정 색상이나 글꼴을 한 번 설정해두면, 이후 모든 관련 요소에 동일한 스타일을 쉽게 적용할 수 있습니다.
이를 통해 디자인의 통일성을 유지하고, 변경 사항을 전체 프로젝트에 빠르게 적용할 수 있습니다.

2. 스타일 만들기
- 색상 스타일 만들기
- 색상 선택: 원하는 색상을 선택합니다.
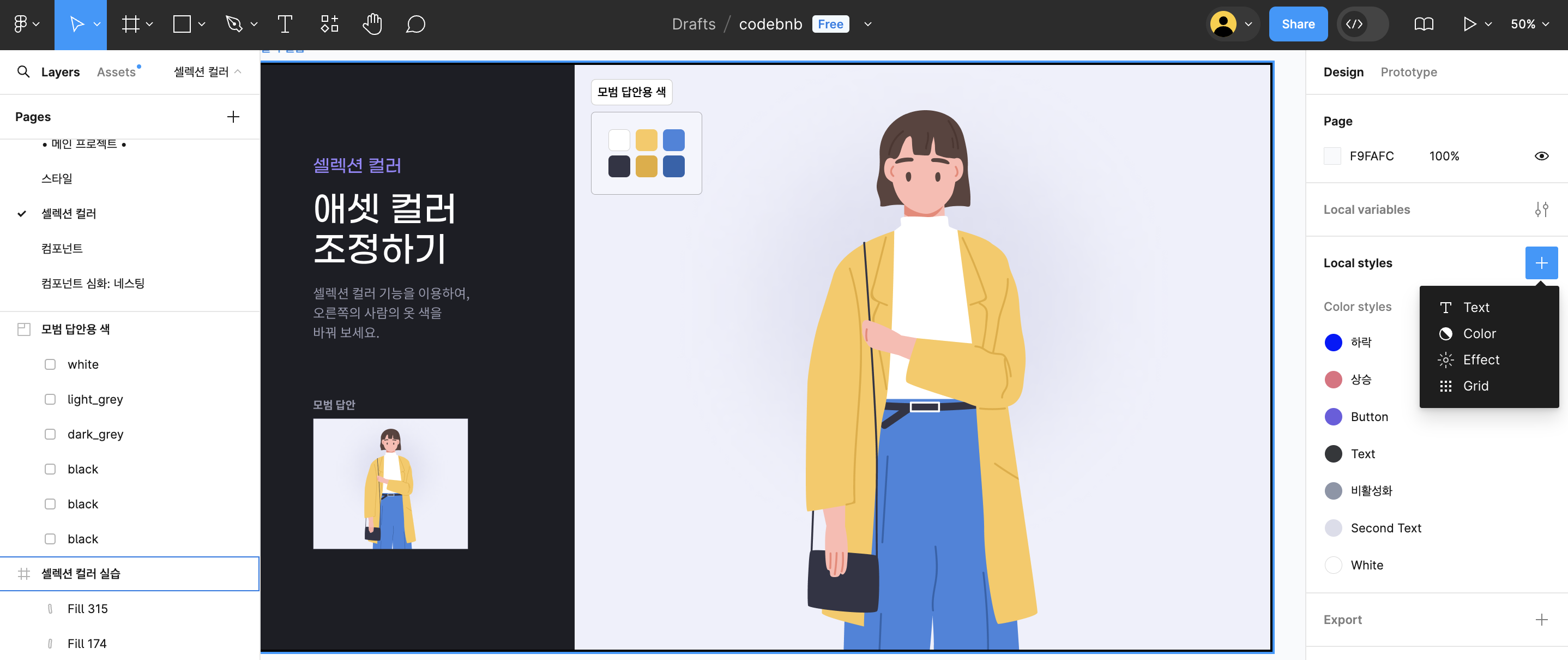
- 스타일 저장: 오른쪽 패널에서 ‘+’ 버튼을 클릭한 후, ‘Color’을 선택합니다.
- 이름 지정: 스타일에 이름을 지정하고 저장합니다.
- 텍스트 스타일 만들기
- 텍스트 설정: 원하는 폰트, 크기, 줄 간격 등을 설정합니다.
- 스타일 저장: 텍스트 레이어를 선택한 상태에서 오른쪽 패널의 ‘+’ 버튼을 클릭한 후, ‘Text’을 선택합니다.
- 이름 지정: 스타일에 이름을 지정하고 저장합니다.
- 효과 스타일 만들기
- 효과 설정: 그림자, 블러 등 효과를 설정합니다.
- 스타일 저장: 효과를 적용한 레이어를 선택한 후, 오른쪽 패널에서 ‘+’ 버튼을 클릭하고 ‘Effect’을 선택합니다.
- 이름 지정: 스타일에 이름을 지정하고 저장합니다.
3. 스타일 적용하기
스타일을 적용하는 것은 매우 간단합니다. 원하는 요소를 선택한 후, 오른쪽 패널의 스타일 메뉴에서 저장한 스타일을 선택하면 됩니다.
이렇게 하면, 스타일이 자동으로 적용되어 디자인의 일관성을 유지할 수 있습니다.
4. 스타일 업데이트하기
스타일을 변경해야 하는 경우, ‘Styles’ 패널에서 해당 스타일을 선택한 후, 필요한 수정사항을 적용합니다.
스타일이 업데이트되면, 이 스타일을 사용하는 모든 요소에 자동으로 적용되므로, 일일이 수동으로 수정할 필요가 없습니다.
5. 실전 팁
- 스타일 네이밍: 명확한 이름을 사용하여 나중에 스타일을 쉽게 찾을 수 있도록 합니다. 예를 들어, "Primary Button Color"와 같은 구체적인 이름이 좋습니다.
- 스타일 관리: 프로젝트가 커지면 스타일이 많아질 수 있습니다. 카테고리별로 정리하거나, 사용하지 않는 스타일은 삭제하여 관리합니다.
Figma의 스타일 기능을 활용하면 디자인의 일관성을 유지하고, 작업 효율성을 높일 수 있습니다.
초급자라도 위에서 설명한 단계를 따라 하면 쉽게 스타일 기능을 익힐 수 있을 것입니다. 디자인 프로젝트를 보다 체계적으로 관리하고 싶다면, 스타일 기능을 적극적으로 활용해 보세요!
구독!! 공감과 댓글은 저에게 큰 힘이 됩니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'UI' 카테고리의 다른 글
| Figma에서 컴포넌트 기능 사용하는 방법: 초급자를 위한 쉬운 가이드 (5) | 2024.09.11 |
|---|---|
| Figma에서 셀렉션 컬러 기능 사용하는 방법: 초급자를 위한 쉬운 가이드 (2) | 2024.09.11 |
| [위계] UI 디자인에서 중요도에 따라 시각적으로 정보를 구분하는 방법 (1) | 2024.09.07 |
| [위계] UI 디자인에서 게슈탈트 이론의 핵심 원칙: 근접성, 공통 영역, 유사성 (0) | 2024.09.07 |
| [일관성] UI 디자인 기초: 일관성의 중요성 및 게슈탈트 이론의 유사성 원리 (0) | 2024.09.06 |



