
플러터(Flutter)는 개발자에게 강력한 UI 도구를 제공하여 멋진 모바일 애플리케이션을 쉽게 만들 수 있게 해줍니다.
그중에서도 MaterialBanner 위젯은 사용자에게 중요한 메시지를 전달할 때 유용하게 사용할 수 있는 도구입니다.
알림 배너를 통해 사용자에게 메시지를 전달하고, 사용자 액션을 유도하는 데 탁월한 역할을 하는 MaterialBanner에 대해 알아보겠습니다.

1. MaterialBanner 위젯이란 무엇인가?
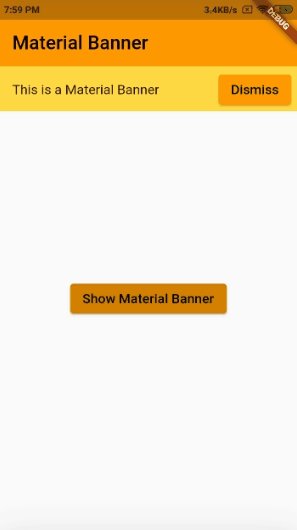
MaterialBanner는 화면 상단에 나타나는 배너 형태의 위젯으로, 사용자에게 중요한 알림이나 정보를 표시할 수 있습니다.
이 위젯은 텍스트와 액션 버튼을 포함할 수 있으며, 사용자가 버튼을 눌러 특정 작업을 수행할 수 있게 합니다.
ScaffoldMessenger.of(context).showMaterialBanner(
MaterialBanner(
content: Text('이것은 중요한 알림입니다.'),
backgroundColor: Colors.blue,
actions: [
TextButton(
onPressed: () {
ScaffoldMessenger.of(context).hideCurrentMaterialBanner();
},
child: Text('확인'),
),
],
),
);예를 들어, 네트워크 오류, 성공 메시지 또는 확인 요청과 같은 상황에서 유용하게 사용할 수 있습니다.
2. MaterialBanner 위젯의 기본 사용법
MaterialBanner를 사용하려면 ScaffoldMessenger를 통해 메시지를 표시할 수 있습니다. 기본적인 사용법은 다음과 같습니다.
ScaffoldMessenger.of(context).showMaterialBanner(
MaterialBanner(
content: Text('이것은 중요한 알림입니다.'),
backgroundColor: Colors.blue,
actions: [
TextButton(
onPressed: () {
ScaffoldMessenger.of(context).hideCurrentMaterialBanner();
},
child: Text('확인'),
),
],
),
);이 코드는 간단한 배너를 표시하며, "확인" 버튼을 눌러 배너를 닫을 수 있습니다.
MaterialBanner는 Snackbar와 유사하게 사용되지만, 배너는 화면의 최상단에 고정되어 표시됩니다.
3. MaterialBanner의 주요 옵션들
MaterialBanner는 다양한 옵션을 제공하여 배너의 디자인과 동작을 커스터마이징할 수 있습니다. 주요 옵션들을 살펴보겠습니다.
- content: 배너의 주요 메시지 텍스트를 설정합니다. Text 위젯을 사용하여 메시지를 표시합니다.
- actions: 사용자가 상호작용할 수 있는 버튼 리스트를 설정합니다. TextButton, ElevatedButton 등의 버튼을 추가할 수 있습니다.
- backgroundColor: 배너의 배경색을 지정합니다. Colors 클래스를 사용하여 원하는 색상을 설정할 수 있습니다.
- leading: 배너의 시작 부분에 아이콘이나 이미지를 추가할 수 있습니다. Icon 위젯이나 커스텀 위젯을 사용할 수 있습니다.
- elevation: 배너의 그림자 깊이를 설정합니다. 높을수록 배너가 더 강조됩니다.
- padding: 배너 내부의 패딩을 설정하여 콘텐츠 간의 여백을 조정할 수 있습니다.
- overflowAlignment: 배너의 넘치는 콘텐츠가 어디에 배치될지를 결정합니다. Start, End, Center 중 선택할 수 있습니다.
이 옵션들을 조합하면 다양한 스타일의 배너를 만들 수 있습니다.
4. MaterialBanner 위젯의 활용 사례
1. 네트워크 오류 알림: 네트워크 연결이 끊겼을 때, 사용자에게 즉시 알림을 제공할 수 있습니다.
MaterialBanner(
content: Text('인터넷 연결이 끊어졌습니다. 다시 시도해 주세요.'),
backgroundColor: Colors.redAccent,
actions: [
TextButton(
onPressed: () {},
child: Text('다시 시도'),
),
],
);
2. 성공 메시지: 작업이 성공적으로 완료되었을 때 사용자에게 알림을 보낼 수 있습니다.
MaterialBanner(
content: Text('작업이 성공적으로 완료되었습니다.'),
backgroundColor: Colors.green,
actions: [
TextButton(
onPressed: () {
ScaffoldMessenger.of(context).hideCurrentMaterialBanner();
},
child: Text('닫기'),
),
],
);
3. 중요 공지: 사용자에게 앱의 중요한 업데이트나 공지를 알릴 때 사용할 수 있습니다.
MaterialBanner(
content: Text('새로운 업데이트가 있습니다. 지금 다운로드하세요!'),
leading: Icon(Icons.update, color: Colors.white),
backgroundColor: Colors.blue,
actions: [
TextButton(
onPressed: () {},
child: Text('업데이트'),
),
TextButton(
onPressed: () {
ScaffoldMessenger.of(context).hideCurrentMaterialBanner();
},
child: Text('나중에'),
),
],
);5. MaterialBanner 사용 시 주의사항
- 사용 빈도: MaterialBanner는 사용자가 인지해야 할 중요한 알림에 사용해야 합니다. 너무 자주 사용하면 사용자가 이를 무시하게 될 수 있습니다.
- 호환성: MaterialBanner는 플러터의 Material 디자인 가이드라인을 따르므로, UI가 Material 테마와 잘 어울리도록 해야 합니다.
- 액션 버튼: 액션 버튼은 사용자 경험을 저해하지 않도록 직관적이고 명확해야 합니다. 너무 많은 버튼을 추가하는 것은 피하세요.
MaterialBanner는 사용자에게 중요한 알림을 우아하게 전달하는 강력한 도구입니다.
적절한 상황에서 이를 사용하면 사용자 경험을 크게 향상시킬 수 있습니다.
배너의 스타일과 동작을 맞춤 설정하여 앱의 UI/UX를 한 단계 업그레이드하세요!
Starting Google Play App Distribution! "Tester Share" for Recruiting 20 Testers for a Closed Test.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
'Flutter > Widget' 카테고리의 다른 글
| 플러터에서 LongPressDraggable 위젯 완벽 가이드: 드래그 앤 드롭 구현하기 (0) | 2024.08.11 |
|---|---|
| 플러터에서 TabBar 위젯 사용법 및 옵션: 탭 기반 UI 완벽 가이드 (0) | 2024.08.11 |
| 플러터에서 SelectableText 위젯 사용법 및 옵션 가이드 (0) | 2024.08.09 |
| 플러터에서 CheckboxListTile 위젯 사용법 및 옵션 가이드 (0) | 2024.08.09 |
| 플러터에서 InteractiveViewer 위젯 사용법 및 옵션 가이드 (0) | 2024.08.09 |



