
Mermaid를 사용하면 코드 작성 없이도 간편하게 플로우차트를 만들 수 있으며, 생성된 다이어그램을 웹 브라우저, 문서, 프레젠테이션 등에 쉽게 삽입할 수 있습니다.
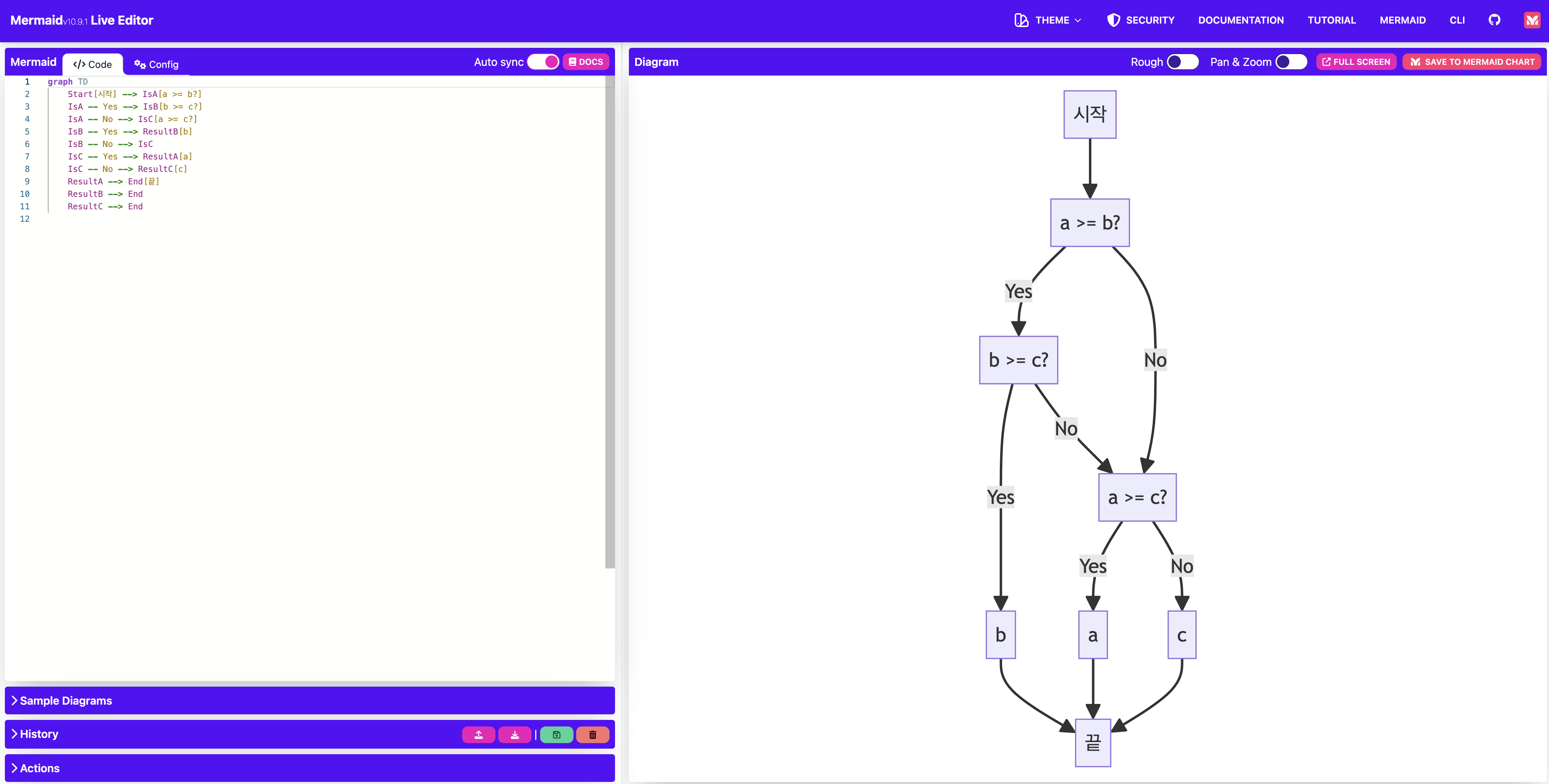
Online FlowChart & Diagrams Editor - Mermaid Live Editor
mermaid.live
1. Mermaid 기본 문법
Mermaid에서 플로우차트를 만들기 위해서는 다음과 같은 기본 문법을 사용해야 합니다.
- 다이어그램 선언: graph TD 또는 graph LR와 같이 다이어그램 유형과 방향을 선언합니다.
- TD: Top-to-Bottom 방향 (위에서 아래로)
- LR: Left-to-Right 방향 (왼쪽에서 오른쪽으로)
- 노드 정의: A[노드 이름]와 같이 노드 이름을 대괄호 안에 작성합니다. 여러 단어로 된 노드 이름은 따옴표(")로 묶어야 합니다.
- 간선 연결: A --> B와 같이 화살표로 연결하려는 노드 이름을 연결합니다.
- - 대신 --를 사용하면 점선 연결
- ... 대신 -.을 사용하면 점선 화살표 연결
- 조건 분기: A --> B{조건}와 같이 화살표 뒤에 {조건}을 작성하여 조건 분기를 표현합니다.
- 루프: loop while 조건 또는 repeat 조건을 사용하여 루프를 표현합니다.
- 스타일 설정: style 노드 이름 스타일 또는 default 스타일을 사용하여 노드나 다이어그램 전체의 스타일을 설정합니다.
2. Mermaid 플로우차트 예시
다음은 Mermaid를 사용하여 간단한 플로우차트를 만드는 예시입니다.
graph TD
A[시작] --> B{결정: 커피를 마실까?}
B --> C{예} --> D[커피 마시기]
B --> E{아니오} --> F[물 마시기]
F --> G[끝]
위 예시에서는 A[시작] 노드에서 시작하여 B{결정: 커피를 마실까?} 노드에서 커피를 마실지 결정하는 분기가 발생합니다.
예 답변은 D[커피 마시기] 노드로 이동하고, 아니오 답변은 F[물 마시기] 노드로 이동합니다.
마지막으로 F[물 마시기] 노드에서 G[끝] 노드로 이동하여 플로우차트가 종료됩니다.
3. Mermaid 플로우차트 다양한 기능
Mermaid는 기본적인 플로우차트 외에도 다양한 기능을 제공합니다.
- 서브그래프: subgraph 제목을 사용하여 서브그래프를 만들 수 있습니다.
- 그룹화: group 제목을 사용하여 노드들을 그룹화할 수 있습니다.
- 색상 설정: style 노드 이름 fill:#색상코드; stroke:#색상코드;를 사용하여 노드의 채움색과 테두리 색상을 설정할 수 있습니다.
- 폰트 설정: style 노드 이름 font-family:폰트명; font-size:글자크기;를 사용하여 노드의 폰트를 설정할 수 있습니다.
- 각주: [각주 내용]을 사용하여 플로우차트에 각주를 추가할 수 있습니다.
4. Mermaid 플로우차트 활용
Mermaid를 사용하여 만든 플로우차트는 다음과 같은 방식으로 활용할 수 있습니다.
- 온라인 에디터: https://github.com/mermaid-js/mermaid-live-editor 와 같은 온라인 에디터를 사용하여 플로우차트를 만들고 실시간으로 미리보기 및 편집할 수 있습니다.
- Wiki: MediaWiki, DokuWiki 등의 Wiki 플랫폼에서 Mermaid 플러그인을 사용하여 플로우차트를 작성하고 Wiki 문서에 삽입할 수 있습니다.
- 블로그: WordPress, Blogger 등의 블로그 플랫폼에서 Markdown 에디터 플러그인을 사용하여 Mermaid 플로우차트를 작성하고 블로그 게시물에 삽입할 수 있습니다.
- 프레젠테이션: Reveal.js, Slidy 등의 프레젠테이션 도구에서 Mermaid 플러그인을 사용하여 플로우차트를 작성하고 프레젠테이션 슬라이드에 삽입할 수 있습니다.
5. Mermaid 플로우차트 학습 자료
- 공식 문서: https://github.com/mermaid-js/mermaid
- 튜토리얼: https://mermaid.js.org/ecosystem/tutorials.html
- 예제: https://github.com/mermaid-js/mermaid
- 커뮤니티: https://github.com/mermaid-js/mermaid
6. 결론
플로우차트를 활용하여 프로세스를 명확하게 표현하고 싶거나, 문서 작성, 프레젠테이션 제작 등에 도움이 되는 시각 자료를 만들고 싶다면 Mermaid를 사용해 보세요.로컬 에디터: Markdown 에디터나 코드 에디터에 Mermaid 플러그인을 설치하여 로컬에서 플로우차트를 만들고 HTML 또는 PNG 이미지 형식으로 변환할 수 있습니다.
- Mermaid는 간편하고 빠르게 플로우차트를 만들 수 있는 강력한 도구입니다. 다양한 기능과 활용 방식을 제공하며, 다양한 학습 자료를 통해 쉽게 배우고 사용할 수 있습니다.
- Mermaid 플로우차트를 배우는 데 도움이 되는 다양한 학습 자료가 제공됩니다.
'Development News > Development' 카테고리의 다른 글
| 당신을 더 나은 개발자로 만들어 줄 7가지 습관 (1) | 2024.07.22 |
|---|---|
| Chat GPT를 이용해서 Mermaid에서 플로우차트 만들기 (2) | 2024.07.21 |
| SW 개발자 인력난, “비자 재설계 필요”…중진공 연구내용 공개 (0) | 2024.07.20 |
| 구글, 새로운 오픈소스 및 개발 툴 공개 (0) | 2024.07.20 |
| 전세계 IT 대란: 공항, 금융, 운송, 방송 '동시다발 마비' (1) | 2024.07.19 |



