
효과적인 UI 디자인은 사용자가 중요한 정보를 빠르게 파악하고, 덜 중요한 정보는 자연스럽게 배제할 수 있도록 돕습니다.
이를 위해, 디자이너는 시각적 계층 구조를 활용하여 정보의 중요도에 따라 요소들을 구분해야 합니다.
이번 포스트에서는 시각적 계층 구조를 형성하는 여러 디자인 요소를 살펴보고, 중요도에 따라 정보를 어떻게 구분할 수 있는지 알아보겠습니다.

1. 크기(Size)
개념: 크기는 시각적 계층 구조에서 가장 기본적인 요소 중 하나입니다. 일반적으로 더 큰 요소는 더 중요한 것으로 인식되며, 더 작은 요소는 덜 중요하게 인식됩니다.
적용 방법
- 헤딩과 본문 텍스트: 제목은 크고 굵게 표시하여 중요한 정보를 강조하고, 본문 텍스트는 상대적으로 작은 크기로 설정하여 주요 내용과 부수적인 내용을 구분합니다.
- 버튼 크기: 주 버튼(Primary Button)은 크게, 부 버튼(Secondary Button)은 작게 디자인하여 사용자가 중요한 액션을 쉽게 인식하고 선택할 수 있도록 합니다.
예시
- 홈페이지: 페이지의 주요 제목은 큰 글씨로, 부제목이나 설명은 작은 글씨로 표시하여 사용자가 가장 먼저 알아야 할 정보를 강조합니다.
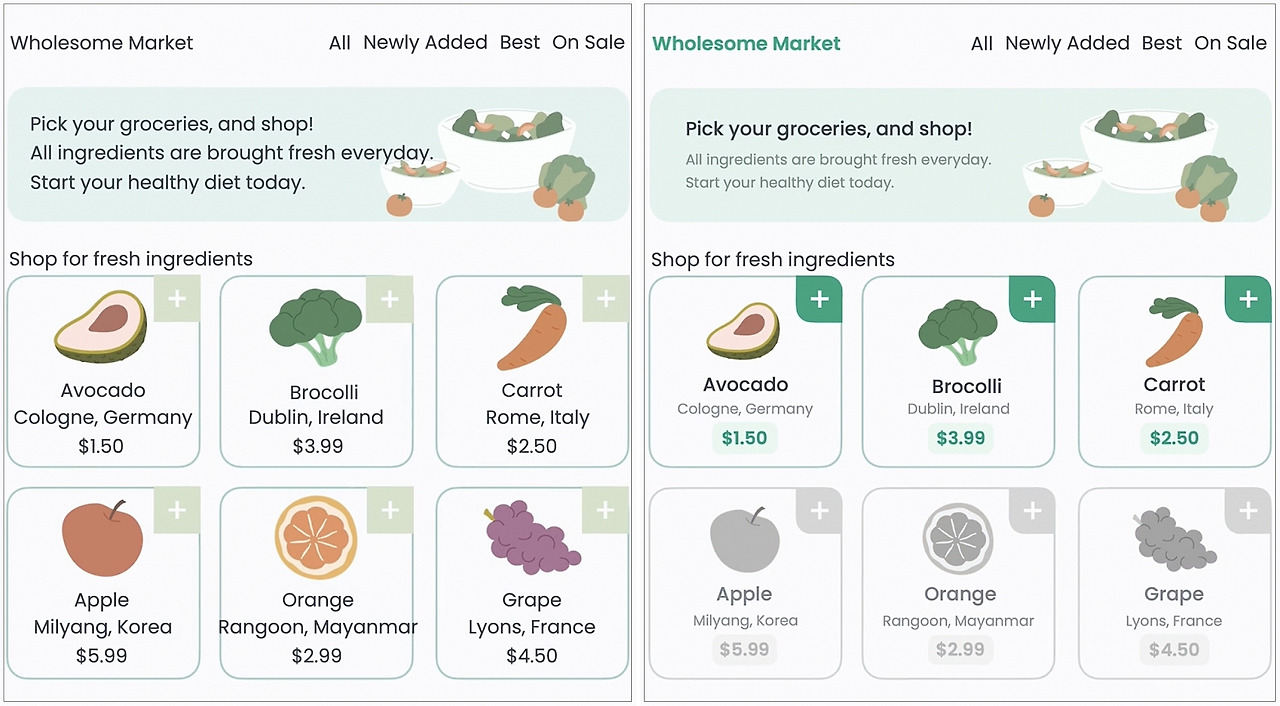
2. 색상(Color)
개념: 색상은 사용자가 요소의 중요도를 빠르게 인식할 수 있게 해주는 강력한 도구입니다. 밝은 색상이나 대비가 큰 색상은 중요도를 높이는 데 사용되고, 중립적이거나 어두운 색상은 덜 중요한 요소를 나타냅니다.
적용 방법
- 강조 색상: 중요한 정보나 행동 버튼에 눈에 띄는 색상을 사용하여 사용자가 주의를 기울이도록 유도합니다.
- 중립 색상: 부가적인 정보나 설명 텍스트에는 중립적이고 낮은 채도의 색상을 사용하여 주요 정보가 돋보이도록 합니다.
예시
- 알림: 중요한 경고 메시지는 빨간색이나 노란색 배경으로 표시하고, 일반 정보는 회색이나 파란색을 사용하여 중요도를 구분합니다.
3. 대비(Contrast)
개념: 대비는 요소와 배경 간의 밝기 차이를 의미하며, 대비가 클수록 해당 요소가 눈에 띄게 됩니다. 중요한 정보는 높은 대비를 통해 쉽게 인식되도록 하고, 덜 중요한 정보는 낮은 대비를 사용하여 부각되지 않게 합니다.
적용 방법
- 텍스트 대비: 중요한 텍스트나 제목은 배경과의 대비를 크게 하여 시각적으로 강조하고, 부가적인 텍스트는 배경과의 대비를 낮추어 눈에 덜 띄게 합니다.
- 버튼 대비: 주요 액션 버튼은 배경과 강한 대비를 이루는 색상으로, 부수적인 버튼은 배경과 유사한 색상으로 설정하여 중요도를 구분합니다.
예시
- CTA(Call to Action) 버튼: CTA 버튼은 배경 색상과 강한 대비를 이루게 하여 사용자에게 눈에 띄게 하고, 보조 링크는 배경색과 비슷한 색상으로 덜 두드러지게 만듭니다.
4. 공간(Whitespace)
개념: 공간, 즉 화이트스페이스(Whitespace)는 요소들 사이의 빈 공간을 의미합니다. 중요한 정보 주위에 여유 공간을 두어 강조하거나, 덜 중요한 정보는 밀집된 배치로 처리하여 중요도를 시각적으로 구분할 수 있습니다.
적용 방법
- 주요 섹션 강조: 중요한 섹션이나 콘텐츠 주위에 충분한 여백을 두어 이를 시각적으로 강조하고, 사용자가 쉽게 인식할 수 있도록 합니다.
- 밀집된 레이아웃: 덜 중요한 정보는 상대적으로 밀집된 배치로 구성하여 주요 콘텐츠와의 시각적 구분을 강화합니다.
예시
- 제품 페이지: 주요 제품 정보는 주변에 여백을 충분히 두고, 부가적인 세부 사항은 여러 요소를 밀집시키거나, 사이드바에 배치하여 시각적 우선순위를 명확히 합니다.
5. 타이포그래피(Typography)
개념: 타이포그래피는 글꼴의 크기, 두께, 스타일 등을 통해 텍스트의 중요도를 구분하는 데 사용됩니다. 굵고 큰 텍스트는 더 중요한 정보로 인식되며, 얇고 작은 텍스트는 덜 중요한 정보로 인식됩니다.
적용 방법
- 헤더와 본문 구분: 중요한 정보는 굵고 큰 글꼴을 사용하고, 부가적인 설명은 얇고 작은 글꼴을 사용하여 구분합니다.
- 스타일 변화: 중요한 텍스트에는 굵게(Bold) 또는 이탤릭(Italic)체를 적용하여 시각적 강조를 더합니다.
예시
- 뉴스레터: 제목과 주요 내용은 굵고 큰 글씨로 표시하여 눈에 띄게 하고, 서브텍스트나 설명은 작은 글씨로 처리하여 시각적 중요도를 구분합니다.
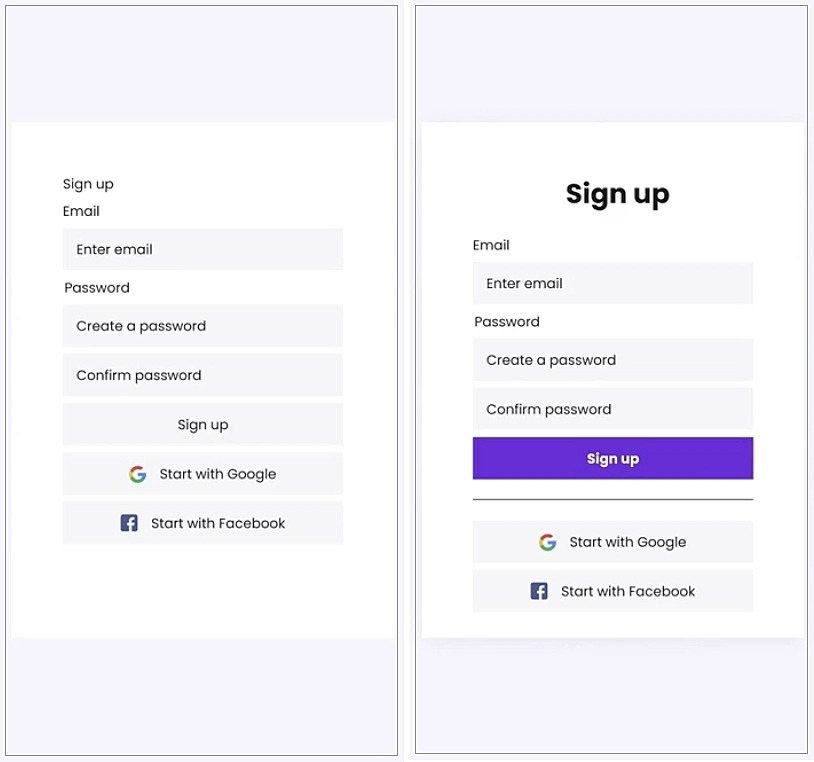
회원가입 페이지 위계 적용사례

중요도에 따라 정보를 시각적으로 구분하는 것은 UI 디자인에서 사용자 경험을 크게 향상시키는 중요한 요소입니다.
크기, 색상, 대비, 공간, 타이포그래피 등 다양한 디자인 요소를 적절히 활용하여 시각적 계층 구조를 만들고, 사용자가 필요한 정보를 빠르고 쉽게 찾을 수 있도록 해야 합니다.
이러한 원칙을 적용함으로써 더 효과적인 UI 디자인을 구현할 수 있습니다.
구독!! 공감과 댓글은 저에게 큰 힘이 됩니다.
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'UI' 카테고리의 다른 글
| Figma에서 셀렉션 컬러 기능 사용하는 방법: 초급자를 위한 쉬운 가이드 (2) | 2024.09.11 |
|---|---|
| Figma에서 스타일 기능 사용하는 방법: 초급자를 위한 쉬운 가이드 (0) | 2024.09.11 |
| [위계] UI 디자인에서 게슈탈트 이론의 핵심 원칙: 근접성, 공통 영역, 유사성 (0) | 2024.09.07 |
| [일관성] UI 디자인 기초: 일관성의 중요성 및 게슈탈트 이론의 유사성 원리 (0) | 2024.09.06 |
| Figma에서 디자인 파일 내보내기 및 공유하기: 초보자 가이드 (0) | 2024.09.05 |



